CSS中的文本属性主要用来设置网页中的文本的位置、外观等,也是CSS应用的重要部分,本文重点介绍CSS中的文本属性并且对属性使用中的注意点进行总结。
[1]text-indent:设置文本缩进,这个属性只能用于块级元素,内联元素如果要使用该属性必须先表现为块级或者内联块级
<长度>: 用长度制定缩进值,可以为负值,最常用的就是em,即根据容器内对象字体的相对大小进行缩进。
<百分比>:用百分比制定缩进值,也可以为负值。
注意:CSS3中定义了 两个新的关键字hanging和each-line,前者使得缩进在块容器的第一行或者内部的每个强制换行的首行发挥作用,软换行不受影响;后者则用于反向所有被缩进作用的行,这两个关键字在目前浏览器中的支持并不好。
[2]text-align:用于设置对象内文本的对齐方式,只适用于块容器。
最常用的三个属性值为:left,center和right,分别为居左、居中、居右对其。
CSS3中又定义了一些新的属性值:
justify:内容两端对齐,但对于强制打断的行或最后一行不做处理。
start:内容对齐开始边界,IE不支持。
end:内容对齐结束边界,IE不支持。
justify-all:两边对齐,但是也会使最后一行产生效果
对于两边对齐属性,justify这里需要重点说明:
首先主流浏览器都支持justify属性,但对于IE,chrome4.0-40.0,opera15.0-27.0,安卓2.1-4.4.4,IOS18.0-39.0这些版本的浏览器,要想使得justify属性生效,单词之间必须留白。
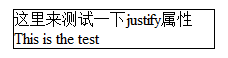
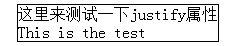
首先我们在IE中对一段中文和英文混排的文本测试justify属性:
这是在IE6中的效果
这是chrome44.0的效果
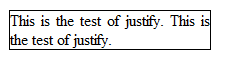
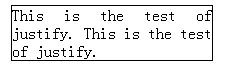
我们再看另一段单词之间有留白的英文文本:
这是IE6中的效果
这是chrome44.0的效果
可以看到,单词间有留白的时候justify属性的效果是能显示的。
[3]text-align-last:设置块内最后一行或者被强制换行时的对齐情况,这个属性是IE的私有属性之一,ff12.0-37.0版本也进行了支持。IE7及以下的版本只实现了设置最后一行的对齐方式,对于强制 打断换行的情况没有处理。而IE8以后对两种情况都进行了支持。此外,IE下,要使该属性生效,必须先定义text-align:justify。
结合text-align-last属性,对于justify最后一行不起作用的问题,可以利用:after伪元素选择器在后面插入一个空白新行的方法实现。
[4]line-height:设置对象内的行高,即字体最底端与字体内部顶端之间的距离,适用于所有元素,值的类型包括:
normal:允许内容顶开或者溢出制定的边界;
<长度值>不允许负值
<百分比>不允许负值
<倍数>用倍数的方式较为安全,可以有效避免文字重叠的情况。
[5]word-spacing和letter-spacing:设置单词与字符之间的间距,适用于所有元素。默认值都为normal,一般用长度单位设置,主流浏览器均不支持百分比来设置。
[6]vertical-align:设置内联元素在行框内的垂直对齐方式,只适用于内联元素或者单元格,可用值包括:
baseline:将支持vertical-align的对象的内容与基线对齐。
sub:垂直对齐文本的下标。
super:垂直对齐文本的上标。
bottom/top:将支持vertical-align的对象内的内容与底端/顶端对齐。
text-bottom/text-top:对象的文本与底端/顶端对齐。
medium:对象的内容与对象中部对齐。
<长度值>: 用长度值指定由基线算起的偏移量。可以为负值。基线对于数值来说为0。
<百分比>:用百分比指定偏移量。
[7]word-break:设置对象内文本的字换行行为,适用于所有元素,可选值有:
normal:依照文本规则
break-all:断开长字符
keep-all:不允许断开字符。除IE以及FF15以上的版本外均不支持。
[8]word-wrap:设置容器内容超过边界时是否断行,适用于所有元素,可选值有:
normal:允许内容顶开或溢出容器的边界,默认值
break-word:内容将在边界内换行,单词内部也允许断行
注意点:CSS3中已经把word-wrap改成overflow-wrap。
[9]text-transform:设置对象内文本的大小写,适用于所有元素,可选值有:
none:不转换,默认值
uppercase:转换为大写
lowercase:转换为小写
capitalize:将每个单词的第一个字母变为大写
full-width:CSS3中新增的值,将所有字符转换为fullwidth形式,如果没有fullwidth形式则不转换。通常用于排版拉丁字符和数字,主流浏览器基本不支持这个值。
[10]white-space:设置对象内空格的处理方式,适用于所有元素,可选值:
normal:默认处理方式
pre:不合并文字间的空白,超出边界时不换行,效果类似<pre>标签
nowrap:强制在同一行内显示所有文本,合并文本间多余的空白,直接文本结束或者遇到<br/>标签。
pre-line:保持文本的换行,合并多余的空白,遇到边界时换行,IE6-7不支持pre-line
pre-wrap:不合并文字间的空白,超出边界时换行,IE6-7不支持pre-wrap


























 8863
8863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








