https://segmentfault.com/q/1010000000503224
***************************************************
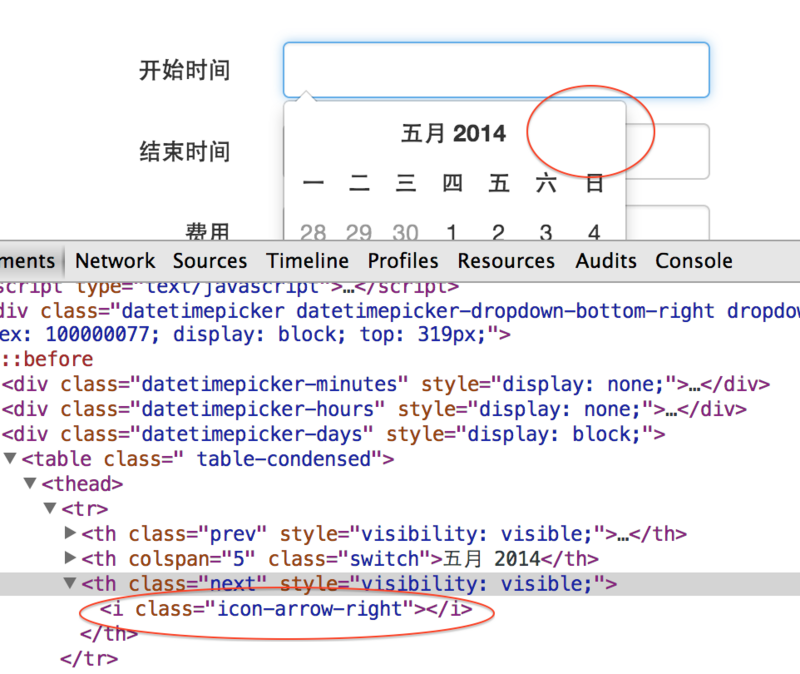
我使用的是bootstrap-datetimepicker+bootstrap v3,但这个插件使用的时候,并没有和V3相匹配,仍然调用的是bootstrap V2的图标,代码是:
<i class="icon-arrow-right"></i>
解决方法:
input的class值使用form-control或者在datetimepicker的options里把bootcssVer的值直接设为3,否则datetimepicker不会显示出箭头
bootcssVer: 3,
eg:
<input id="dtStart" name="dtStart" type="text" style="width:130px"></input>
$("#dtStart").datetimepicker({ minView: "day",
bootcssVer:3,
format : "yyyy-mm-dd hh:00",//日期格式
autoclose:true,//选中关闭
todayBtn: true//今日按钮
});
$("#dtEnd").datetimepicker({ minView: "month",//设置只显示到月份
bootcssVer:3,
format : "yyyy-mm-dd",//日期格式
autoclose:true,//选中关闭
todayBtn: true//今日按钮
});
$("#timeEnd").datetimepicker({
bootcssVer:3,
format : "hh",//日期格式
startView: 1,
minuteStep: 60,
minView: "day",
autoclose:true,//选中关闭
todayBtn: true//今日按钮
});





















 1675
1675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








