










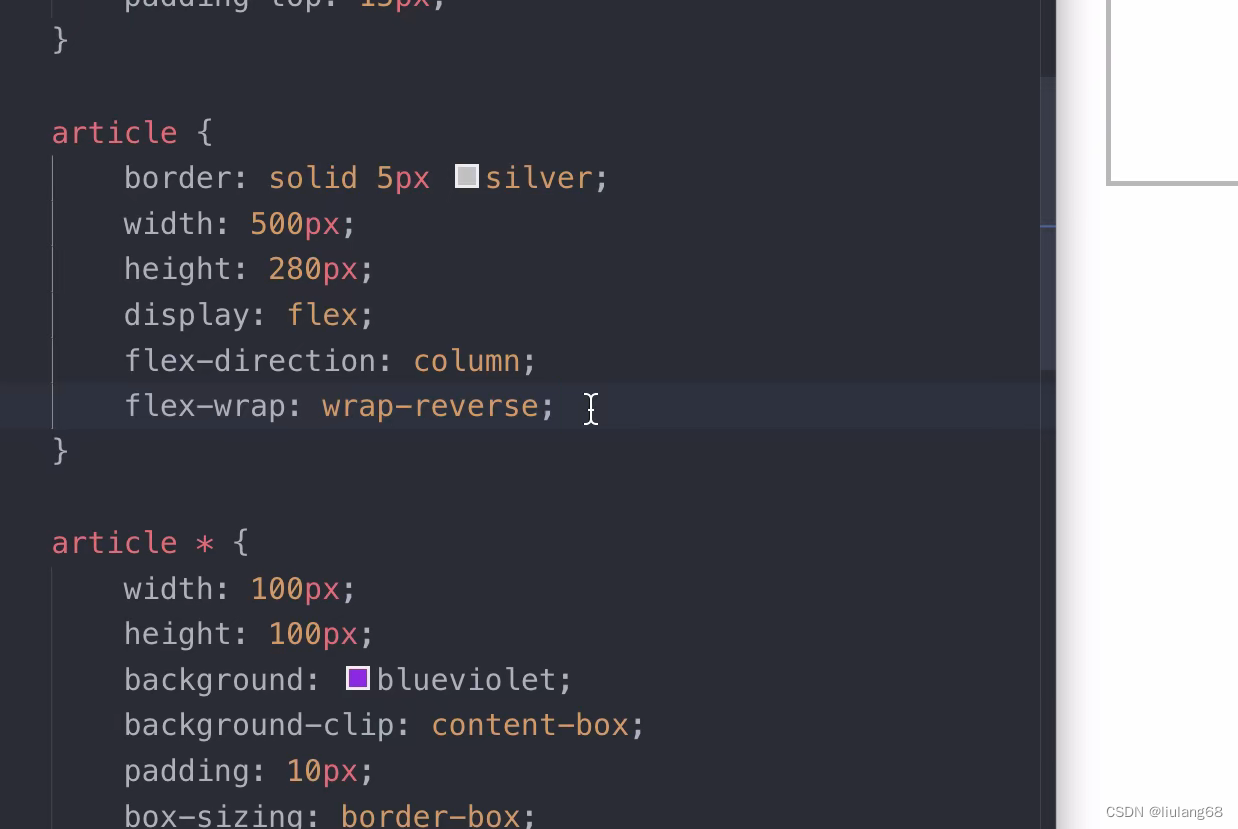
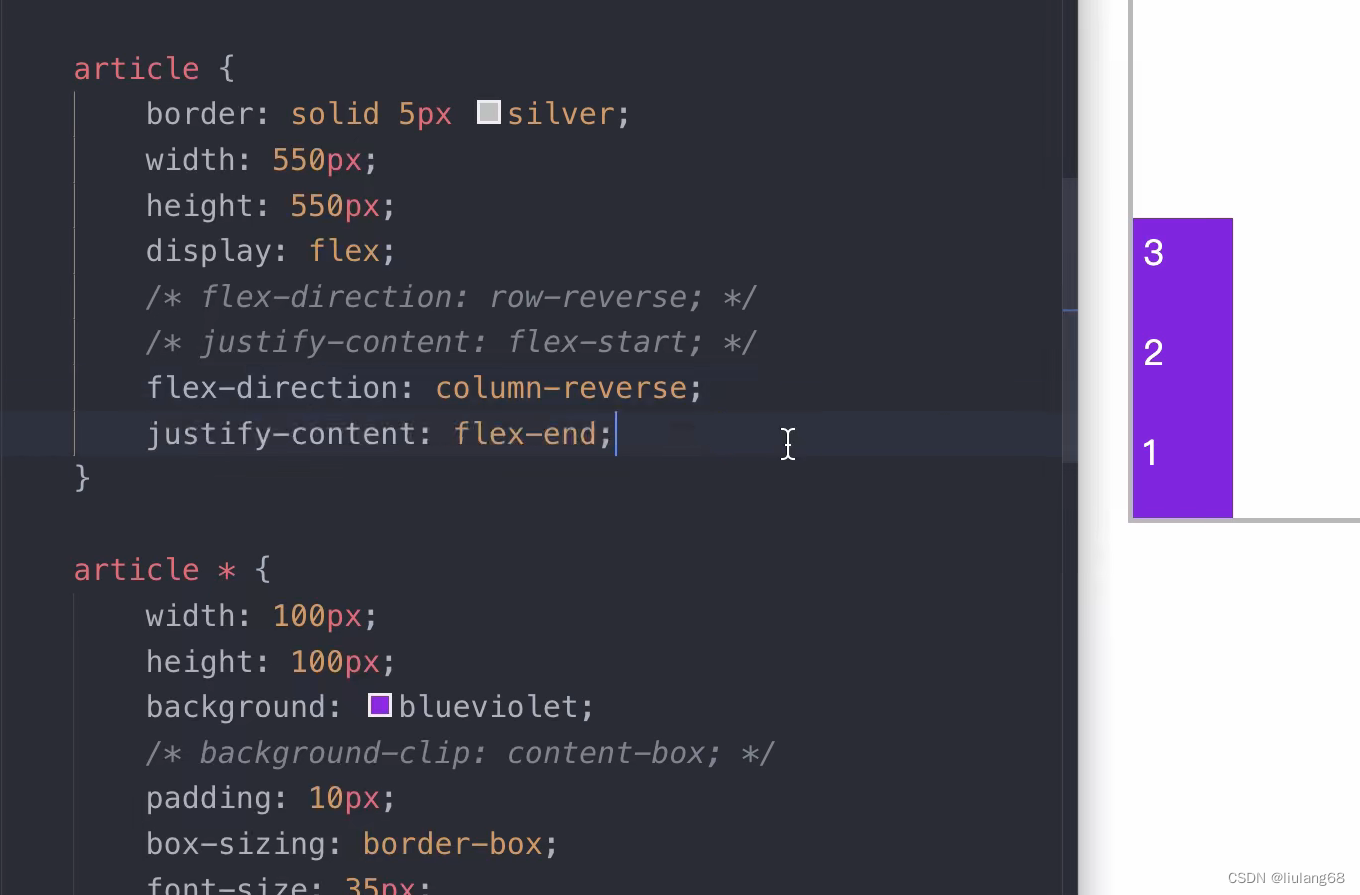
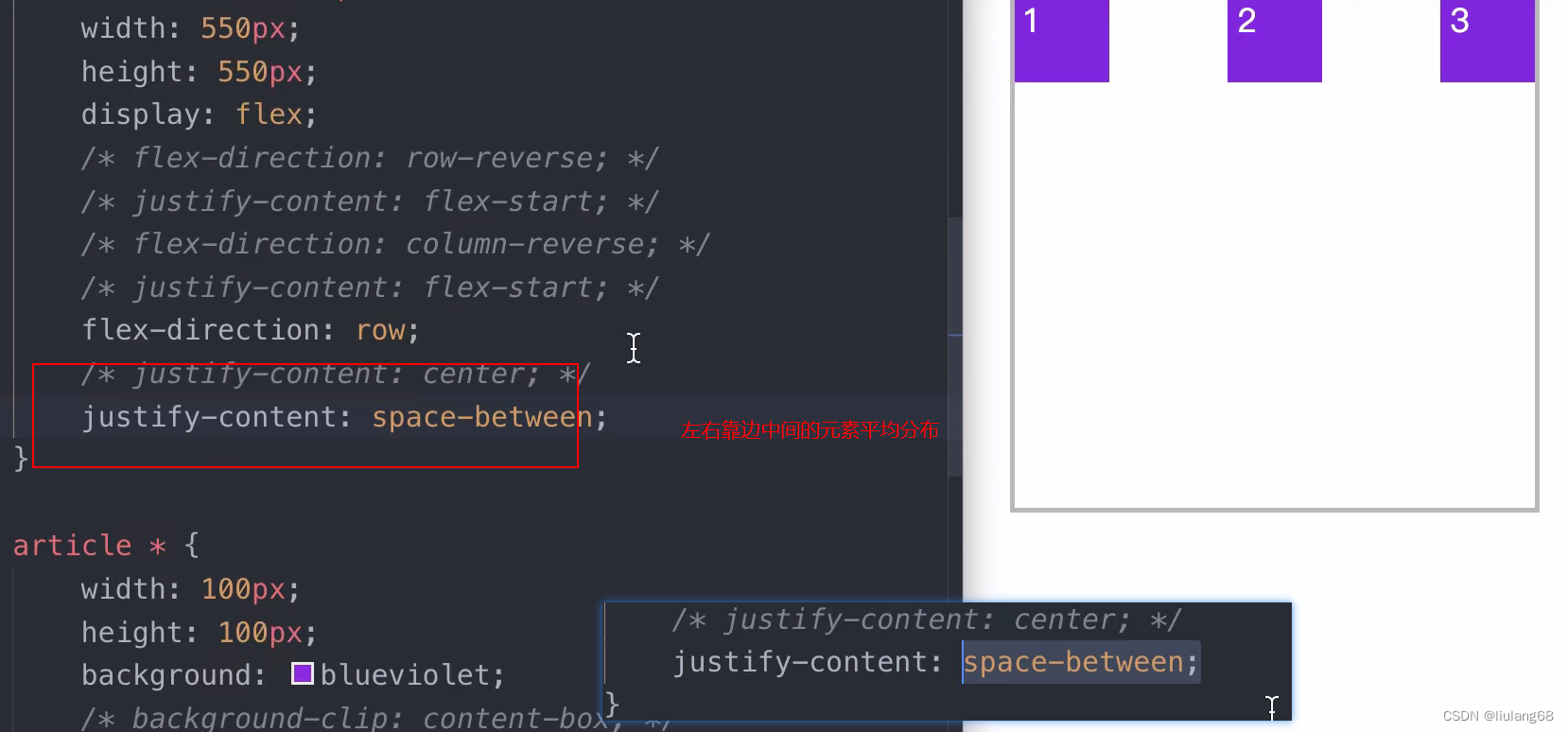
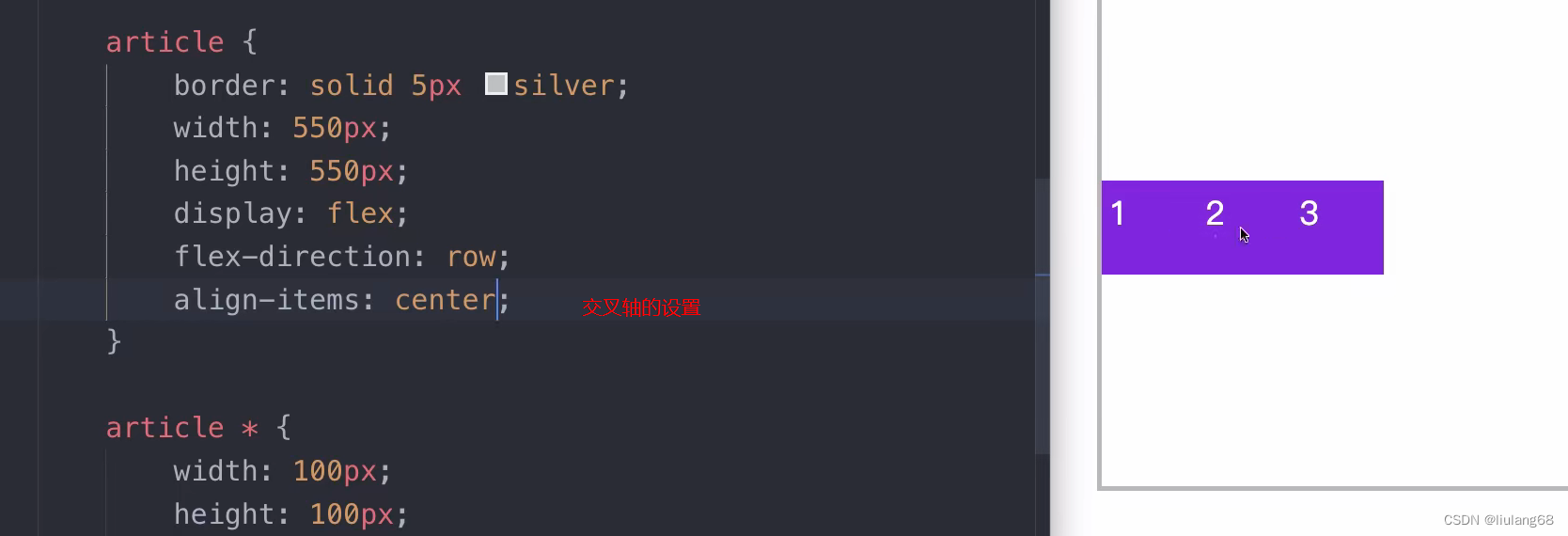
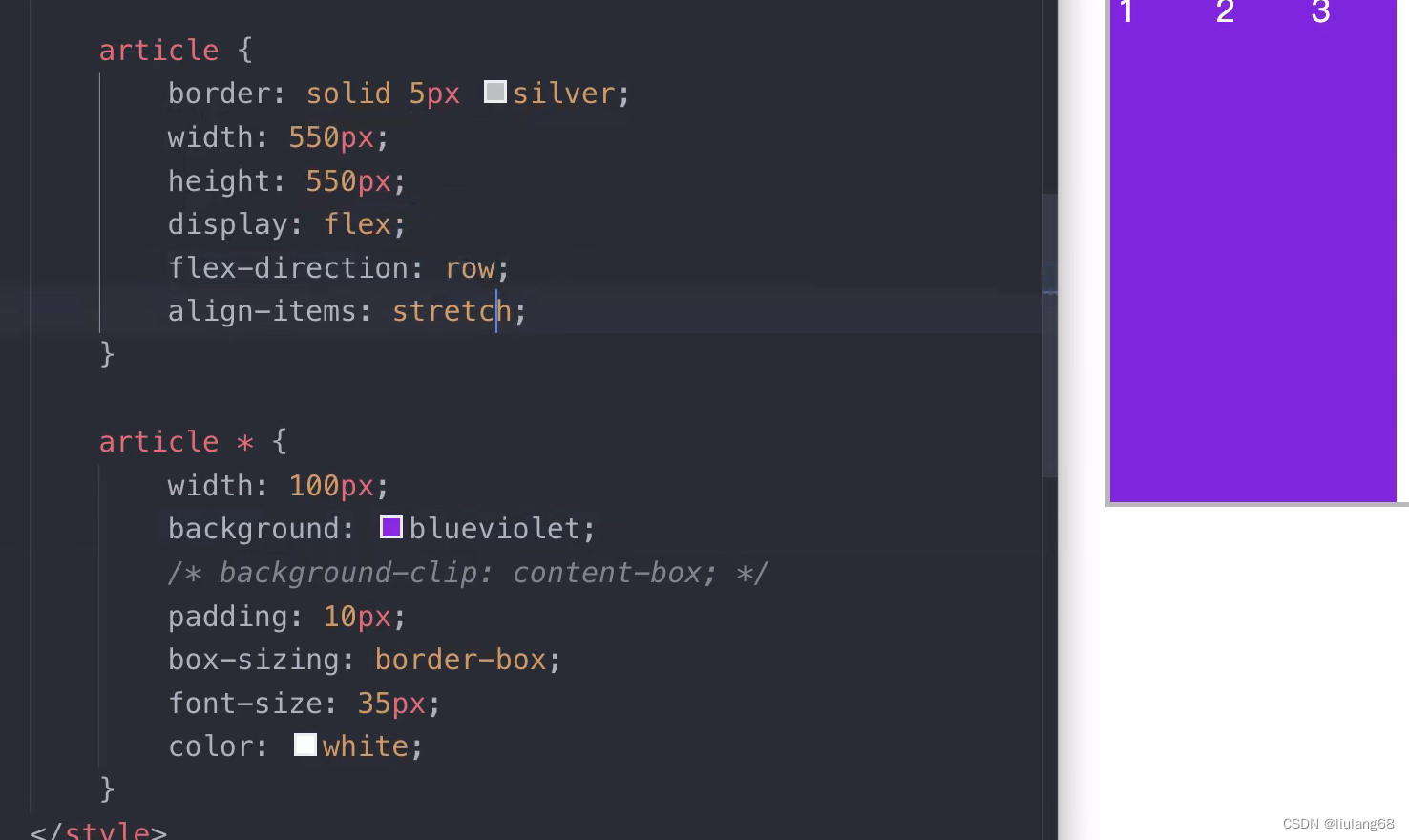
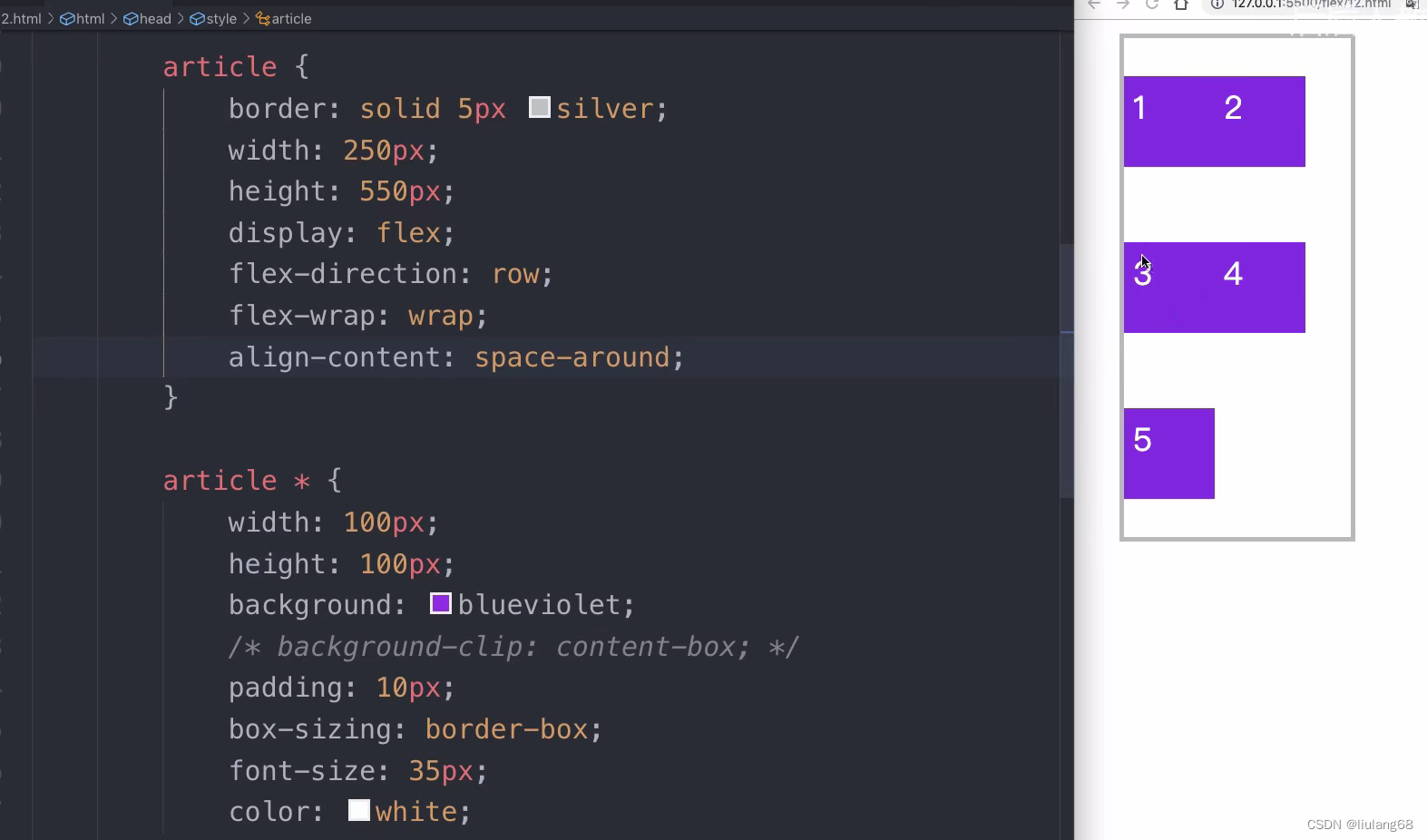
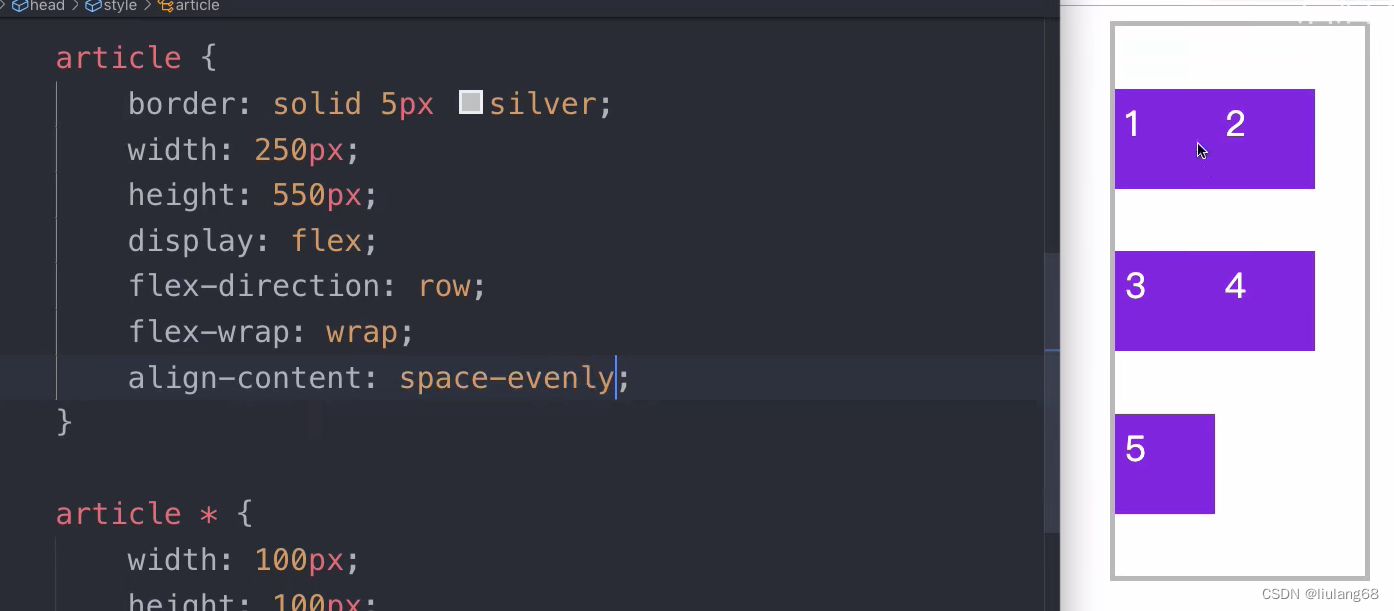
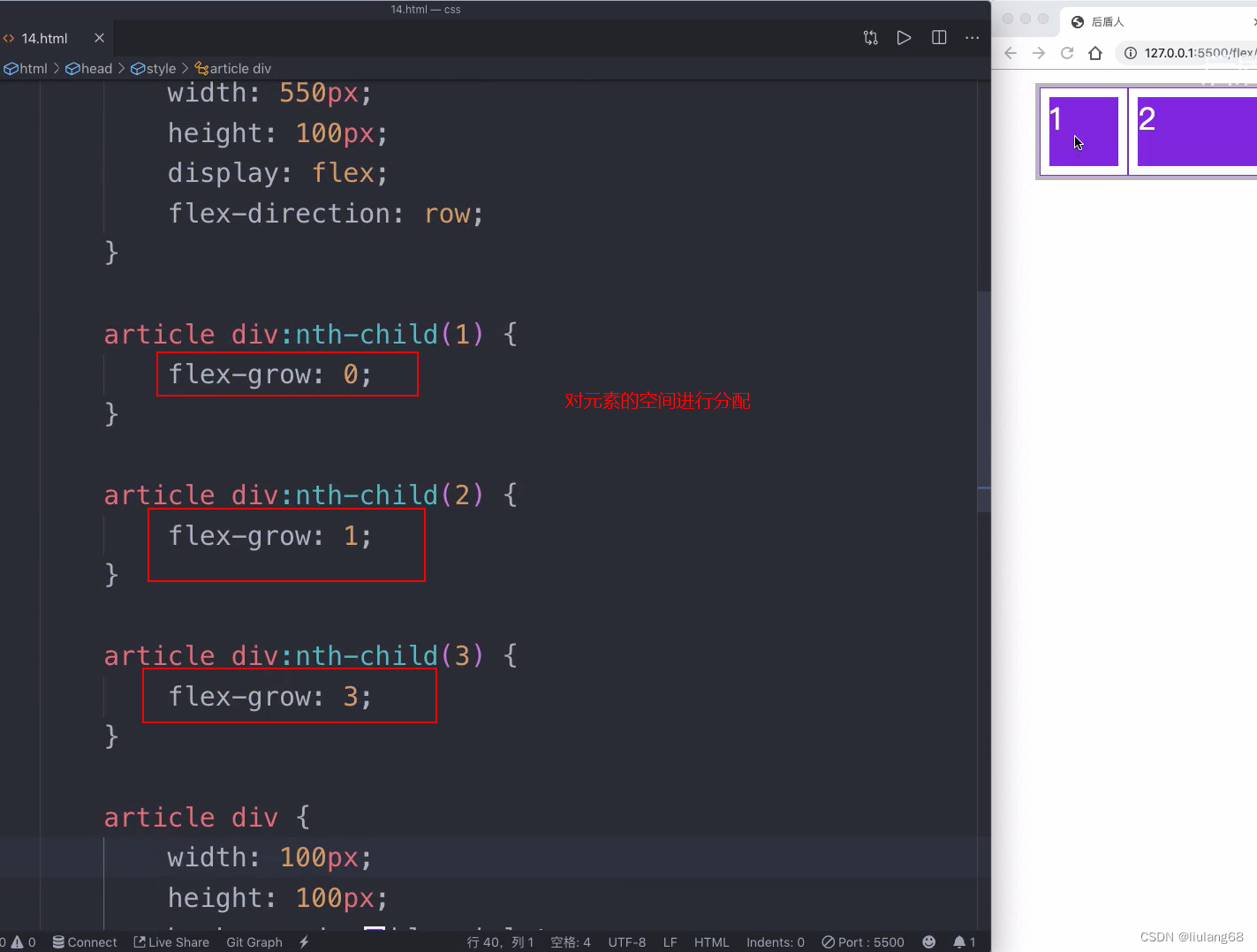
对弹性容器的设置,对弹性容器里面的元素的设置





轴就是定义元素排列的方向
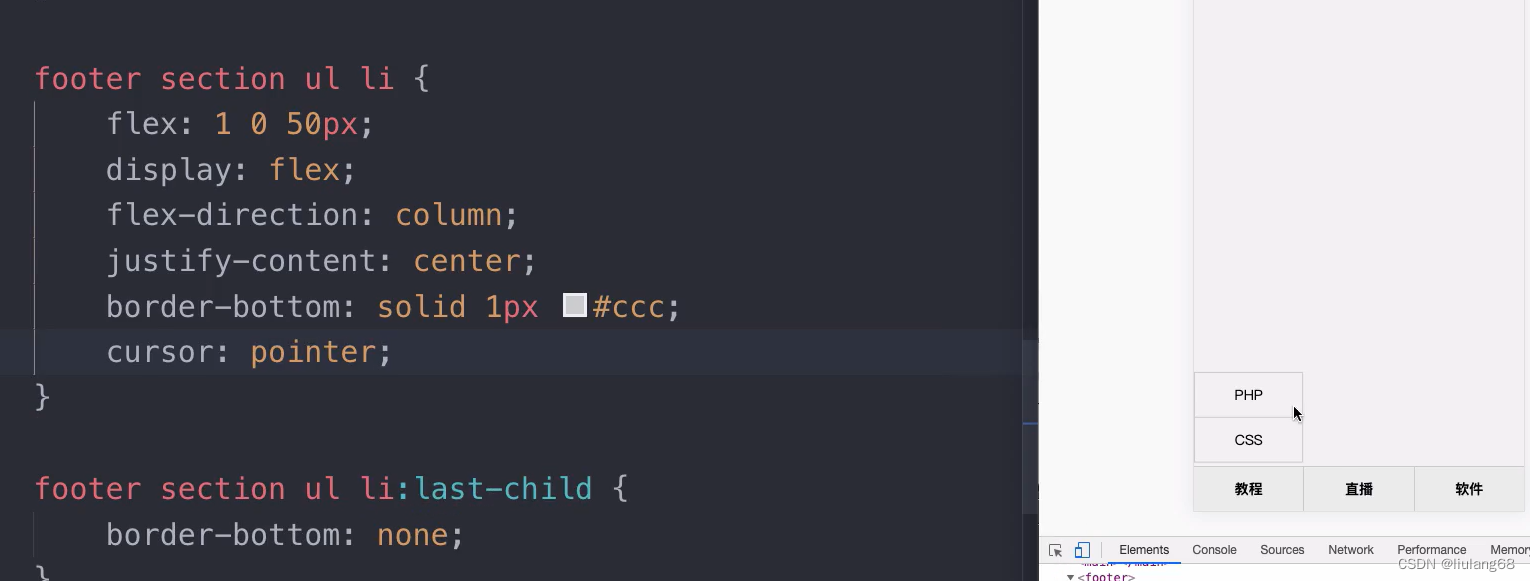
不管是什么布局操作的都是div盒子,flex布局就是display设置为flex,然后表示这个盒子就可以使用flex布局,可以通过flex的一些属性来操作了。









<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>JS Bin</title>
<style>
span {
font-size: 2em;
}
#container {
display: grid;
/* 列 */
grid-template-columns: 50px 50px 50px;
/* 行 */
grid-template-rows: 50px 50px 50px;
}
/* .item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
} */
</style>
</head>
<body>
<span>foo</span>
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
<span>bar</span>
</body>
</html>









这样就给我们平均分成了3等份

不管是块级元素还是行内元素都可以指定flex布局。在flex眼中众生是平等的。















































 1982
1982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








