《Struts与Ajax高级程序设计》样章连载——12.3 Ajax内部机制<o:p></o:p>
1. 经典Struts著作,涵盖Ajax<o:p></o:p>
2. 深入剖析Web编程思想和Struts各种高级主题<o:p></o:p>
3. 注重实践,提升你解决实际问题的能力<o:p></o:p>
4. Pro Spring作者新著<o:p></o:p>
更多详细信息:http://www.china-pub.com/38127<o:p></o:p>
12.3 Ajax内部机制
Ajax不是单一的技术,这一点本章前面已经提及。要记住,Ajax与Java或者.NET没有什么直接的关系。可以编写Ajax代码(使用JavaScript语言)与任何类型的后端代码进行交互——比如Java、.NET、PHP或者其他技术。从技术角度来看,Ajax给我们带来的最大好处是有助于提升Web应用程序的处理速度。Ajax从如下三个方面实现这个目标:
◆更好地利用浏览器缓存。
◆ 把网络请求压缩到一个数据包中,以缓解网络延迟问题。
◆不要求服务器处理整个页面,进而降低服务器的负载。
下面,我们讨论Ajax典型的请求—答复循环。
12.3.1 Ajax请求—答复循环
图12-1展示了当使用Ajax时典型的用户请求—答复循环处理过程。

图12-1 Ajax请求—答复循环
在这个范例中,在Web页面上,用户把鼠标移动到某种元素的上面,发出一个请求(假设鼠标移动到Password字段,并且你希望提供一个工具提示,说明输入密码时应该遵循的基本规则)。借助于JavaScript语言,应用程序会识别mouseOver事件,并创建一个XMLHttpRequest对象。然后,与后端服务器进行交互,并使用XML进行答复。最后,客户端浏览器解析答复的XML,并向用户展示工具提示。
这是使用Ajax技术的典型的请求—答复循环过程。其中最关键的是XMLHttpRequest对象,我们接下来将继续解释。
12.3.2 XMLHttpRequest对象
XMLHttpRequest对象最早是在Internet Explorer 5.0中引入的。最近,Mozilla和Apple在它们的Web浏览器(分别是Firefox和Safari)中都支持这个对象。这个对象是Ajax技术的基础。Microsoft Web浏览器对该对象的实现方式不同于其他浏览器,所以当在自己的代码中创建这个对象时,有必要进行浏览器检查。对于Internet Explorer,使用如下代码创建这个对象:
var req = new ActiveXObject("Microsoft.XMLHTTP");
对于Firefox和Safari浏览器,XMLHttpRequest对象只是一个内置对象:
var req = new XMLHttpRequest();在下一节中,你会看到更详细的代码范例。
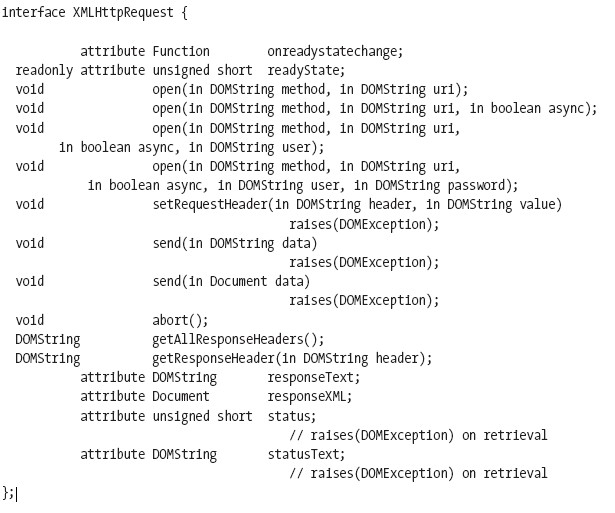
现在,W3C中有一个事实,拟将这个对象设为标准。下面是W3C提议作为标准的接口定义:

这时候,你应该有所了解XMLHttpRequest对象具有哪些功能。为了更加有意义,下面提供了一个使用Struts的Ajax范例,并演示了如何使用XMLHttpRequest对象。
本文仅供学习交流使用,严禁抄袭和转载,如果将本文内容用于商业用途,将追究法律责任!<o:p></o:p>
好书推荐,精彩明天继续······<o:p></o:p>
你是一位Java Web开发者吗?如果是,我诚挚地、强烈地向您推荐两本业界公认的经典Struts教程······<o:p></o:p>
1.《Struts基础教程》<o:p></o:p>
(1) 针对Java Web开发人员的一本基础教程<o:p></o:p>
(2) 能够帮助读者迅速掌握Struts基础<o:p></o:p>
更多详细信息:http://www.china-pub.com/33567<o:p></o:p>
2.《深入浅出Struts》<o:p></o:p>
(1) Amazon畅销书<o:p></o:p>
(2) 深入全面地阐释Structs的方方面面..<o:p></o:p>
(3) 专门章节剖析Struts源代码<o:p></o:p>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








