该原型已实现的基本功能:
1、当成功访问该WebSite时,会自动访问服务器获得当前页面在服务器端注册的id,用以实现对等Browser端的识别和对等连接;
一:对等连接的建立和即时会话功能;
基于Peer.js建立具有数据传输能力的浏览器间P2P连接:
在连接到新回话下方输入对方的id,然后点击连接按钮,便可以成功连接至对方id所指向的对等端user
在连接后会在如下区域内显示连接提示信息,之后的对话信息也将在这一区域内显示
需要发送信息时,在我的输入输入框中输入信息并点击发送,消息会在当前端和对等端显示
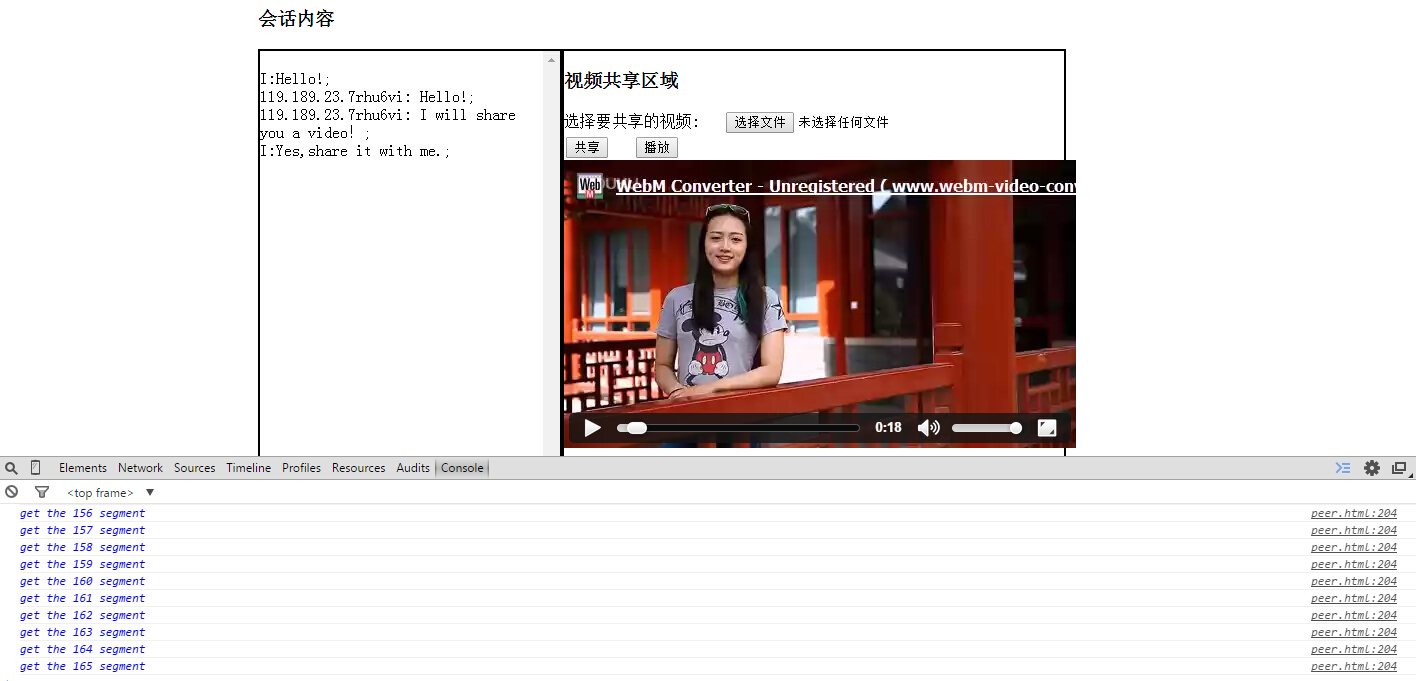
二、本地视频的选择、播放和共享
如上图显示,在视频共享区域,选择想要本地播放和共享的视频,然后点击播放可以进行播放,点击共享可以分享到已连接的对等端,并在缓冲10个media segment之后在对等端直接播放。
同时,在会话显示区域可以看到关于视频共享的提示信息。同时如果调用console窗口可以看到视频被按切片接收的信息。
基本功能即是如此。
该原型已经部署在服务器上,测试请直接访问:http://dashtest.sinaapp.com/peer.html

























 2206
2206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








