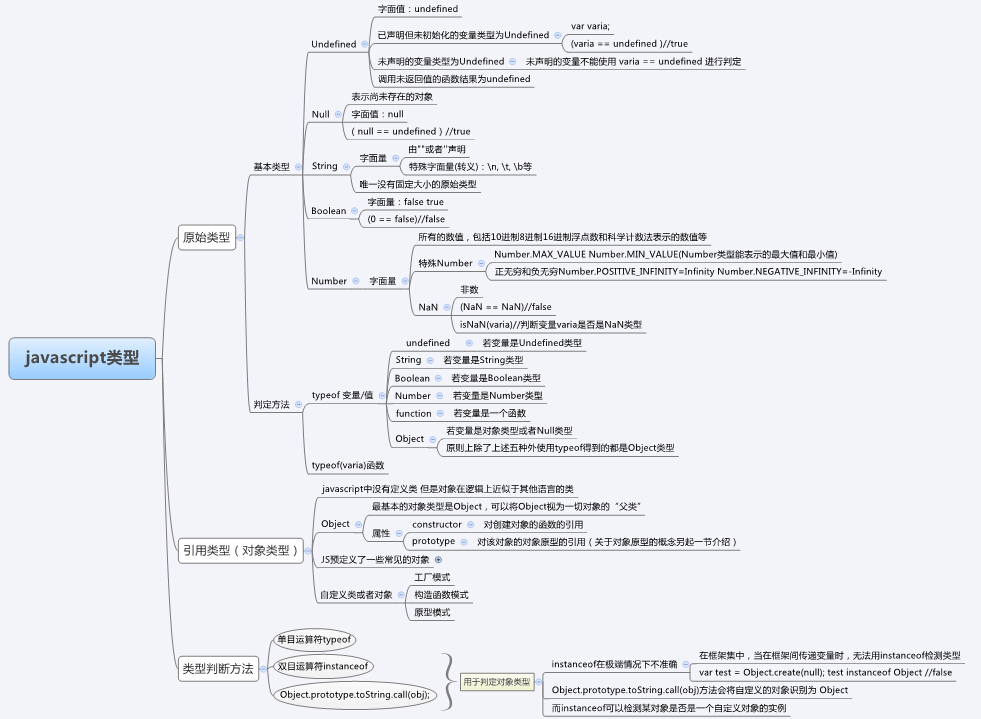
今天总结了一下js中常见的数据类型及其判断方法如下,有错误欢迎指正:
以及一些实验性的例子如下:
function ha(){
var str="1234";
}
var ha3 = ha;
var ha4 = function(){};
document.write(typeof(ha));//function
document.write(typeof ha3);//function
document.write(typeof ha4);//function
document.write(typeof ha12);//undefined
document.write(typeof ha());//undefined
document.write(typeof NaN);//Number
document.write(typeof NaN==NaN);//false
document.write(ha() == undefined);//true
document.write(0 == true);//false
var num=86;
var num2 = num;
document.write(typeof num2); number
function Book(_name,_money){
this._name = _name;
this._money = _money;
}
var book = new Book("hah",30);
document.write(book instanceof Book);//true
var para = new String("123");
var type = Object.prototype.toString.call(book);//[Object Object]
//var type = Object.prototype.toString.call(para);//[Object String]
document.write(type);
var test = Object.create(null);
document.write(test instanceof Object);//false
document.write(typeof test);//object






















 1049
1049

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








