https://blog.csdn.net/qq_43119195/article/details/83903878






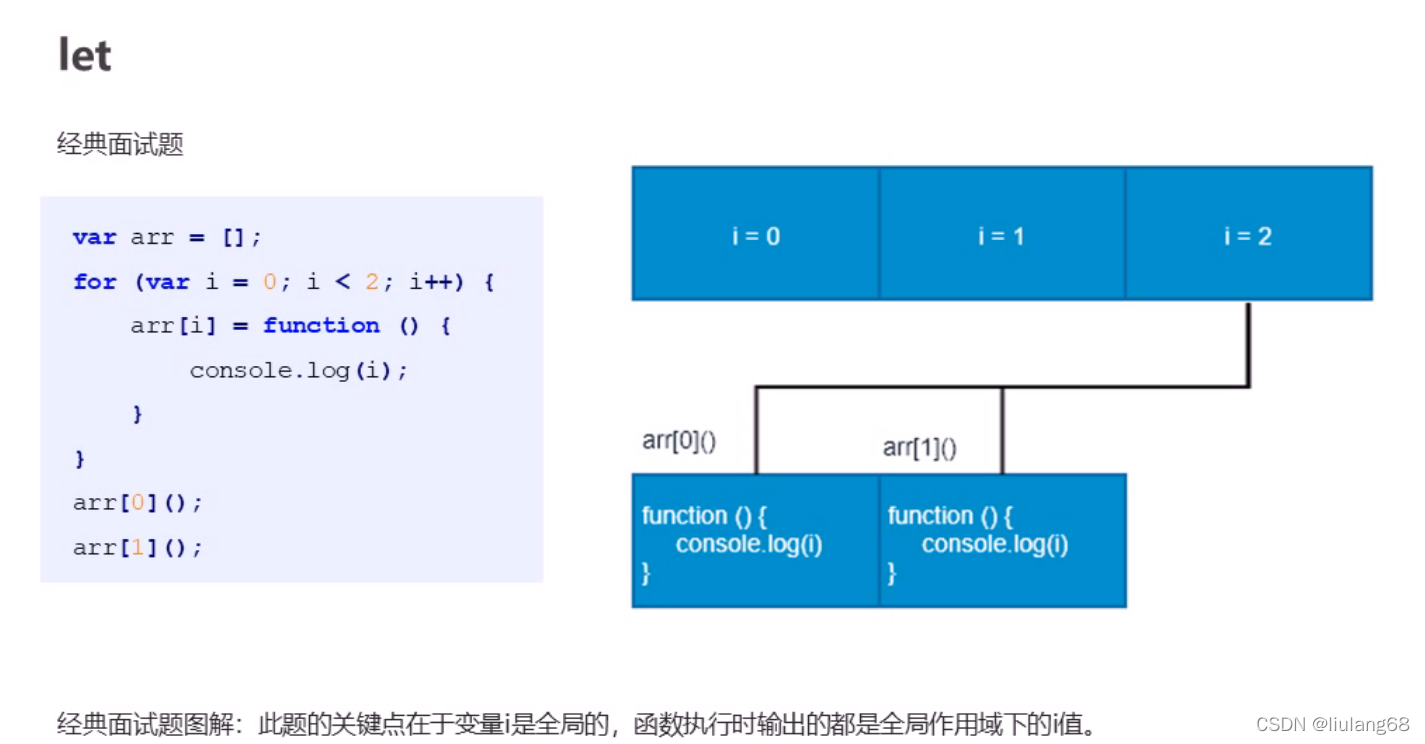
函数中没有定义i这个变量。所以我们会去外面找,这个时候的i是全局变量。









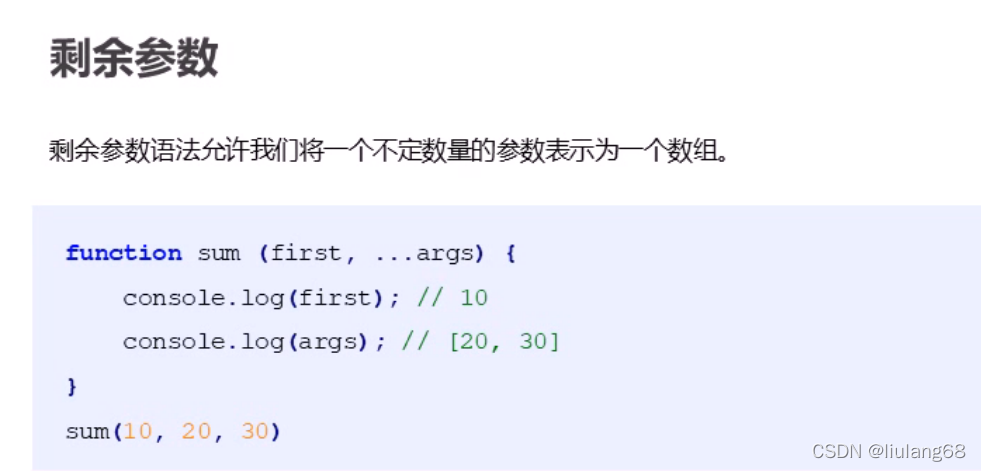
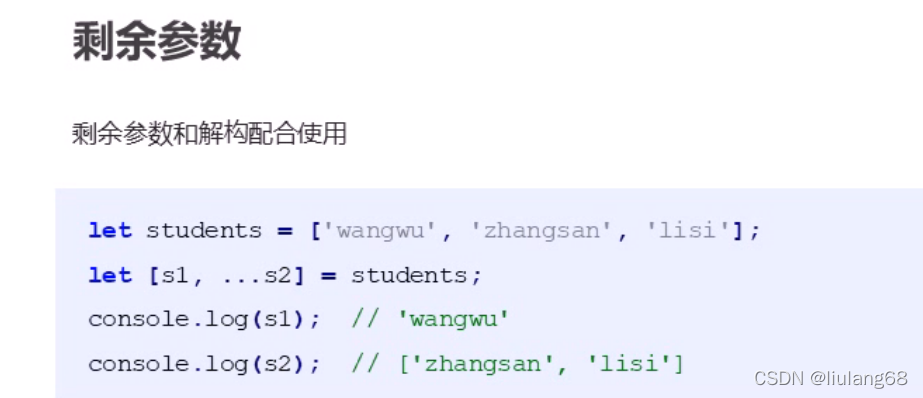
以前我们可以需要些a=ary[1],b=ary[2],c=ary[3]

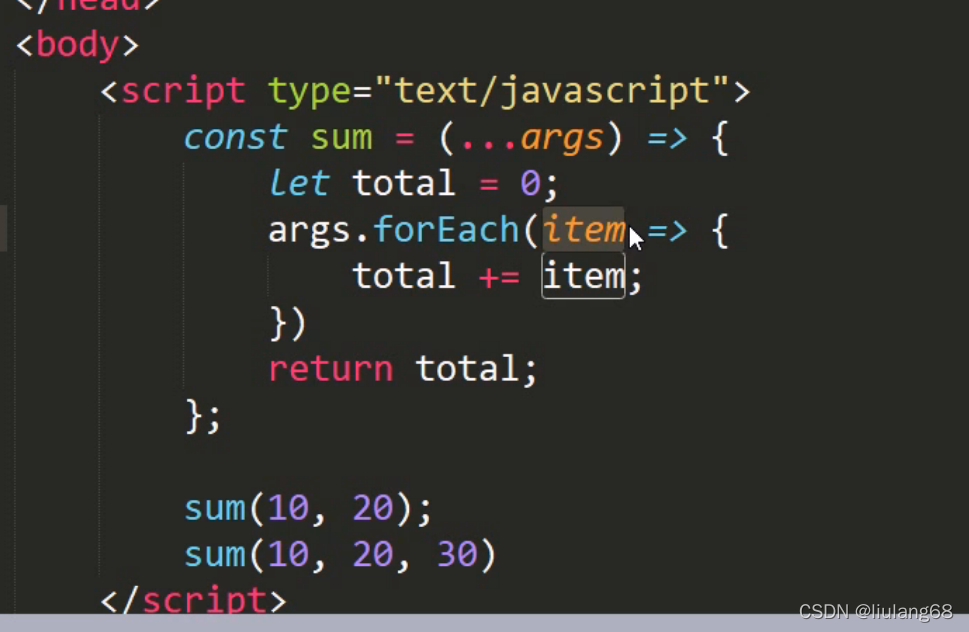
 把箭头函数赋值给一个变量,然后通过变量名字去调用。
把箭头函数赋值给一个变量,然后通过变量名字去调用。


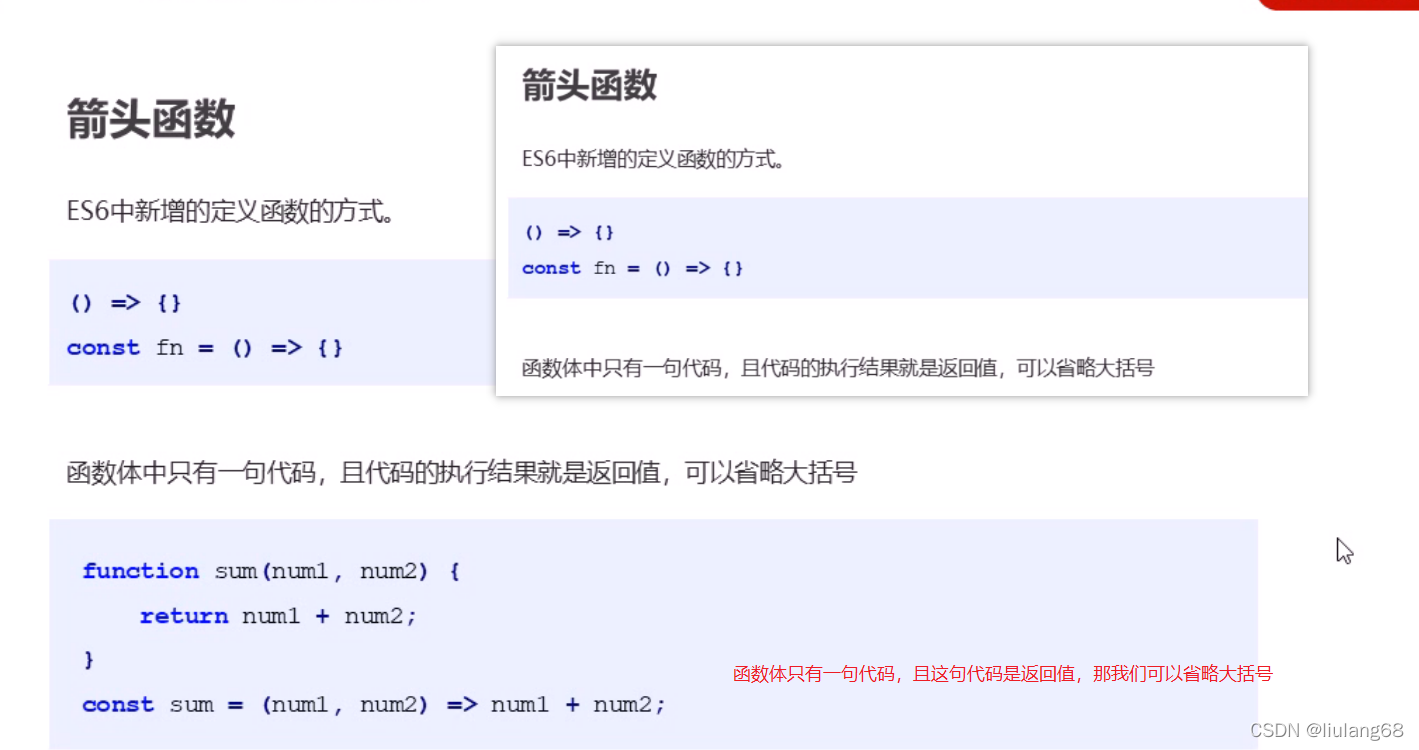
如果不要让其做返回值,我们一定要把括号加上。




只有函数才有作用域。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
var obj = {
name: "xiaola",
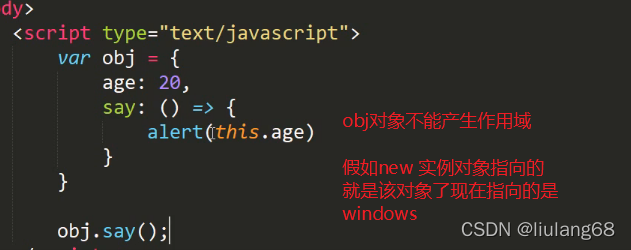
say: () => {
console.log(this);
},
talk: function () {
console.log("nihaoshijie");
console.log(this);
},
};
obj.say(); //window
obj.talk();
</script>
</body>
</html>
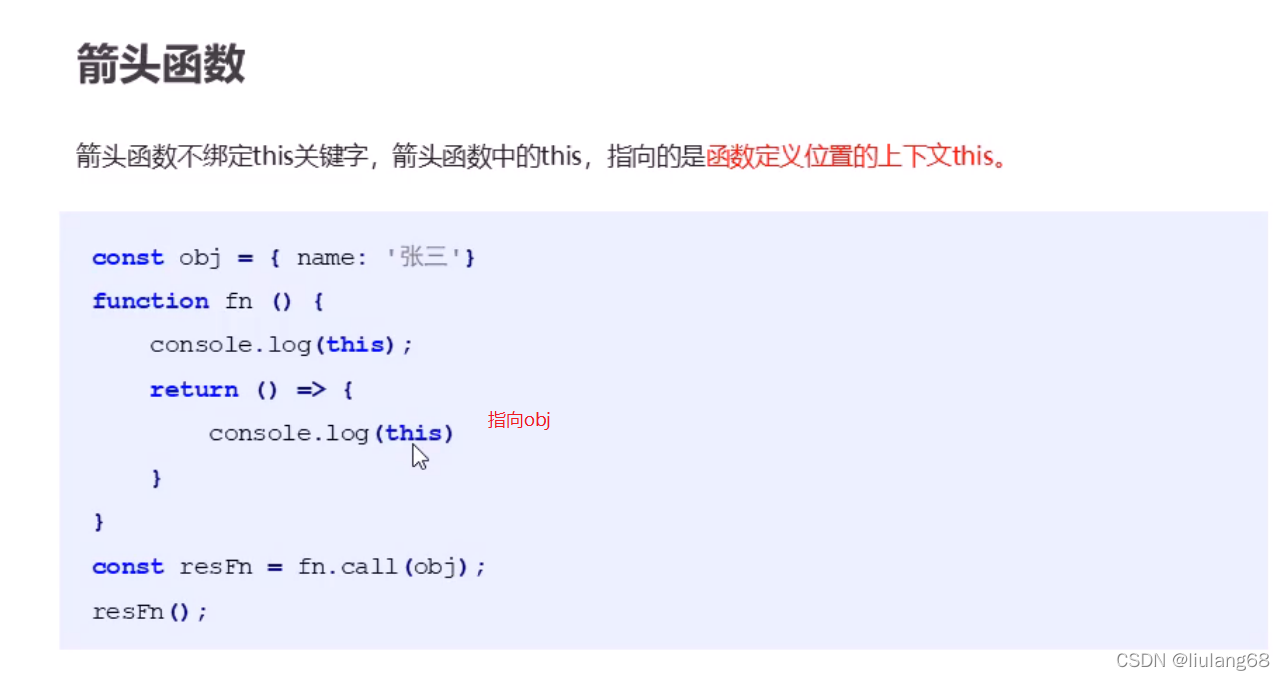
箭头函数的作用域没调用之前就已经有了归宿了。
对象是不能产生 作用域的。


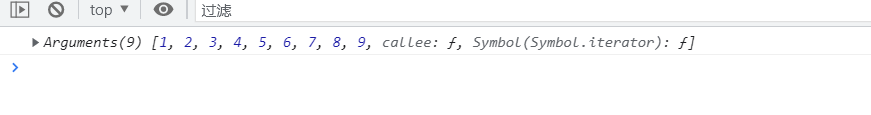
function f() {
console.log(arguments);
}
f(1, 2, 3, 4, 5, 6, 7, 8, 9);

es5这样就可以接收到。

 逗号消失的原因是输出的时候console.log方法把逗号作为分隔符了。
逗号消失的原因是输出的时候console.log方法把逗号作为分隔符了。


















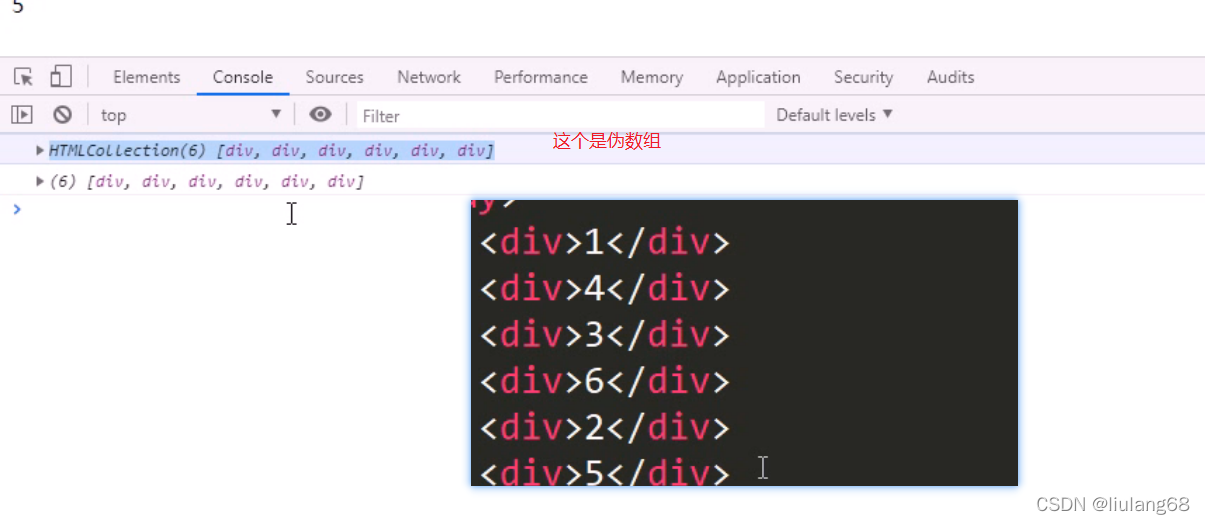
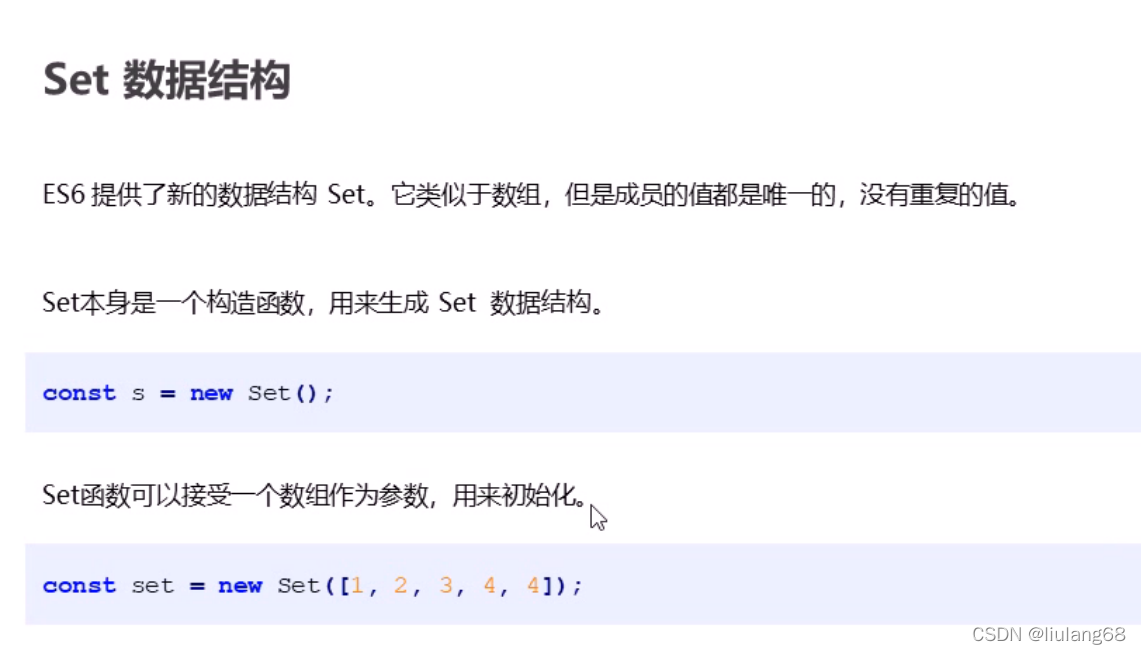
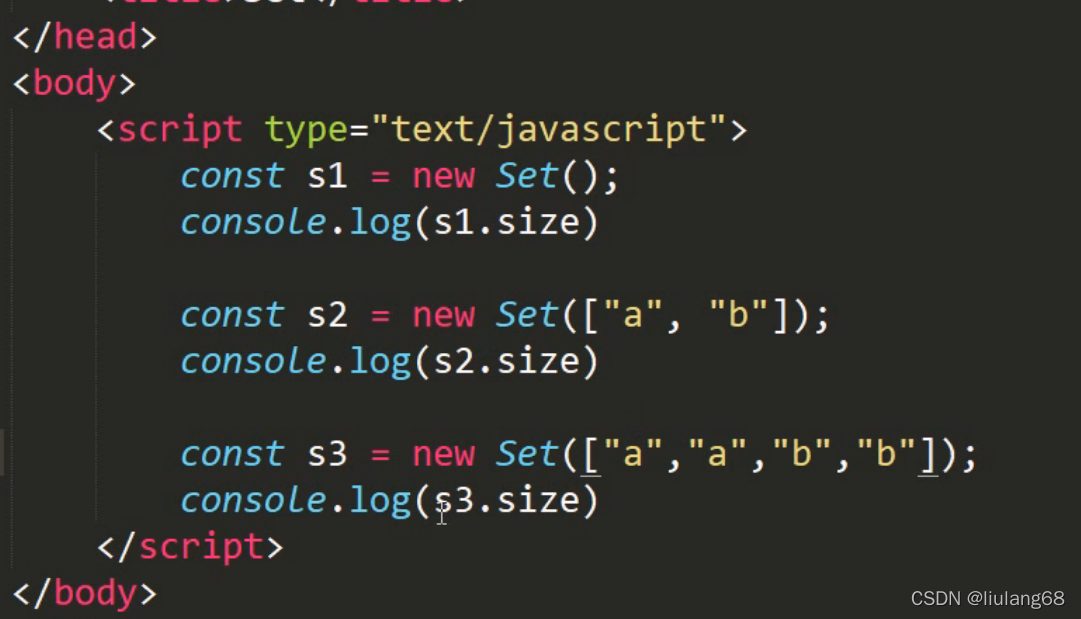
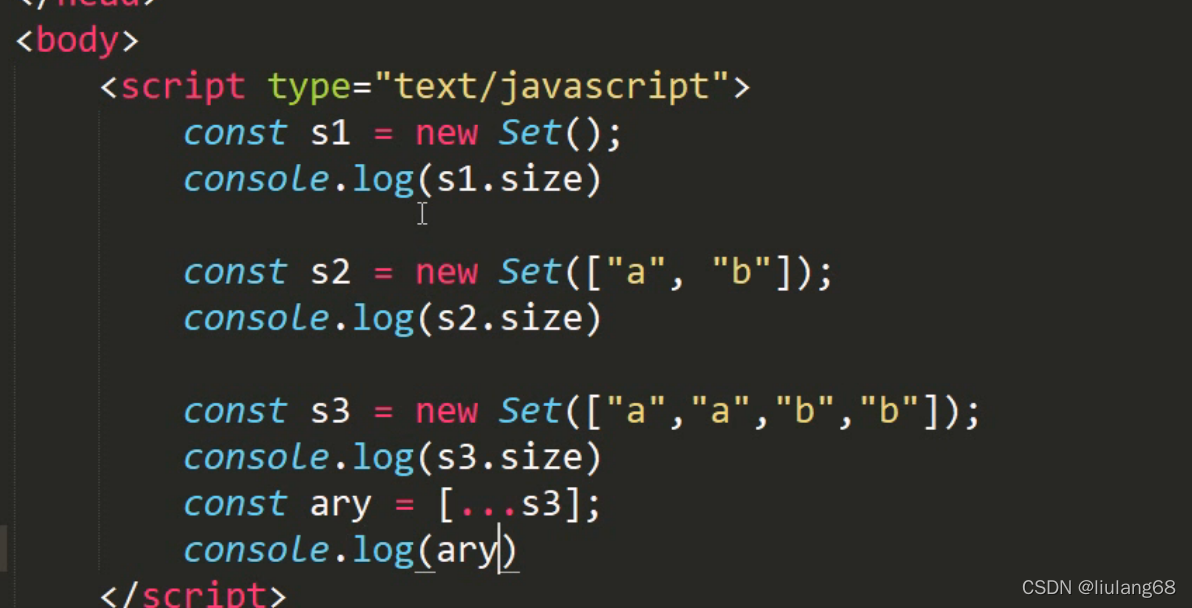
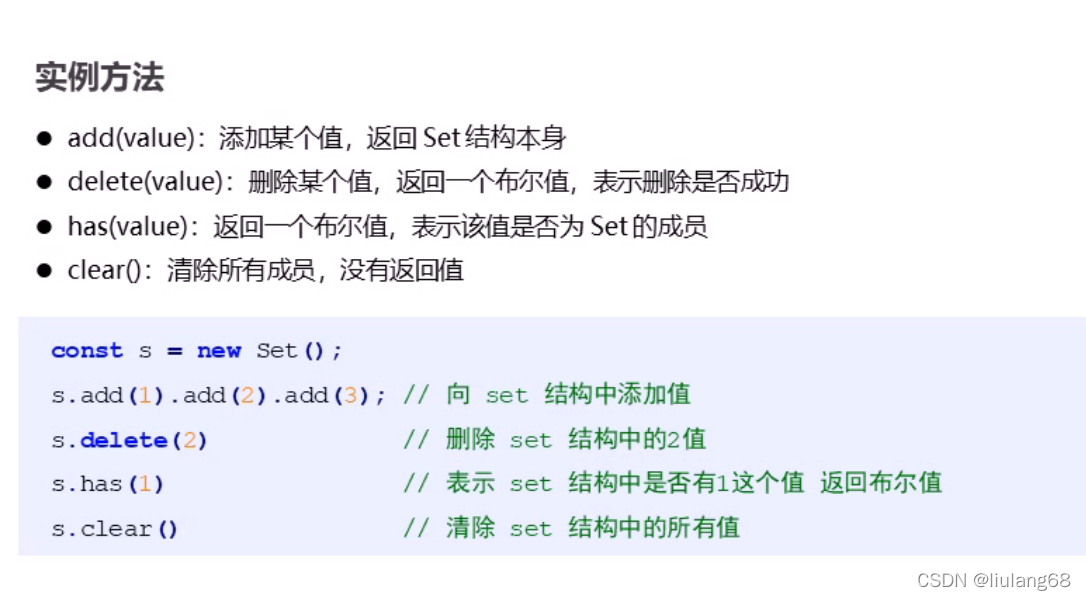
set属性可以对数组去重


























 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








