jQuery选择器完全继承了CSS选择器的风格,利用jQuery选择器可以非常便捷快速地找出特定的DOM元素,然后为他们添加相应的行为,而无需担心浏览器是否支持这一选择器。 jQuery选择器简洁的书写,且支持CSS1到CSS3选择器,完善的处理机制,用jquery获取网页中不存在的元素也不会报错使得其深受大家喜爱。接下来让我们更加深刻的了解它吧!
一、基本选择器
jQuery中最常用、最简单的选择器,它通过id、class和标签名来查找DOM元素。
id选择器:( “#id” )——单个
类选择器,( “.class” )——多个
元素选择器:【原生方法getElementsByTagName()函数】
(“element”)全选择器(选择器):
(“*”)
将每个选择器匹配到的元素合并后一起返回:$(“div,span,p.myClass”)
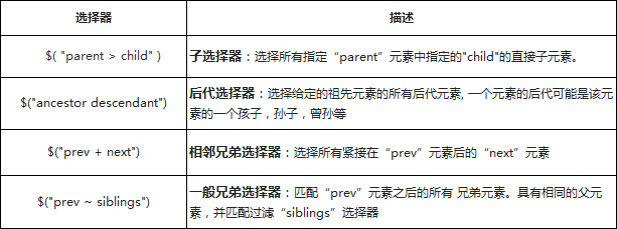
二、层次选择器
如果想通过DOM元素之间的层次关系来获取特定的元素,例如后代元素、子元素、
相邻元素和同辈元素等,那么层次选择器是一个非常好的选择。

在层次选择器中前两个选择器比较常用,而后面两个因为在jQuery中有更简单的方法
代替,所以使用几率相对少一点。
如,可以用next()方法来代替
(“prev+next”)选择器
(“.one+div”);与
(“.one”).next(“div”);可以用nextAll()方法来代替
(“prev~siblings”)选择器
(“#prev~div”);与(“#prev”).nextAll(“div”);
siblings()方法与
(“prev siblings”)选择器的比较:
(“prev~siblings”)选择器只能选择“prev”元素后面的同辈
元素。而siblings()方法与前后位置无关,只要是同辈节点就都能匹配。
三、过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与CSS中伪类选择器语法相同,即选择器都以一个冒号(:)开头。按照不同的过滤规则,过滤选择器可以分为基本过滤、内容过滤、可见性过滤、子元素过滤和表单对象过滤选择器。
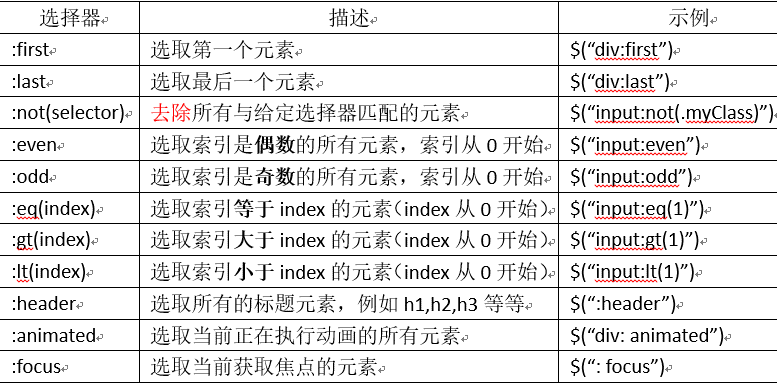
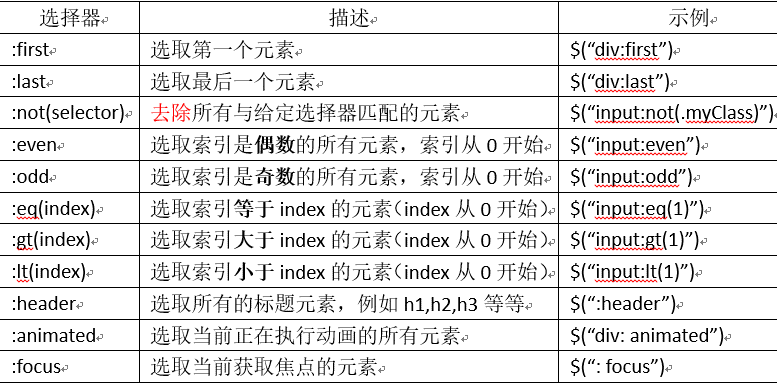
3.1基本过滤选择器

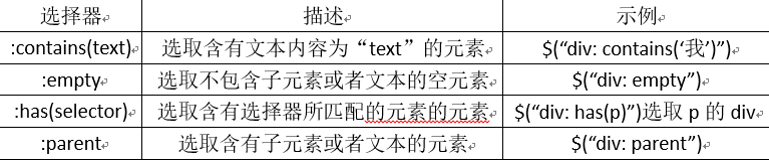
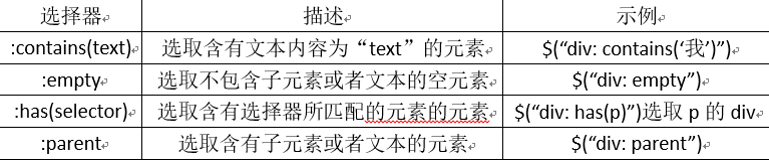
3.2内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素或文本内容上。

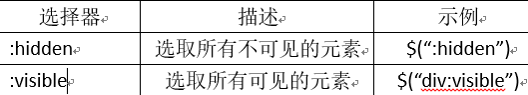
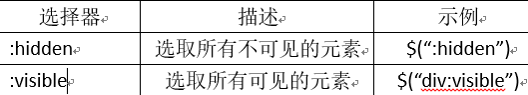
3.3可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。:hidden选择器,不仅仅包含样式是display=”none”的元素,还包括隐藏表单、visibility等等

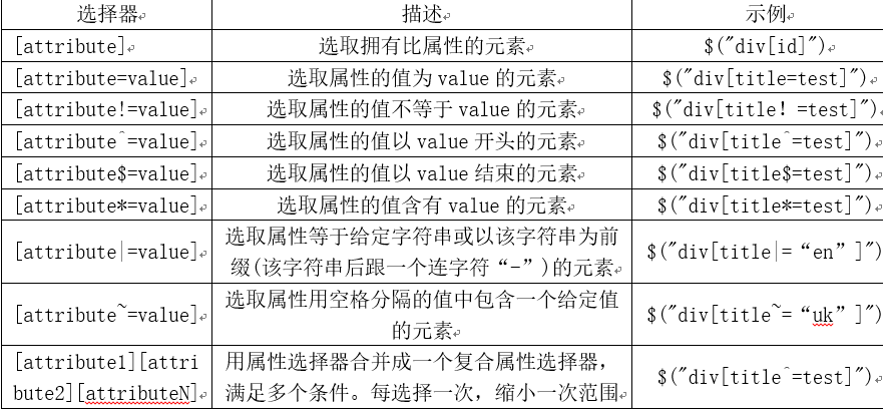
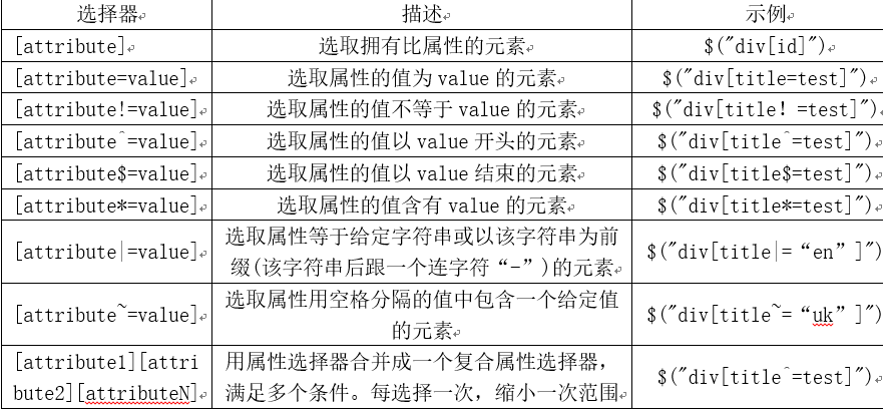
3.4 属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。

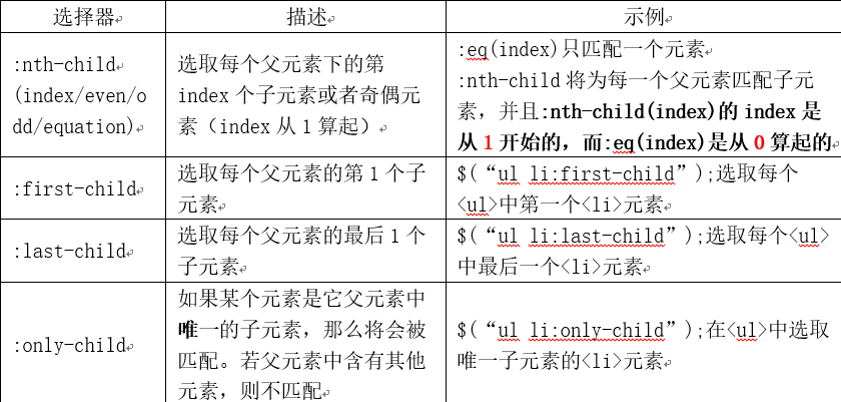
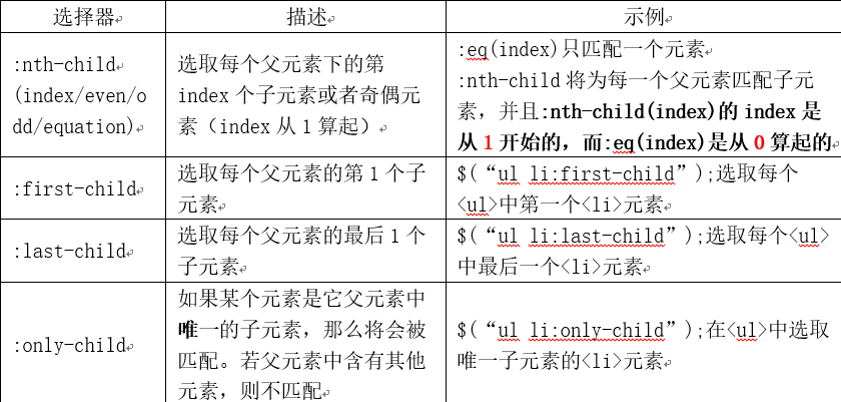
3.5子元素过滤选择器
子元素过滤选择器的过滤规则相对于其他选择器稍微有点复杂,但只要将元素的父元素和子元素区分清楚,其实也是很简单的。

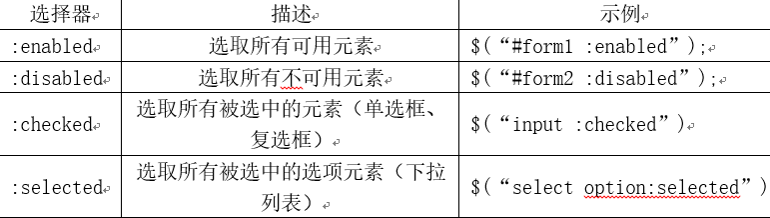
3.6表单对象属性过滤选择器
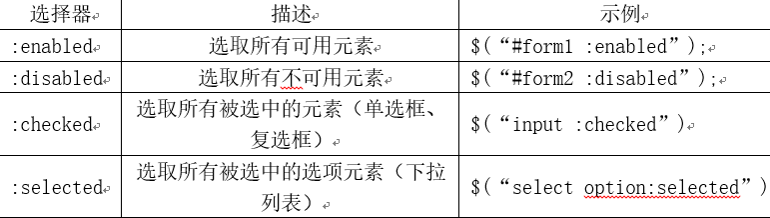
此选择器主要是对所选择的表单元素进行过滤。

四、表单选择器
为了使用户能够更加灵活地操作表单,jQuery中专门加入了表单选择器。利用这个选择器,能极其方便地获取到表单的某个或某类型的元素。

五、其他选择器
5.1MoreSelectors for jQuery
jQuery插件,用于增加更多的选择器,插件地址: http://plugins.jquery.com/project/moreSelectors
5.2Basic Xpath
插件地址: http://plugins.jquery.com/project/xpath
5.3document.getElementsBySelector()方法: http://www.openjs.com/scripts/dom/css_selector/
5.4cssQuery
Dean Edward编写的一款利用CSS选择器查找元素的脚本。支持所有CSS1、CSS2以及部分CSS3选择器,jQuery的
选择器其实是源于此,他支持一些jQuery尚不支持的选择器。
官方网站: http://dean.edwards.name/my/cssQuery/
5.5querySelectorAll()
用于实现通过CSS选择器来获取元素,不是一个脚本库而是W3C在Selectors API草案中提到的方法。
三、过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与CSS中伪类选择器语法相同,即选择器都以一个冒号(:)开头。按照不同的过滤规则,过滤选择器可以分为基本过滤、内容过滤、可见性过滤、子元素过滤和表单对象过滤选择器。
3.1基本过滤选择器

3.2内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素或文本内容上。

3.3可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。:hidden选择器,不仅仅包含样式是display=”none”的元素,还包括隐藏表单、visibility等等

3.4 属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。

3.5子元素过滤选择器
子元素过滤选择器的过滤规则相对于其他选择器稍微有点复杂,但只要将元素的父元素和子元素区分清楚,其实也是很简单的。

3.6表单对象属性过滤选择器
此选择器主要是对所选择的表单元素进行过滤。

四、表单选择器
为了使用户能够更加灵活地操作表单,jQuery中专门加入了表单选择器。利用这个选择器,能极其方便地获取到表单的某个或某类型的元素。

五、其他选择器
5.1MoreSelectors for jQuery
jQuery插件,用于增加更多的选择器,插件地址: http://plugins.jquery.com/project/moreSelectors
5.2Basic Xpath
插件地址: http://plugins.jquery.com/project/xpath
5.3document.getElementsBySelector()方法: http://www.openjs.com/scripts/dom/css_selector/
5.4cssQuery
Dean Edward编写的一款利用CSS选择器查找元素的脚本。支持所有CSS1、CSS2以及部分CSS3选择器,jQuery的
选择器其实是源于此,他支持一些jQuery尚不支持的选择器。
官方网站: http://dean.edwards.name/my/cssQuery/
5.5querySelectorAll()
用于实现通过CSS选择器来获取元素,不是一个脚本库而是W3C在Selectors API草案中提到的方法。






















 4775
4775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








