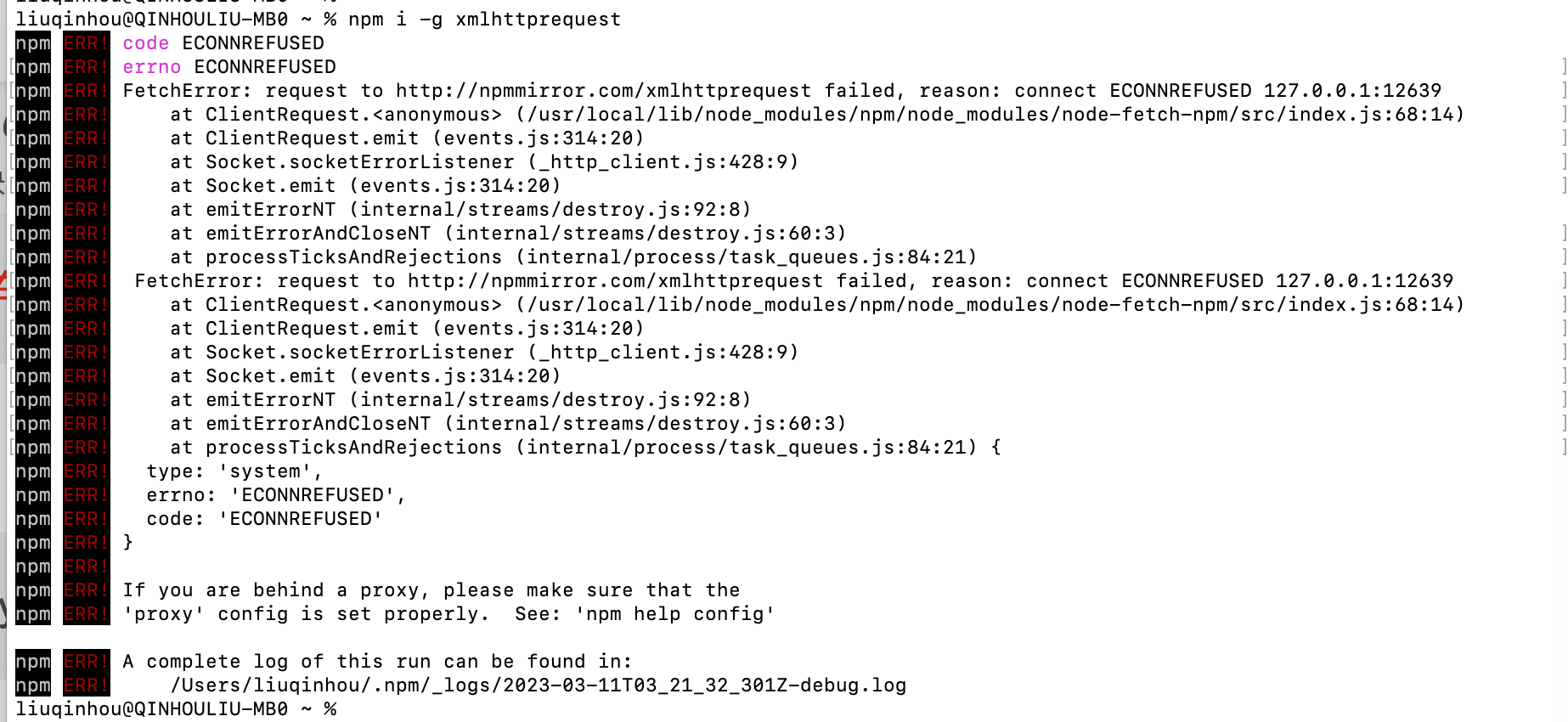
最近拉取vue新代码更新依赖时,更新总是报错getaddrinfo ENOTFOUND server,
经过度娘查询得知,原来是自己的镜像出问题了,网上的解决办法很多,但试了有效的办法记录一下:
打开cmd,按照顺序输入执行命令:
1、先执行这两个命令
npm config set proxy null 回车
npm config set https-proxy null 回车
2、再执行:
npm config set registry http://registry.cnpmjs.org/ 回车
3、最后执行:
npm install -g cnpm --registry=https://registry.npm.taobao.org 回车
一般都能解决。
由此可见,npm安装三方库的时候,不仅要注册正确的源,还需要正确配置代理proxy。我就是使用npm安装库失败,一直尝试替换registry源,一直还报错,最后看到这篇文章,原理还需要设置正确的代理。猜测应该是 之前在上家公司使用npm的时候使用了公司的代理,离职后访问不了了导致npm安装包失败。
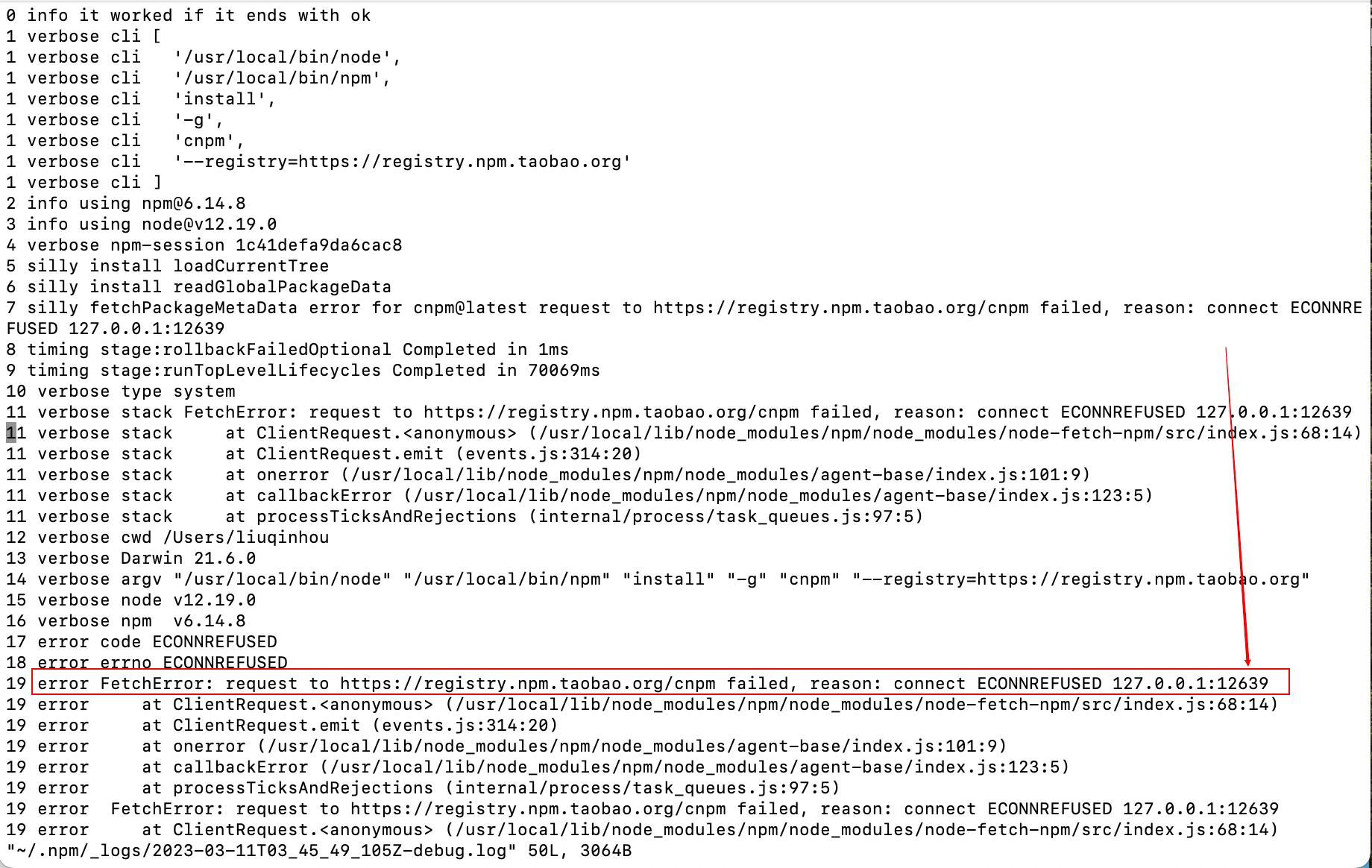
上面其实错误日志最后一行提示了npm命令运行的完整日志在/user/xxx/.../301Z-debug.log文件中,打开这个文件,内容大概如下,果然如此,使用了12639这个端口,印象中的确是上家公司的代理配置端口。






















 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








