依旧是拿例子来学习,再翻一翻讲解,就大致了解一个程序的架构。
在用Canvas写手机界面,其实不过就是自画图而已,在wtk中有个minicolor的例子,
用的是canvas类,其中也讲解了相关的知识点。
这里罗列下几个知识点:
调用repaint()产生重绘事件。
底层事件分为三类:
Press Events 按键事件
Action Keys 动作按键
PointerEvents 触控事件
按键事件
keyPressed()
keyReleased()
keyRepeated()
在RepeatEvents 不是 JTWI 要求强制支持的,故需调用hasRepeatEvents判定。
当按下按键都会触发 keyPressed()函数,并传入相应位置的整数值,
有KEY_NUM0- KEY_NUM9 十个常数分别代表键盘上的 0-9,及其两个功能键,
KEY_STAR,KEY_POUND, 若传入的值小于 0,则为不合法的 keycode
动作按键主要针对游戏来设计的,
有如下:
UP,DOWN,LEFT,RIGHT,
GAME_A,GAME_B,GAME_C,GAME_D,
当按下这些按键时会映射到为每个按键事件编写的方法,来完成一些动作。
在MIDP2.0里已有游戏开发包了可供学习。
触控事件主要面向高端设备,并非 JTWI 要求强制支持的,
pointerPressed(),
pointerReleased(),
pointerDragged(),
对应移动设备手写笔的点,击,拖拽几个动作。参考 WTK的说明文档
在运行minicolor demo,老方法,创建该工程文件,及其同名类。(可以自命名)
注意一点的是:
在wtk中,无法直接调用canvas类,而需要一个midlet外包类来调用canvas类创建,
其方法也不过一个midlet框架,在其startApp()中调用Canvas实例类。
框架代码如下:
其中MiniColorChooser.java文件代码如下,加了注释,
import javax.microedition.lcdui. * ;
/**
一个设置手机背景颜色的Canvas实现类
*/
public class MiniColorChooser extends Canvas {
/** 条状宽度 */
static final int BORDER = 2 ;
/** 颜色条高度 */
static final int BAR_H = 14 ;
int rgbColor;
int ndx = 0 ;
public MiniColorChooser() {
setColor( 0xffff00 );
}
public void setColor( int RGB) {
rgbColor = RGB & 0x00ffffff ;
}
/**
颜色值是这样格式: 0x00RRGGBB
*/
public int getColor() {
return rgbColor;
}
// 画背景,修改界面全在这里
protected void paint(Graphics g) {
int w = getWidth();
int h = getHeight();
int sample_w = w - 1 ;
int sample_h = h - ((BAR_H + BORDER) * 3 ); // 界面高- 3* 条状颜色栏
int sample_y = BORDER;
// 调颜色栏的蓝,绿,红的y坐标位置
int b_y = sample_y + sample_h + (BORDER * 2 );
int g_y = b_y + BAR_H;
int r_y = g_y + BAR_H;
// 先把界面涂为黑板色
g.setColor( 0x000000 );
g.fillRect( 0 , 0 , w, h);
// 再画调色板区域。x0=2,y0=2, x1=背景宽, y1=sample_h
g.setColor(rgbColor);
g.fillRect(BORDER, sample_y, sample_w, sample_h);
// 画颜色调节栏 ,先蓝色
int blue = (rgbColor >> 0 ) & 0xff ;
g.setColor( 0 , 0 , 255 );
g.fillRect( 20 , b_y, blue / 4 , 10 );
// 绿
int green = (rgbColor >> 8 ) & 0xff ;
g.setColor( 0 , 255 , 0 );
g.fillRect( 20 , g_y, green / 4 , 10 );
int red = (rgbColor >> 16 ) & 0xff ;
g.setColor( 255 , 0 , 0 );
g.fillRect( 20 , r_y, red / 4 , 10 );
// 写blue ,green ,red 颜色数值
g.setColor( 255 , 255 , 255 );
g.drawString(Integer.toString(blue), 18 , b_y - 3 , Graphics.RIGHT | Graphics.TOP);
g.drawString(Integer.toString(green), 18 , g_y - 3 , Graphics.RIGHT | Graphics.TOP);
g.drawString(Integer.toString(red), 18 , r_y - 3 , Graphics.RIGHT | Graphics.TOP);
// 画调节颜色栏边框,注意,画边框,
// ndx = 0,1,2,则分别对应当前激活的调节栏。
if (ndx >= 0 ) {
int y = b_y + (ndx * BAR_H);
g.drawRect( 20 , y, 63 , 10 );
}
}
// 当按键不松时
public void keyRepeated( int key)
{
keyPressed(key);
}
/**
按键事件
*/
protected void keyPressed( int key) {
int action = getGameAction(key);
int dir = 0 ;
switch (action) {
case RIGHT: // 改变颜色值
dir += 1 ;
break ;
case LEFT:
dir -= 1 ;
break ;
case UP:
ndx -= 1 ;
break ;
case DOWN:
ndx += 1 ;
break ;
default :
return ;
}
// ndx =0,1,2 表示蓝,绿,红三个颜色条件栏
// 一个颜色 0xff ff ff, 其第一个ff表示红,2表示绿,3表示蓝,
// 通过 >> 方式获取 对应颜色
if (ndx < 0 ) {
ndx = 0 ;
}
else
if (ndx > 2 ) {
ndx = 2 ;
}
else
if (ndx >= 0 ) {
// 取出对于颜色值,改变
int v = (rgbColor >> (ndx * 8 )) & 0xff ;
v += (dir * 0x20 ); // 颜色呈8次递进变化。
if (v < 0 ) {
v = 0 ;
}
if (v > 255 ) {
v = 255 ;
}
int mask = 0xff << (ndx * 8 );
// 将改变的颜色值 加到对应位。
rgbColor = (rgbColor & ~ mask) | (v << (ndx * 8 ));
}
// 立即重画
repaint();
}
}
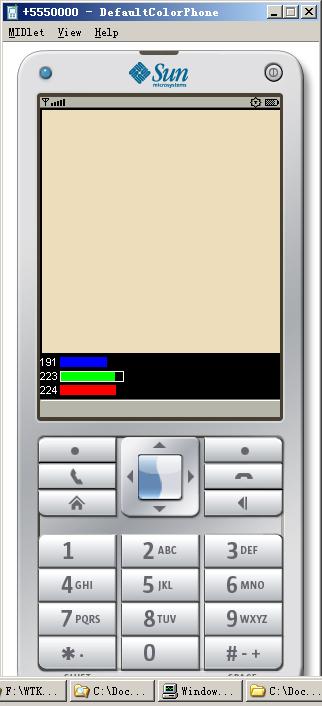
运行效果如下,

在学习中,看别人的代码细节不是很清楚,如果运行一下,就能理解代码是做什么了。
看来有时看代码,得动手多过几遍。
在用Canvas写手机界面,其实不过就是自画图而已,在wtk中有个minicolor的例子,
用的是canvas类,其中也讲解了相关的知识点。
这里罗列下几个知识点:
调用repaint()产生重绘事件。
底层事件分为三类:
Press Events 按键事件
Action Keys 动作按键
PointerEvents 触控事件
按键事件
keyPressed()
keyReleased()
keyRepeated()
在RepeatEvents 不是 JTWI 要求强制支持的,故需调用hasRepeatEvents判定。
当按下按键都会触发 keyPressed()函数,并传入相应位置的整数值,
有KEY_NUM0- KEY_NUM9 十个常数分别代表键盘上的 0-9,及其两个功能键,
KEY_STAR,KEY_POUND, 若传入的值小于 0,则为不合法的 keycode
动作按键主要针对游戏来设计的,
有如下:
UP,DOWN,LEFT,RIGHT,
GAME_A,GAME_B,GAME_C,GAME_D,
当按下这些按键时会映射到为每个按键事件编写的方法,来完成一些动作。
在MIDP2.0里已有游戏开发包了可供学习。
触控事件主要面向高端设备,并非 JTWI 要求强制支持的,
pointerPressed(),
pointerReleased(),
pointerDragged(),
对应移动设备手写笔的点,击,拖拽几个动作。参考 WTK的说明文档
在运行minicolor demo,老方法,创建该工程文件,及其同名类。(可以自命名)
注意一点的是:
在wtk中,无法直接调用canvas类,而需要一个midlet外包类来调用canvas类创建,
其方法也不过一个midlet框架,在其startApp()中调用Canvas实例类。
框架代码如下:
import
javax.microedition.midlet.
*
;
import javax.microedition.lcdui. * ;
public class testCanvas extends MIDlet{
private Display display;
public testCanvas()
{
display = Display.getDisplay( this );
}
public void startApp()
{
//这里调用canvas实例类,在独立一个同目录minicolorchooser.java文件。
MiniColorChooser testCanvas = new MiniColorChooser();
display.setCurrent(testCanvas);
}
public void pauseApp(){
}
public void destroyApp( boolean unconditional){
}
}
import javax.microedition.lcdui. * ;
public class testCanvas extends MIDlet{
private Display display;
public testCanvas()
{
display = Display.getDisplay( this );
}
public void startApp()
{
//这里调用canvas实例类,在独立一个同目录minicolorchooser.java文件。
MiniColorChooser testCanvas = new MiniColorChooser();
display.setCurrent(testCanvas);
}
public void pauseApp(){
}
public void destroyApp( boolean unconditional){
}
}
其中MiniColorChooser.java文件代码如下,加了注释,
import javax.microedition.lcdui. * ;
/**
一个设置手机背景颜色的Canvas实现类
*/
public class MiniColorChooser extends Canvas {
/** 条状宽度 */
static final int BORDER = 2 ;
/** 颜色条高度 */
static final int BAR_H = 14 ;
int rgbColor;
int ndx = 0 ;
public MiniColorChooser() {
setColor( 0xffff00 );
}
public void setColor( int RGB) {
rgbColor = RGB & 0x00ffffff ;
}
/**
颜色值是这样格式: 0x00RRGGBB
*/
public int getColor() {
return rgbColor;
}
// 画背景,修改界面全在这里
protected void paint(Graphics g) {
int w = getWidth();
int h = getHeight();
int sample_w = w - 1 ;
int sample_h = h - ((BAR_H + BORDER) * 3 ); // 界面高- 3* 条状颜色栏
int sample_y = BORDER;
// 调颜色栏的蓝,绿,红的y坐标位置
int b_y = sample_y + sample_h + (BORDER * 2 );
int g_y = b_y + BAR_H;
int r_y = g_y + BAR_H;
// 先把界面涂为黑板色
g.setColor( 0x000000 );
g.fillRect( 0 , 0 , w, h);
// 再画调色板区域。x0=2,y0=2, x1=背景宽, y1=sample_h
g.setColor(rgbColor);
g.fillRect(BORDER, sample_y, sample_w, sample_h);
// 画颜色调节栏 ,先蓝色
int blue = (rgbColor >> 0 ) & 0xff ;
g.setColor( 0 , 0 , 255 );
g.fillRect( 20 , b_y, blue / 4 , 10 );
// 绿
int green = (rgbColor >> 8 ) & 0xff ;
g.setColor( 0 , 255 , 0 );
g.fillRect( 20 , g_y, green / 4 , 10 );
int red = (rgbColor >> 16 ) & 0xff ;
g.setColor( 255 , 0 , 0 );
g.fillRect( 20 , r_y, red / 4 , 10 );
// 写blue ,green ,red 颜色数值
g.setColor( 255 , 255 , 255 );
g.drawString(Integer.toString(blue), 18 , b_y - 3 , Graphics.RIGHT | Graphics.TOP);
g.drawString(Integer.toString(green), 18 , g_y - 3 , Graphics.RIGHT | Graphics.TOP);
g.drawString(Integer.toString(red), 18 , r_y - 3 , Graphics.RIGHT | Graphics.TOP);
// 画调节颜色栏边框,注意,画边框,
// ndx = 0,1,2,则分别对应当前激活的调节栏。
if (ndx >= 0 ) {
int y = b_y + (ndx * BAR_H);
g.drawRect( 20 , y, 63 , 10 );
}
}
// 当按键不松时
public void keyRepeated( int key)
{
keyPressed(key);
}
/**
按键事件
*/
protected void keyPressed( int key) {
int action = getGameAction(key);
int dir = 0 ;
switch (action) {
case RIGHT: // 改变颜色值
dir += 1 ;
break ;
case LEFT:
dir -= 1 ;
break ;
case UP:
ndx -= 1 ;
break ;
case DOWN:
ndx += 1 ;
break ;
default :
return ;
}
// ndx =0,1,2 表示蓝,绿,红三个颜色条件栏
// 一个颜色 0xff ff ff, 其第一个ff表示红,2表示绿,3表示蓝,
// 通过 >> 方式获取 对应颜色
if (ndx < 0 ) {
ndx = 0 ;
}
else
if (ndx > 2 ) {
ndx = 2 ;
}
else
if (ndx >= 0 ) {
// 取出对于颜色值,改变
int v = (rgbColor >> (ndx * 8 )) & 0xff ;
v += (dir * 0x20 ); // 颜色呈8次递进变化。
if (v < 0 ) {
v = 0 ;
}
if (v > 255 ) {
v = 255 ;
}
int mask = 0xff << (ndx * 8 );
// 将改变的颜色值 加到对应位。
rgbColor = (rgbColor & ~ mask) | (v << (ndx * 8 ));
}
// 立即重画
repaint();
}
}
运行效果如下,

在学习中,看别人的代码细节不是很清楚,如果运行一下,就能理解代码是做什么了。
看来有时看代码,得动手多过几遍。
























 2761
2761

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








