关于它两的使用和区别可以参考文章Android布局学习——android:gravity和android:layout_gravity的区别 ![]() https://www.cnblogs.com/JohnTsai/p/4231729.htmlAndroid gravity和layout_gravity的区别
https://www.cnblogs.com/JohnTsai/p/4231729.htmlAndroid gravity和layout_gravity的区别![]() https://www.cnblogs.com/xqz0618/p/gravity.html
https://www.cnblogs.com/xqz0618/p/gravity.html
共同点
两者都是设置对齐方式的属性。内部的属性值相同。

差异点:
看名字就能看出一些区别:android:layout_gravity和layout有关。
android:gravity 设置 View的内容的gravity。
android:layout_gravity 设置View或Layout的在它父布局中的gravity。
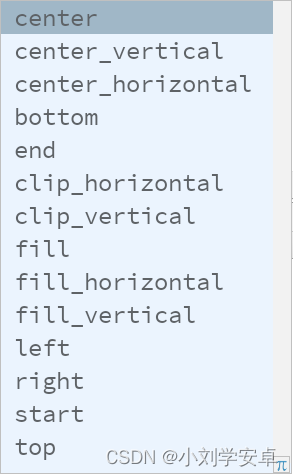
Gravity属性
gravity: 该属性用来定义view的内部内容(或子控件)在该view内部x,y轴方向上摆放的位置,是上还是下,或左或右。
举例来说:
1、假如view是一TextView,则gravity属性则是设置其内部文字的对齐方式;
2、假如TextView是ViewGroup组件如LinearLayout,则gravity属性则是设置其内部view组件的对齐方式。

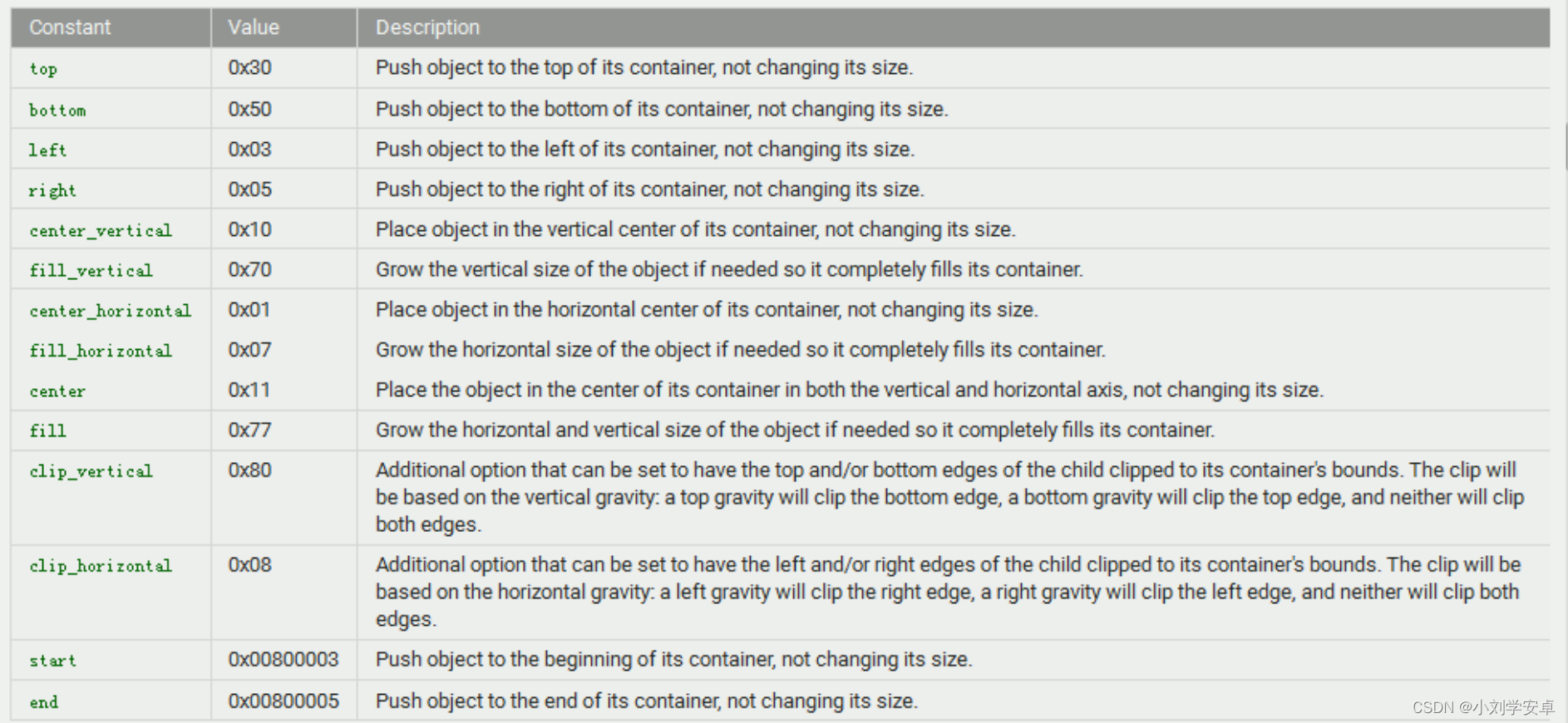
其中fill和fill_xxx相关的属性是和fill_parent一样,估计已经被match_xxx替换了,所以不用管它。
clip_vertical: 这是一个附加选项,表示如果子控件的上或下边界超出父容器的边界,子控件的上或下将被裁剪父容器的高度大小。clip属性基于垂直gravity: gravity=top,将裁剪下边界;gravity=bottom,将裁剪上边界,或者上下边界都不裁剪;
clip_horizontal: 同理clip_vertical
start:子控件被放置在父容器的开始位置,相当于“top | left”。不会改变子控件尺寸。
end: 子控件被放置在父容器的开始位置,相当于“bottom | right”。不会改变子控件尺寸。
center:子控件被放置在父容器垂直和水平方向的中间位置。不会改变子控件尺寸。
center_vertical:子控件被放置在父容器垂直方向的中间位置。不会改变子控件尺寸。
center_horizontal:子控件被放置在父容器水平方向的中间位置。不会改变子控件尺寸。
Layout_gravity属性
view上定义的layout_gravity是提供给它的父容器使用的,表明view应该摆放在父容器x,y方向上什么位置上。对于layout_gravity来说不是什么情况下都能设置其属性都能生效(比如RelativeLayout),而且在不同的ViewGroup中产生的效果也会不同。
举例来说
1、LinearLayout
父容器是LinearLayout,”orientation=vertical“时,容器内部view设置的layout_gravity属性只在左、右水平方向上生效;
父容器是LinearLayout,”orientation=horizontal“时,容器内部view设置的layout_gravity属性只在上、下垂直方向上生效;
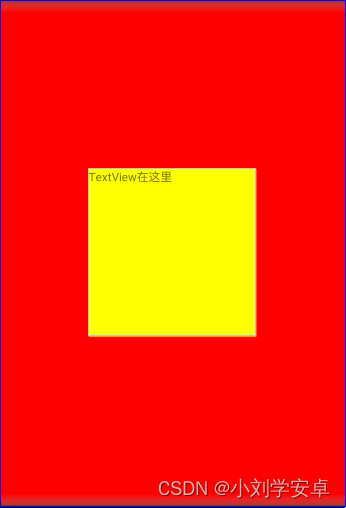
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f00"
android:orientation="horizontal">
<TextView
android:text="TextView在这里"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#ff0"
android:layout_gravity="center"
/>
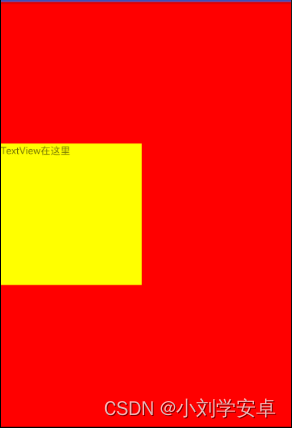
</LinearLayout>效果:

之所以出现上面的效果,是因为布局容器的布局方向是水平的。所以线性布局内部的所有view都会一个接一个地水平排列。这种情况下,添加view的话会往水平方向添加,所以水平方向不能移动布局内部的view;布局内部垂直方向假如view不能铺满布局的高度,则view在上下方向有空隙空间,就可以挪动。基于此,所以可以调节view上下的位置。
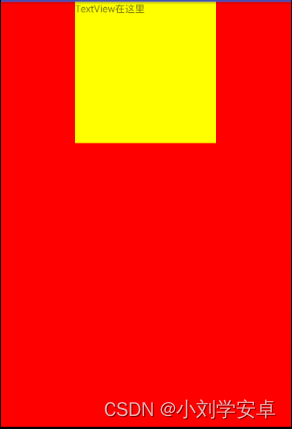
当设置android:orientation="vertical"时效果为:

原因分析同上。
2、FrameLayout
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f00">
<TextView
android:text="TextView在这里"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#ff0"
android:layout_gravity="center"
/>
</FrameLayout>效果:

项目中使用
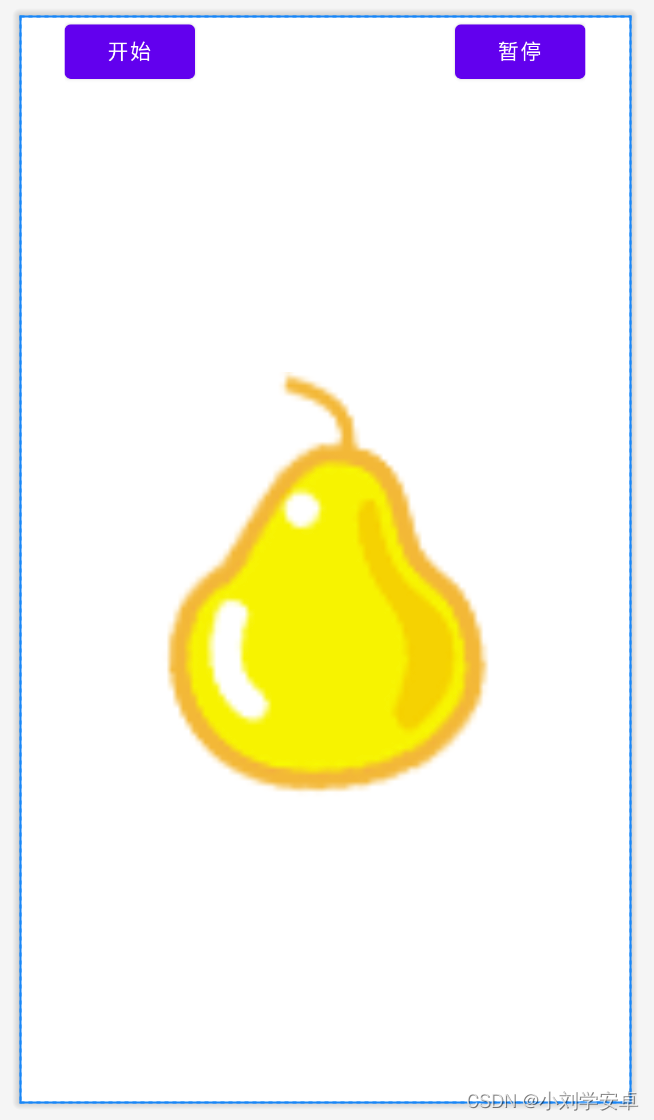
在实际项目中想实现如下效果,其中水果对应的imageview要求是居中摆放的。

xml文件内容如下:
需要强调一点的是,为了让水果控件imageview在水平和垂直方向都居中显示,在imageview外部添加了一层线性布局,给该线性布局添加gravity="center"才让imageview水平垂直方向都居中了。 假如我们直接使用imageview(xml文件中被注释部分), 由于最外层线性布局是垂直方向排列布局的, 其内部view只能在水平方向对齐,这种情况下我们没办法让imageview在垂直方向居中。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".activity.TestAnimatorActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingRight="30dp"
android:paddingLeft="30dp">
<Button
android:id="@+id/play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:text="开始"/>
<Button
android:id="@+id/stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:text="暂停"/>
</RelativeLayout>
<!--<ImageView
android:id="@+id/image"
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#ff0000"
/>-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
>
<ImageView
android:id="@+id/image"
android:layout_width="300dp"
android:layout_height="300dp"
android:background="@drawable/framelist"
/>
</LinearLayout>
</LinearLayout>





















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








