使用时间控件时需要把CSS和js引用都加上,加上
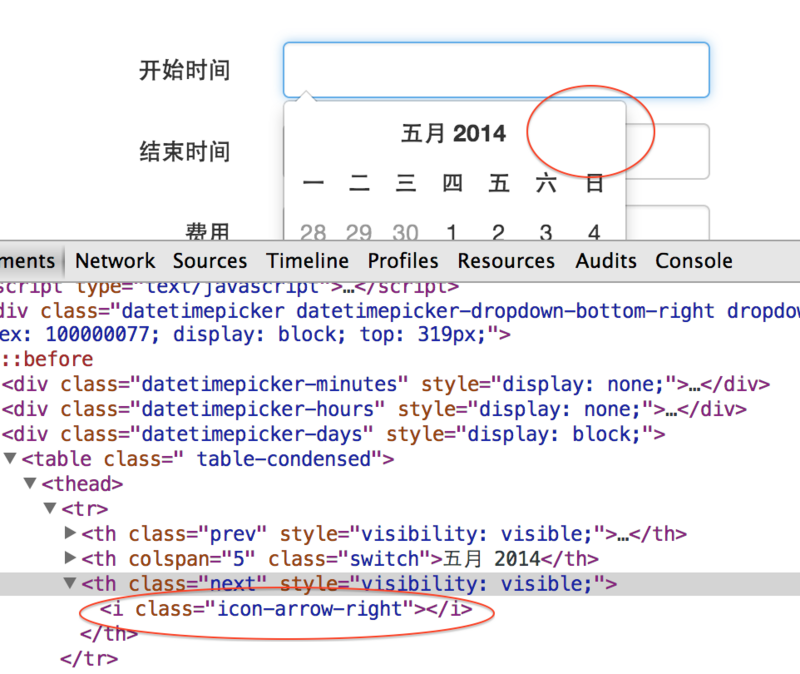
bootstrap-datetimepicker.zh-CN.js<script type="text/javascript" src="././js/public/bootstrap-datetimepicker.zh-CN.js"></script>我使用的是bootstrap-datetimepicker+bootstrap v3,但这个插件使用的时候,并没有和V3相匹配,仍然调用的是bootstrap V2的图标,代码是:
<i class="icon-arrow-right"></i>
解决方法:
第一种方法:input的class值使用form-control
就是说:在对应的input框中class中假日form-control这个类
- <input type="text" class="time-input form-control" id="startTime" placeholder="起始日期" name="begin_time" readonly class="form_datetime">
第二种方法:datetimepicker的options里把bootcssVer的值直接设为3,否则datetimepicker不会显示出箭头
bootcssVer: 3,
eg:
- <input id="dtStart" name="dtStart" type="text" style="width:130px"></input>
- $("#dtStart").datetimepicker({ minView: "day",
- bootcssVer:3,
- format : "yyyy-mm-dd hh:00",//日期格式
- language: 'zh-CN',//中文显示
- autoclose:true,//选中关闭
- todayBtn: true//今日按钮
- });
- $("#dtEnd").datetimepicker({ minView: "month",//设置只显示到月份
- bootcssVer:3,
- format : "yyyy-mm-dd",//日期格式
- autoclose:true,//选中关闭
- todayBtn: true//今日按钮
- });
- $("#timeEnd").datetimepicker({
- bootcssVer:3,
- format : "hh",//日期格式
- startView: 1,
- minuteStep: 60,
- minView: "day",
- autoclose:true,//选中关闭
- todayBtn: true//今日按钮
- });






















 2641
2641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








