1.背景

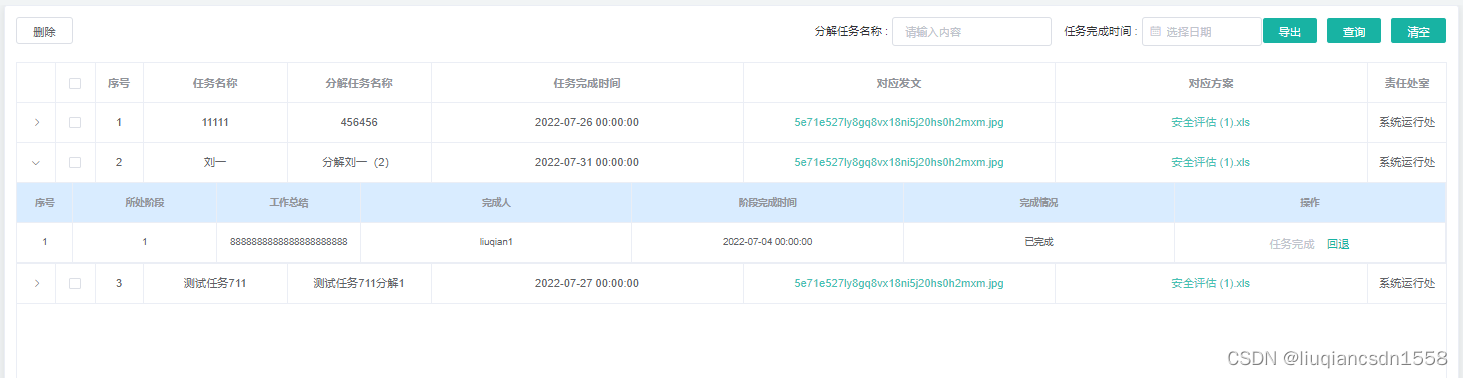
如图,大表格中的每一项展开后都嵌套了一个小表格,但是在后端返回的数据中大表格中并没有小表格的数据,所以需要手动将小表格中的数据添加到大表格中。
2.思路
(1)首先 将后端返回的大表格的List的每一项都加上一个空的数组(childTable)
searchFilesByClickBtn (levelType) {
this.$http({
url: this.$http.adornUrl('/liaoning/northeastPointsCyc/listNortheastPoints'),
method: 'post',
data: {
pageNum: 1,
pageSize: 20
}
}).then(res => {
const {
data: { code, msg, result }
} = res
if (code == 200) {
//给List的每一项都添加一个空的数组对象
res.data.result.list.forEach((item) => {
item.childTable = []
})
}
})
},(2)将后端返回的小表格中的数据,依次添加到大表格中
taskViewOne (row) {
console.log(row)
this.$http({
url: this.$http.adornUrl('/liaoning/northeastPointsCyc/listPointsOver'),
method: 'get',
params: { northeastPointsId: row.id}
}).then(res => {
const {
data: { code, msg, result }
} = res
if (code == 200) {
row.childTable = res.data.result
}
})
},小表格的接口数据是通过点击大表格后得到大表格的row.id作为参数来请求到的,row代表的是所点击的大表格的一列,将请求到的数据添加到大表格中对应的列中





















 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








