题目描述 :
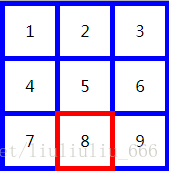
使用HTML+CSS实现如图布局,border-width:5px,格子大小是50px*50px,hover时
边框变成红色,需要考虑语义化。
方法一:利用box-shadow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;padding: 0;
}
.container {
list-style: none;
width: 170px;height: 170px;
padding-top: 5px;padding-right: 5px;
background: blue;
/*
把padding-top和padding-right也计算在width和height中
*/
box-sizing: border-box;
}
.box {
float: left;
width: 50px;height: 50px;/* border: 5px solid blue; */text-align: center;line-height: 50px;cursor: pointer;
background-color: white;
margin-left: 5px;margin-bottom: 5px;
}
li.box:hover {
box-shadow: 0 0 0 5px red;
}
</style>
</head>
<body>
<ul class="container">
<li class="box">1</li>
<li class="box">2</li>
<li class="box">3</li>
<li class="box">4</li>
<li class="box">5</li>
<li class="box">6</li>
<li class="box">7</li>
<li class="box">8</li>
<li class="box">9</li>
</ul>
</body>
</html>方法二:利用outline
/*把方法一中的hover改成下面这个就可以了*/
li.box:hover {
outline: 5px solid red;
}

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








