首先添加一个widget:
<?xml version="1.0" encoding="utf-8"?>
<viewer:BaseWidget xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:viewer="com.esri.viewer.*"
xmlns:esri="http://www.esri.com/2008/ags"
layout="absolute"
width="100%" height="100%"
widgetConfigLoaded="basewidget_widgetConfigLoadedHandler(event)">
<fx:Style>
@namespace esri "http://www.esri.com/2008/ags";
@namespace mx "library://ns.adobe.com/flex/mx";
esri|InfoWindow
{
backgroundAlpha: 0.8;
backgroundColor: #353930;
borderThickness: 0;
infoPlacement: top;
shadowAlpha: 0.5;
shadowDistance: 10;
upperRightRadius: 0;
}
mx|ToolTip
{
backgroundColor: #E4342A;
color: #FFFFFF;
fontFamily: "Helvetica";
fontSize: 14;
}
</fx:Style>
<fx:Script>
<![CDATA[
import com.esri.ags.Graphic;
import com.esri.ags.events.GraphicEvent;
import com.esri.ags.geometry.MapPoint;
import com.esri.ags.layers.FeatureLayer;
private var poi:PoiDetails=new PoiDetails();
protected function featurelayer1_graphicAddHandler(event2:GraphicEvent):void
{
event2.graphic.toolTip = "停车地址: " + event2.graphic.attributes.StopName;
event2.graphic.symbol=pmsBike;
event2.graphic.addEventListener(MouseEvent.CLICK,myMap_mapClickHandler);
function myMap_mapClickHandler(event:MouseEvent):void
{
var obj:Object=event2.graphic.attributes;
poi.addname=obj.StopName;
poi.title=obj.ObjName;
poi.stat=obj.ObjState;
poi.source=obj.DataSource;
map.infoWindowContent = poi;
map.infoWindow.show(event2.graphic.geometry as MapPoint);
}
}
protected function basewidget_widgetConfigLoadedHandler(event:Event):void
{
if (configXML)
{
//实现tooltip和单击事件
var featLyr:FeatureLayer=new FeatureLayer();
featLyr.outFields=["ObjName","StopName","ObjState","DataSource"];
featLyr.url=configXML.url;
featLyr.addEventListener(GraphicEvent.GRAPHIC_ADD,featurelayer1_graphicAddHandler);
map.addLayer(featLyr);
}
}
]]>
</fx:Script>
<fx:Declarations>
<esri:PictureMarkerSymbol id="pmsBike" height="16" width="16" source="assets/images/green.png" />
</fx:Declarations>
</viewer:BaseWidget>
PoiDetails.mxml是用户自定义窗口
<?xml version="1.0" encoding="utf-8"?>
<s:VGroup xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
top="-27" >
<fx:Script>
<![CDATA[
[Bindable]
private var _title:String;
[Bindable]
private var _addname:String;
[Bindable]
private var _stat:String;
[Bindable]
private var _source:String;
public function get source():String
{
return _source;
}
public function set source(value:String):void
{
_source = "" + value;
}
public function get title():String
{
return _title;
}
public function set title(value:String):void
{
_title = "" + value;
}
public function get addname():String
{
return _addname;
}
public function set addname(value:String):void
{
_addname = "停车地址:" + value;
}
public function get stat():String
{
return _stat;
}
public function set stat(value:String):void
{
_stat = value;
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<s:Group left="5" width="250" right="5">
<s:Label text="{_title}" left="10" top="10" styleName="widgetLabel" fontSize="14" color="#000000"/>
<s:Rect left="0" right="0" height="1" top="33">
<s:fill>
<s:SolidColor color="#000000" />
</s:fill>
</s:Rect>
<s:VGroup gap="3" width="100%" height="100%" top="40" paddingLeft="10">
<s:Label text="{_addname}" width="100%" styleName="widgetLabel" color="#000000"/>
<s:Label text=" 状态:{_stat}" width="100%" styleName="widgetLabel" color="#000000"
visible="{_stat!=null}" includeInLayout="{_stat!=null}"/>
<s:Label text="数据来源:{_source}" width="100%" styleName="widgetLabel" color="#000000"
visible="{_source!=null}" includeInLayout="{_source!=null}"/>
</s:VGroup>
</s:Group>
</s:VGroup>
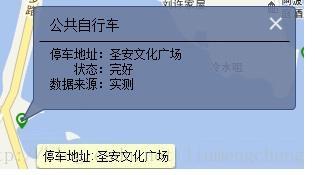
效果图:























 7944
7944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








