




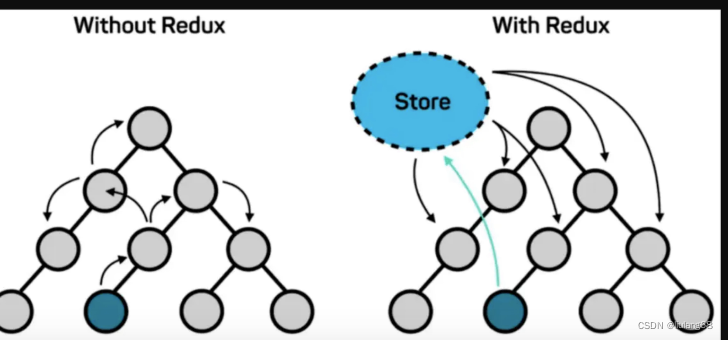
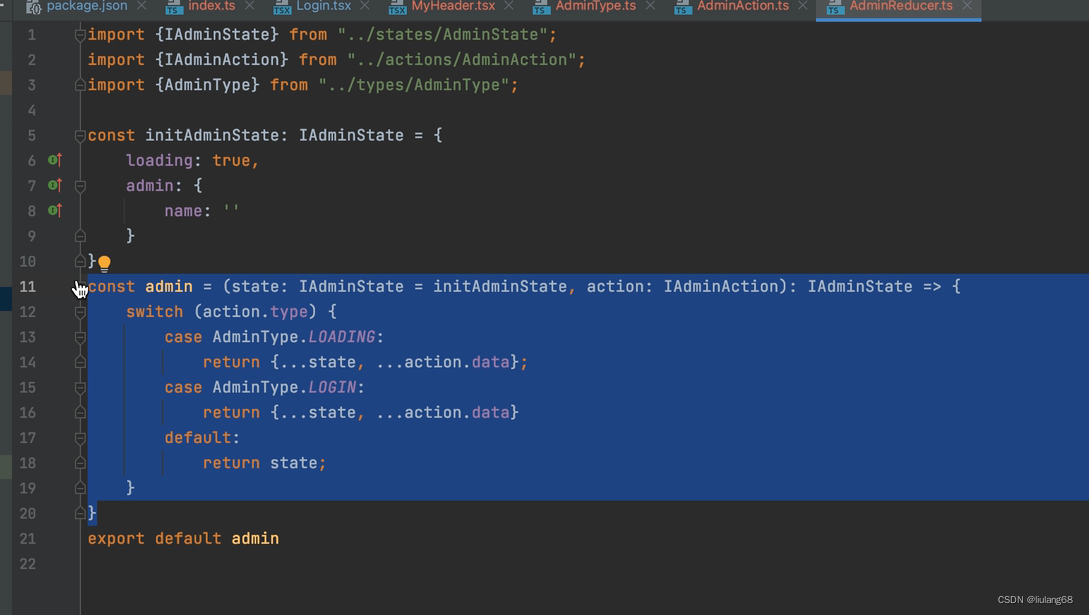
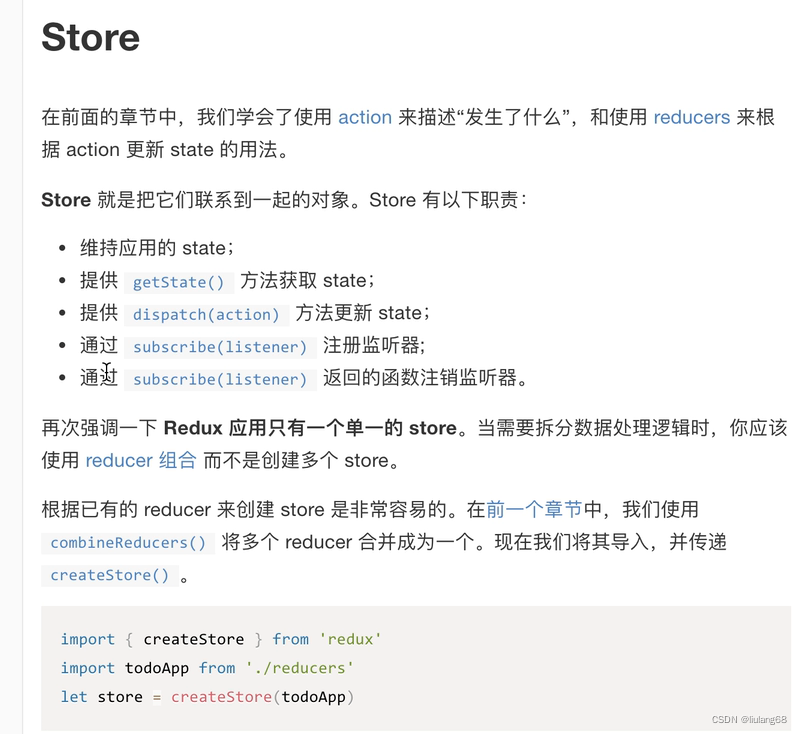
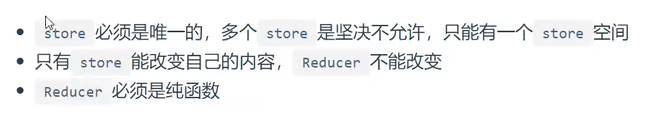
reducer产生一个新的state.
reducer根据不同的action,生成不同的state.


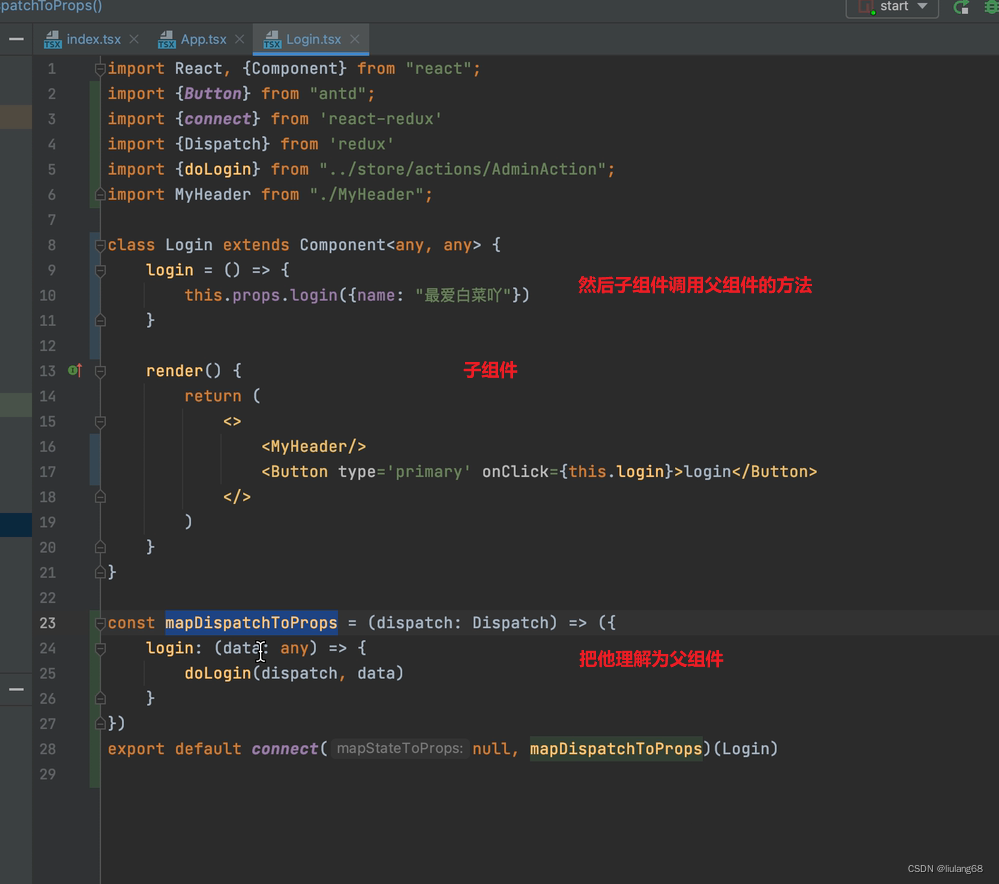
 相当于进行了回调。
相当于进行了回调。
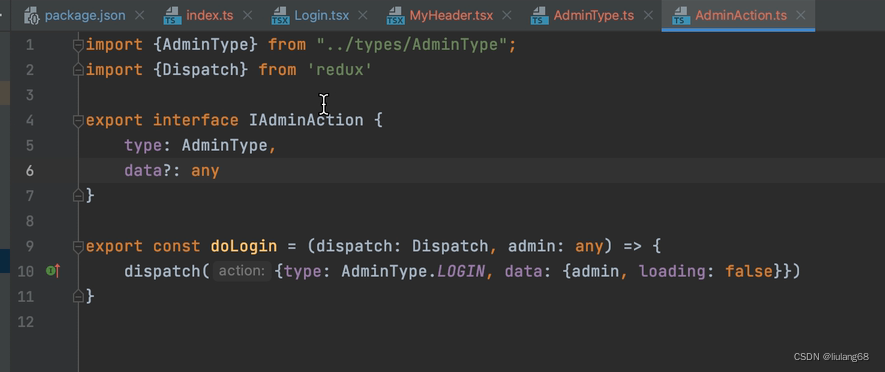
 action就是它的每一个动作和行为,reducer负责把action的更改提交给store.
action就是它的每一个动作和行为,reducer负责把action的更改提交给store.

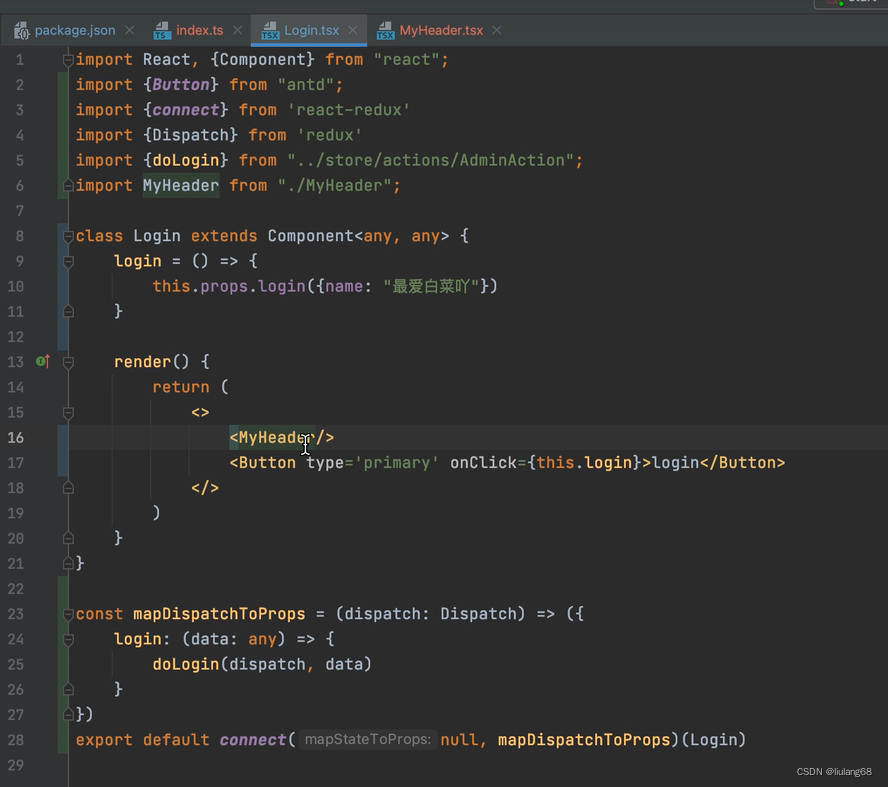
rcc

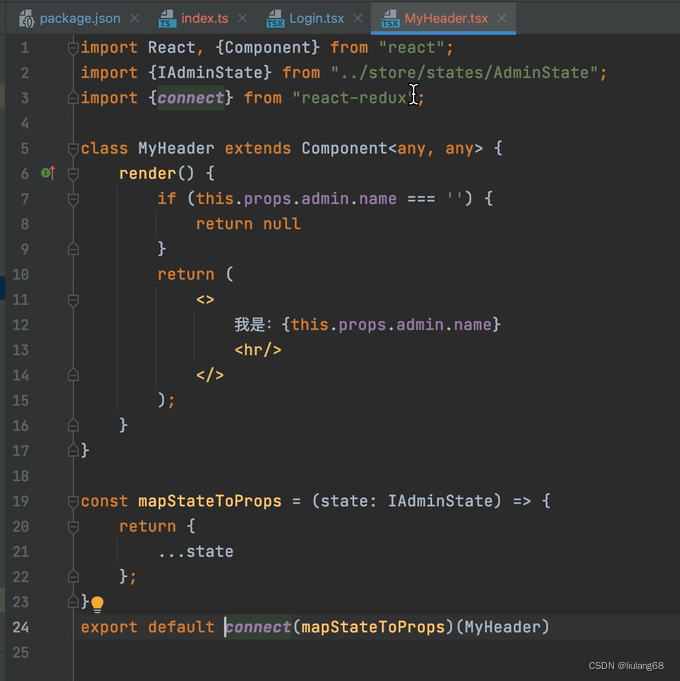
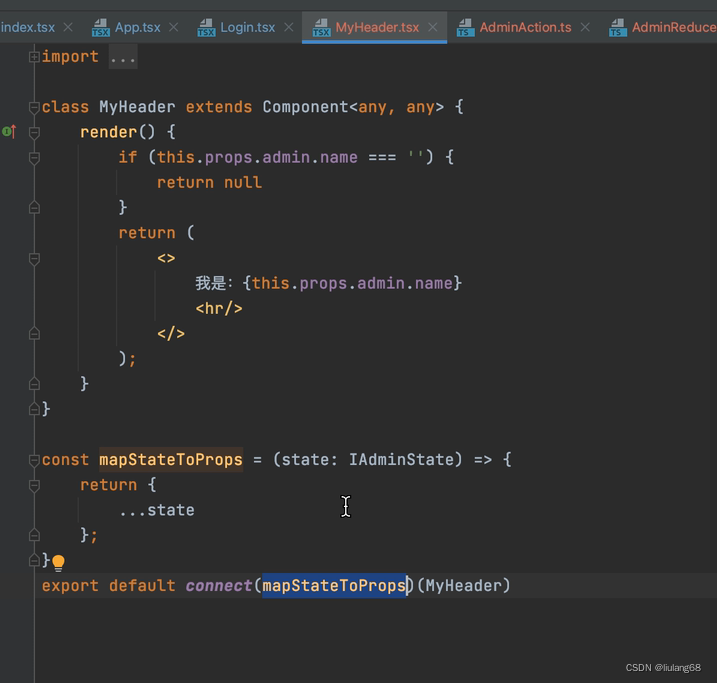
默认渲染的时候我会从仓库里面拿数据,通过这个函数
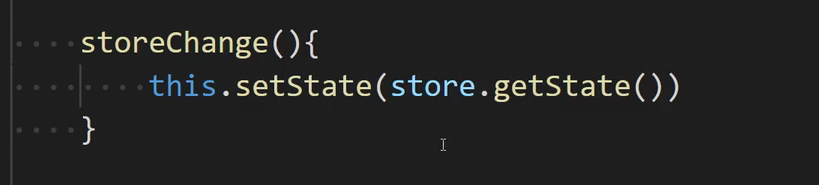
 我通知仓库改一些东西我调用store.dispatch()方法,这个是把我的数据交给仓库的对接员,然后再传给仓库管理员操作。然后我再调用仓库的方法重新给页面渲染。
我通知仓库改一些东西我调用store.dispatch()方法,这个是把我的数据交给仓库的对接员,然后再传给仓库管理员操作。然后我再调用仓库的方法重新给页面渲染。
需要下载一个插件
 imcc
imcc
ccc
rcc










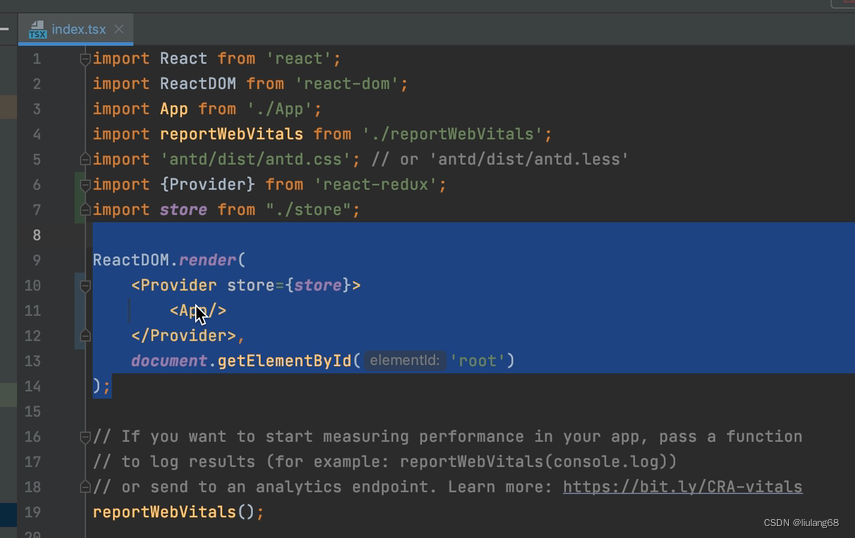
仓库是空的,需要有管理员把东西放进去。















我通知了仓库修改值,然后我需要重新获取仓库的值,我的页面才会重新渲染。


















 无状态组件就是函数组件。比如我们组件里面只写了ui的内容,那我们就可以使用函数组件。
无状态组件就是函数组件。比如我们组件里面只写了ui的内容,那我们就可以使用函数组件。
没有任务的业务逻辑就可以使用无状态组件。
















 1.组件 2.组件和仓库的线人,3 仓库 4。管理仓库
1.组件 2.组件和仓库的线人,3 仓库 4。管理仓库




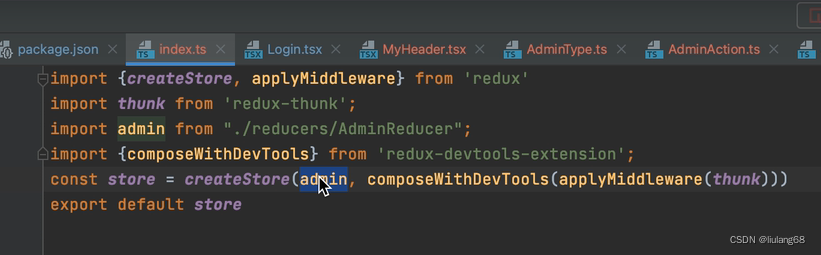
react-redux必须安装redux才可以使用。
 sotre里面的index.js文件里面把reduer作为参数传了进去
sotre里面的index.js文件里面把reduer作为参数传了进去

















https://www.cnblogs.com/yuanjili666/p/11578519.html






















 1314
1314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








