day1-01.CSS的元素显示模式
元素的显示模式就是元素(标签)以什么方式进行展示,比如<div>自己占一行,<span>一行可以放多个。
HTML元素一般分为块元素和行内元素两种类型。
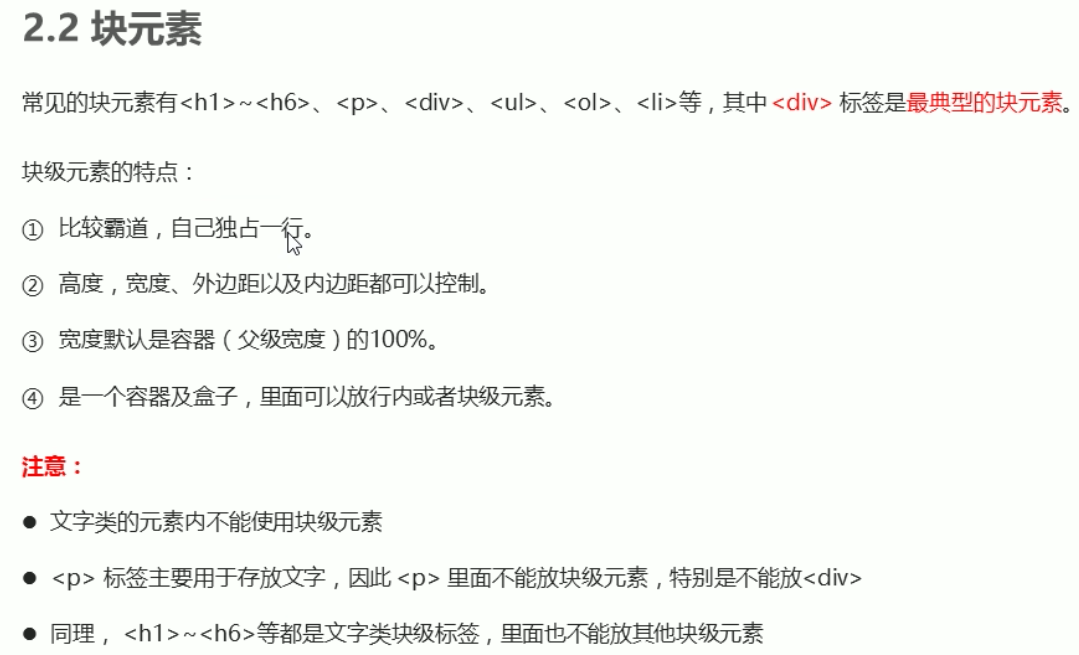
块元素

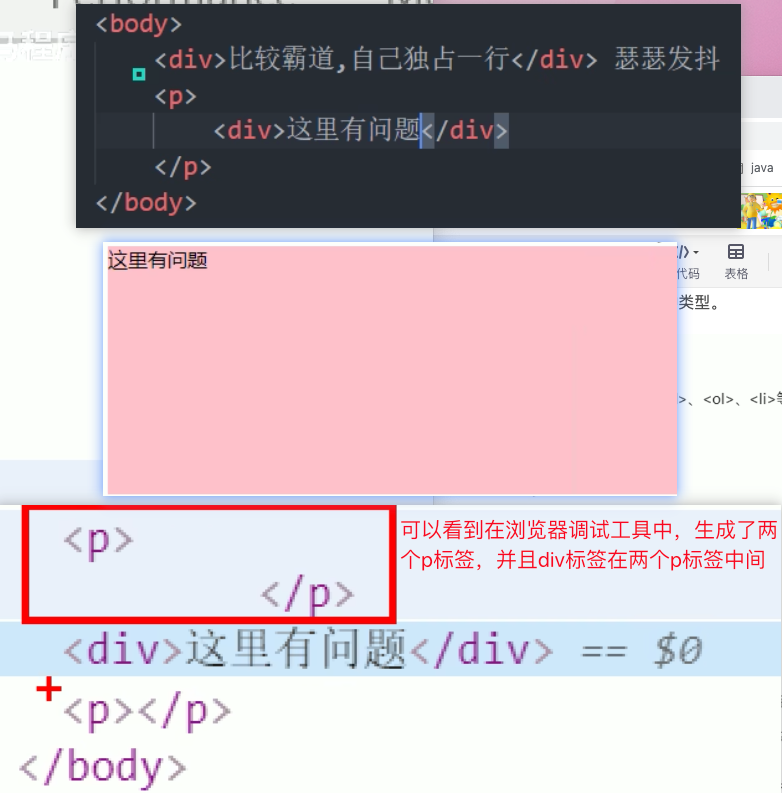
如果在p标签中放了div标签,则实际上浏览器会在div上下都放一个p标签。在某种情况下样式和预期的会不符。

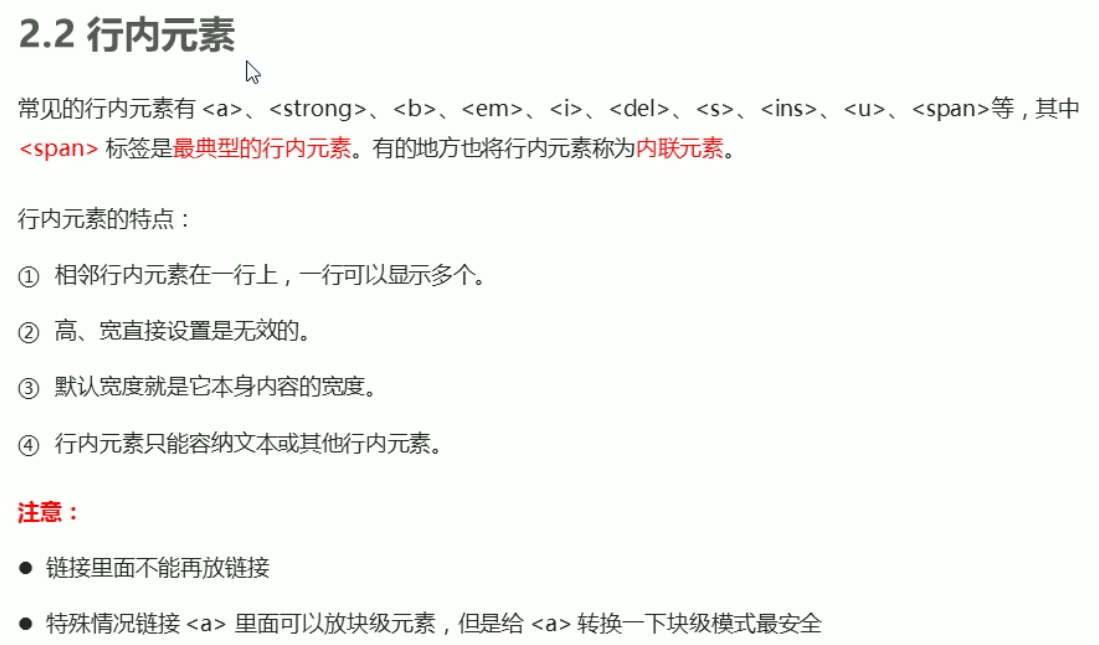
行内元素

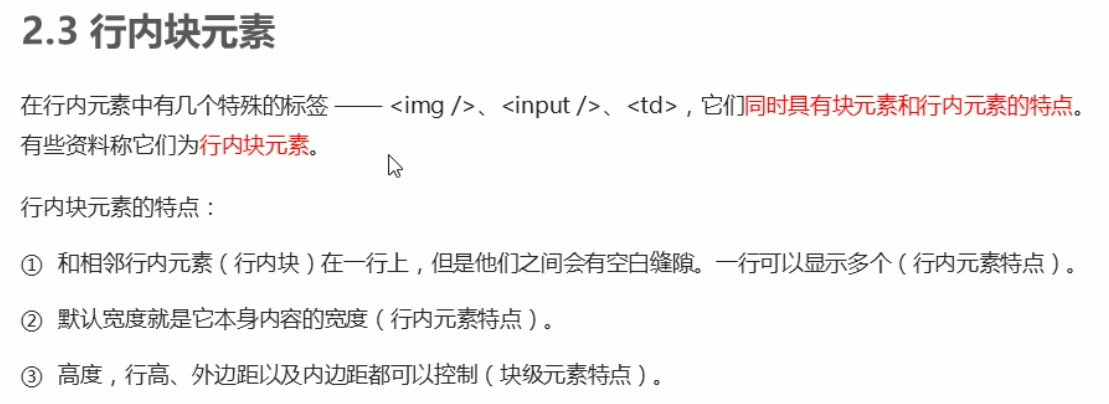
行内块元素
总结

元素显示模式转换

day1-02.CSS简单语法
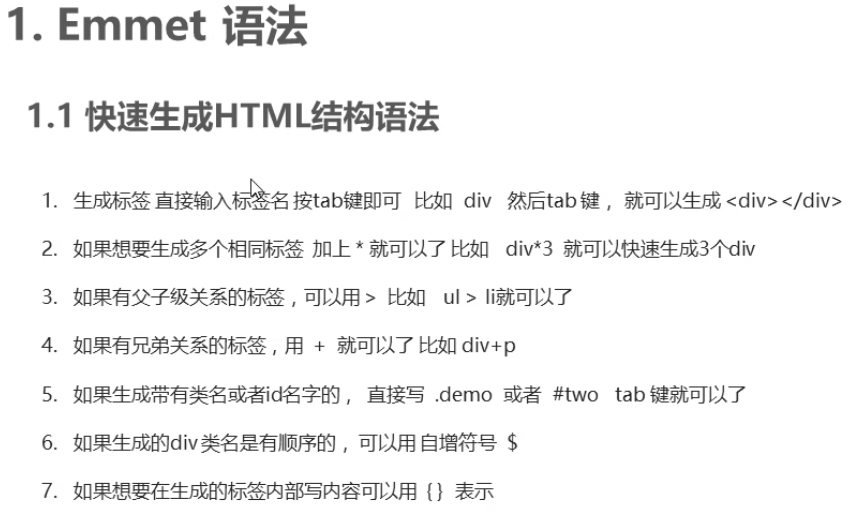
1.Emmet语法
快速生成HTML语法

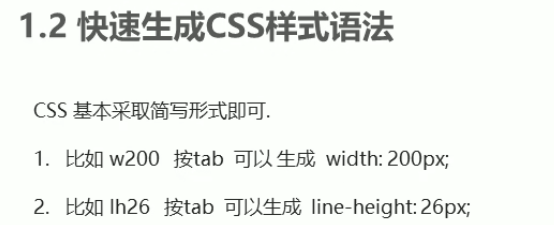
快速生成CSS语法

2、CSS的复合选择器 
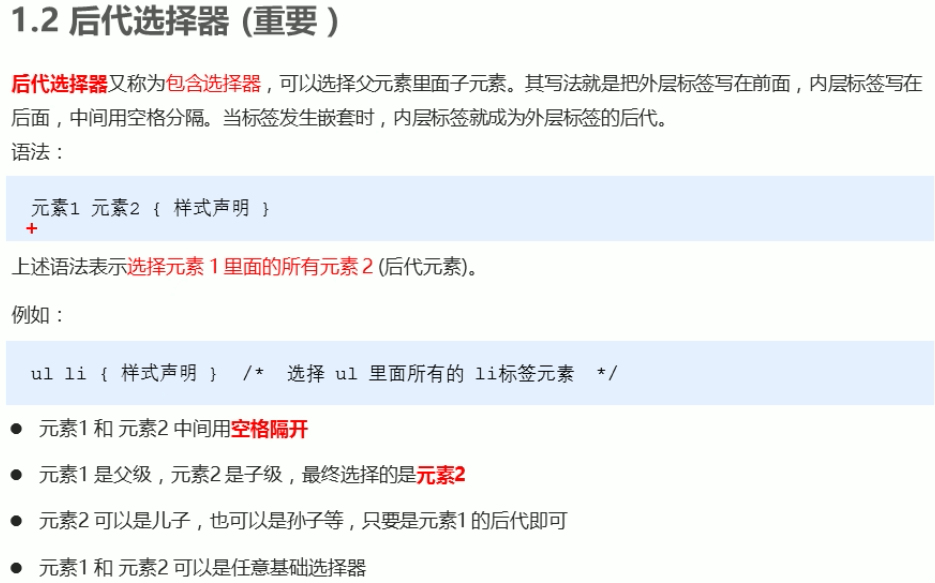
1、后代选择器(重要)

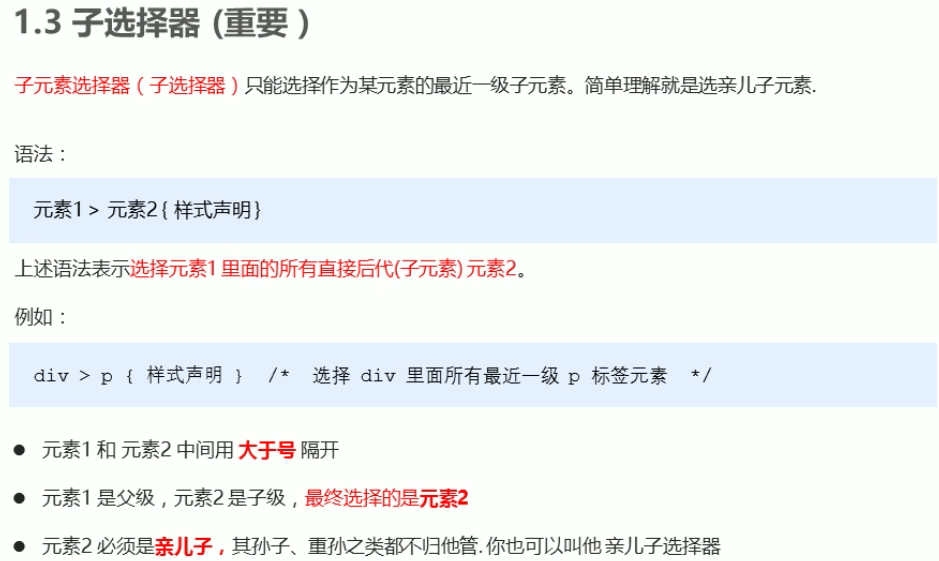
2、子(元素)选择器(重要)

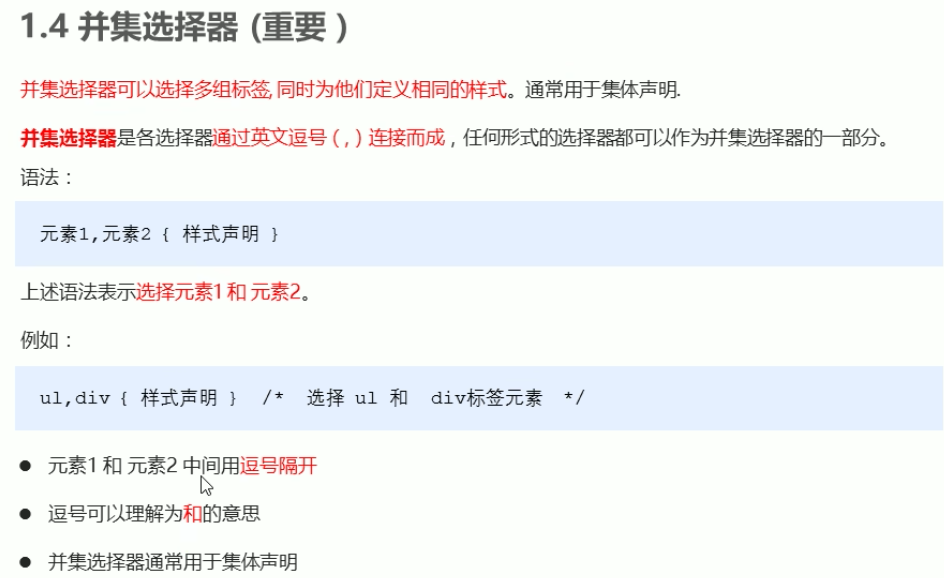
3、并集选择器(重要)

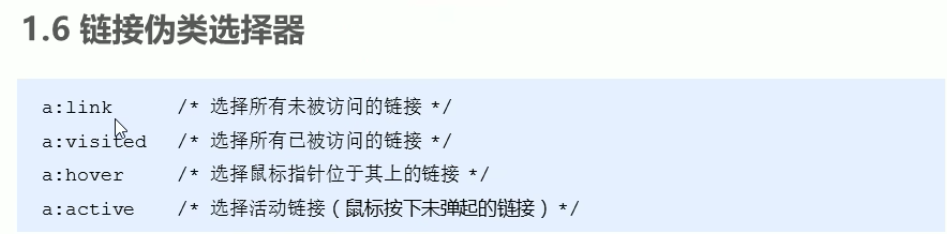
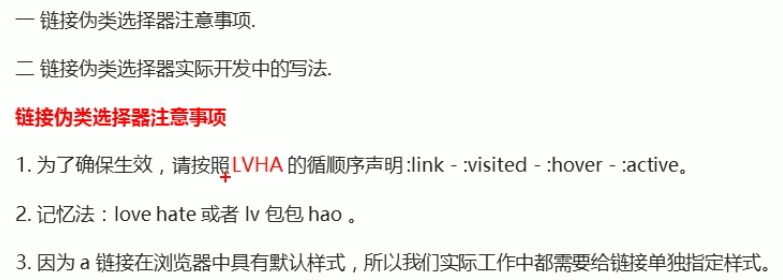
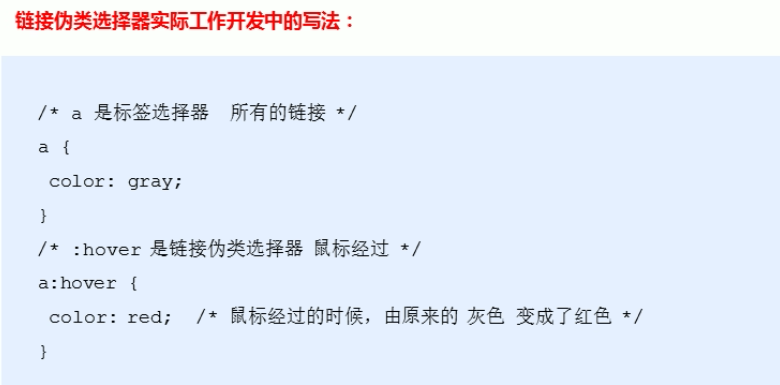
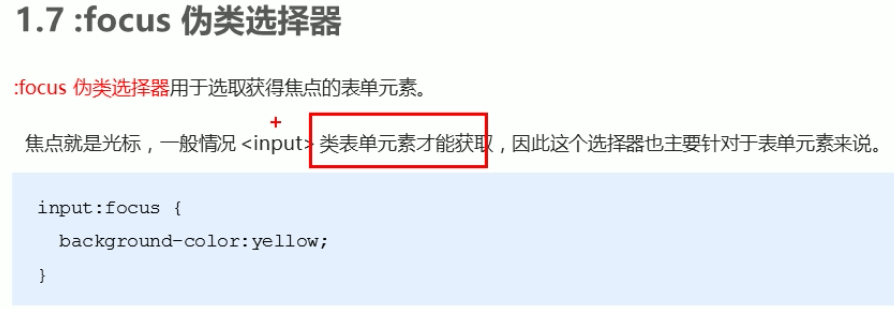
4、伪类选择器 




5、总结

3、CSS基础语法
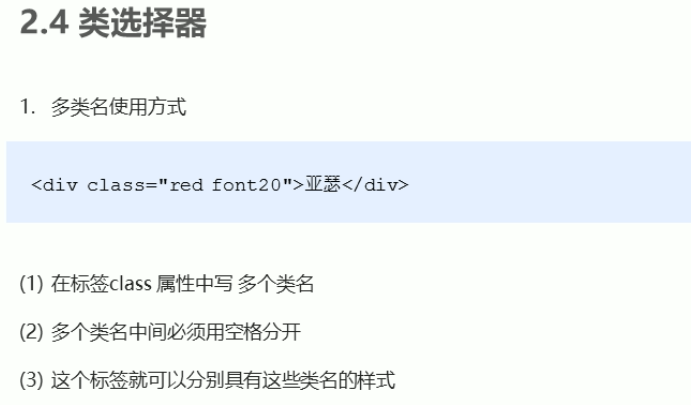
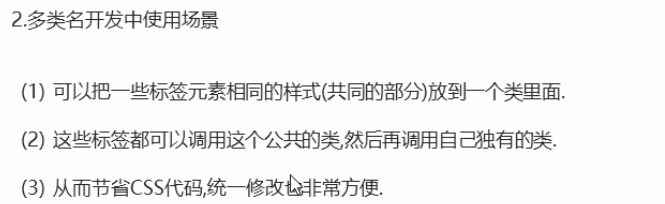
1、类选择器



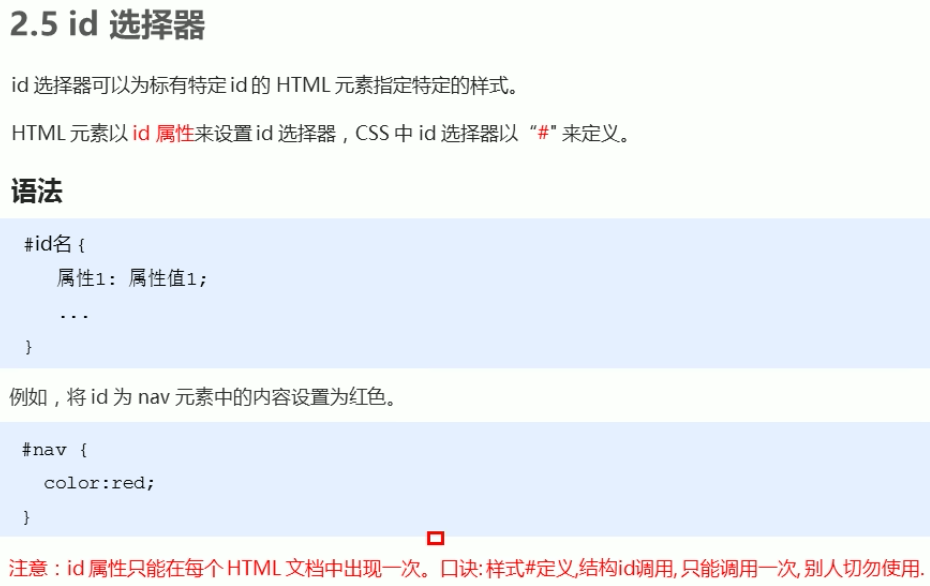
2、id选择器


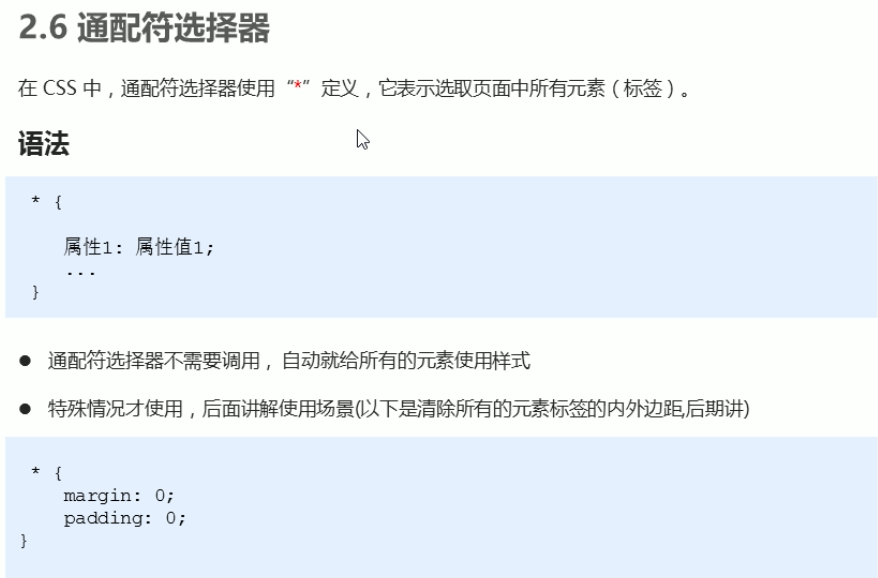
3、通配符选择器

4、总结

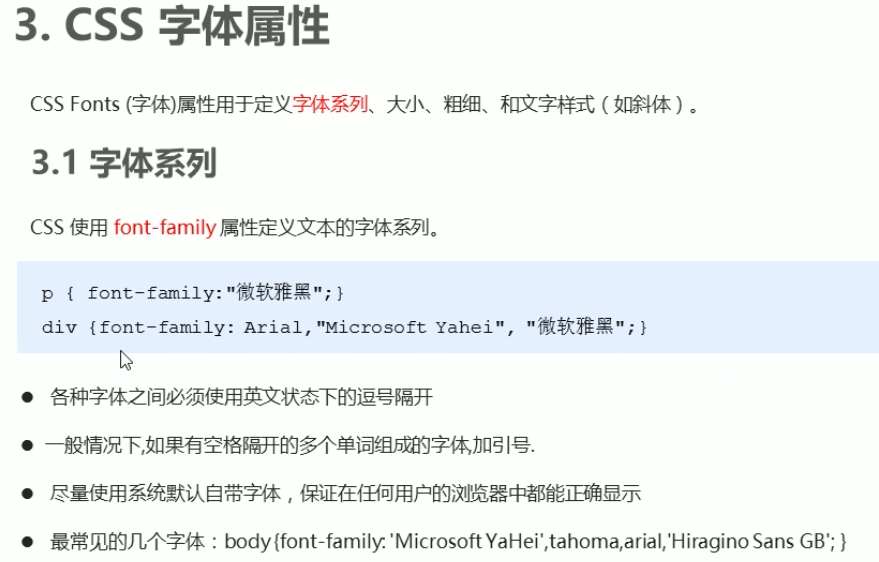
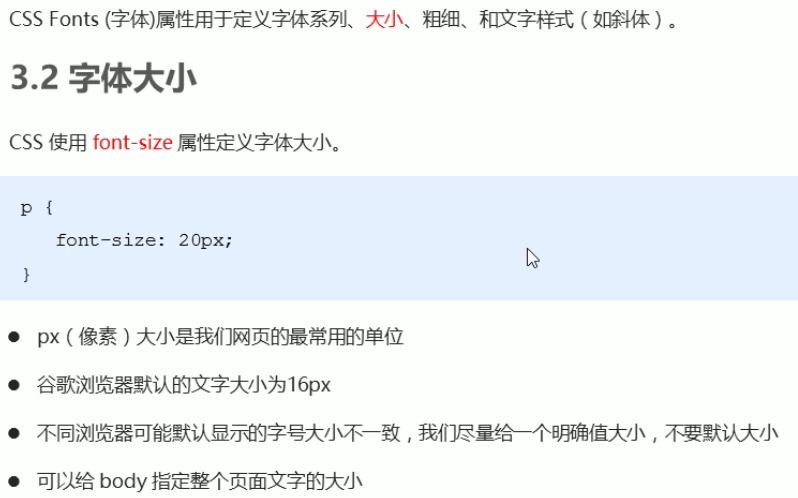
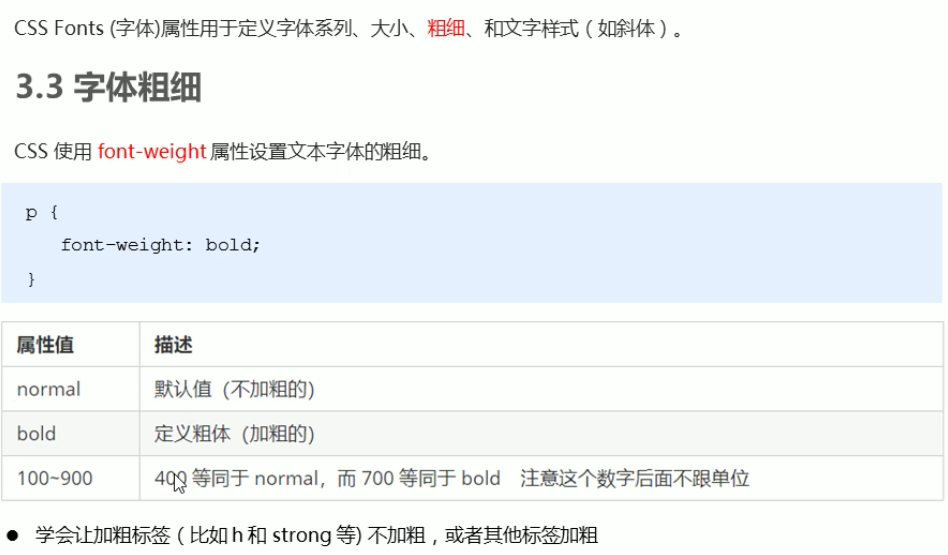
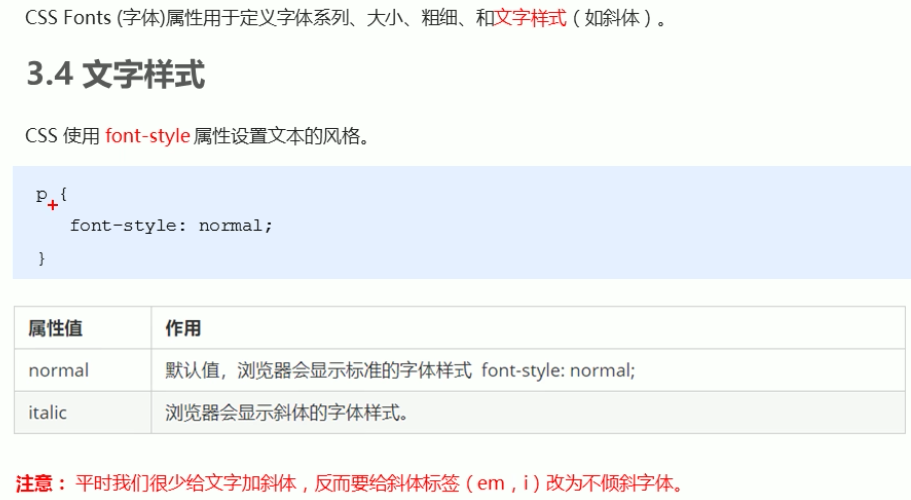
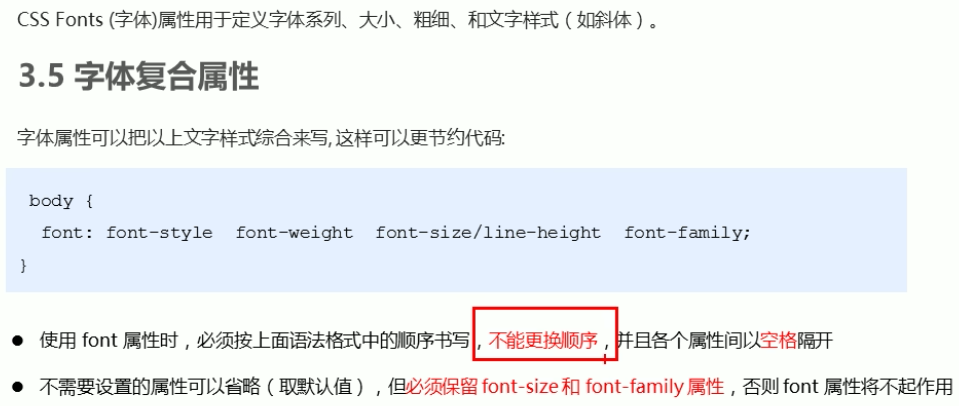
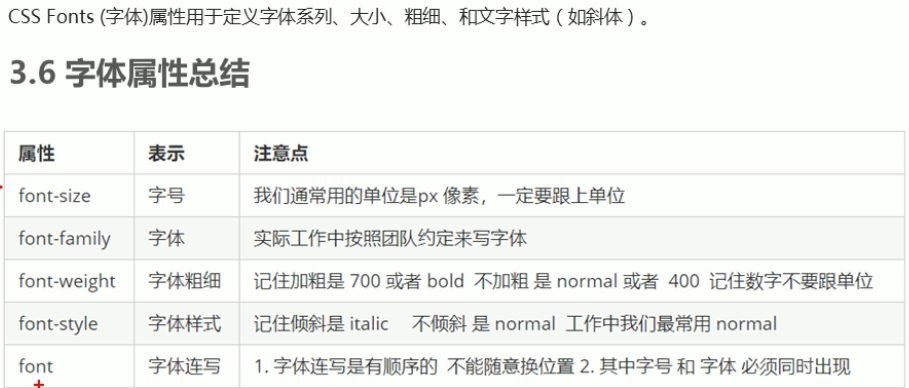
4、CSS字体属性





总结

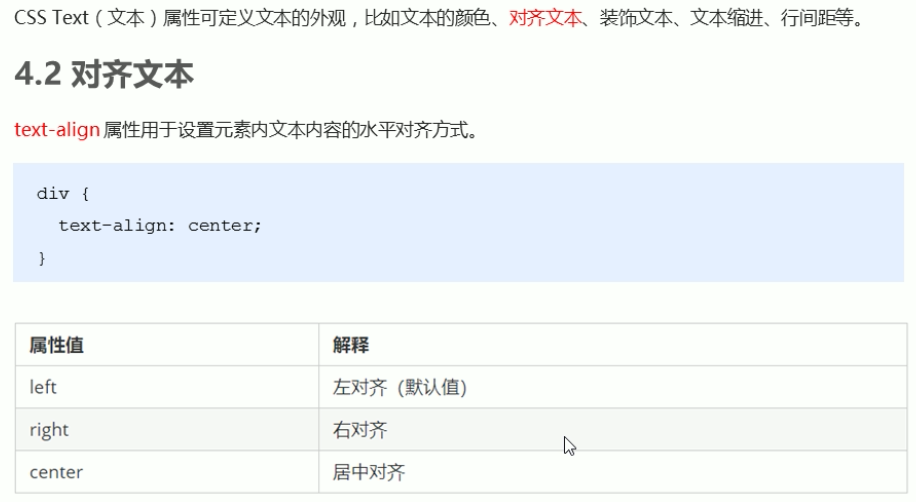
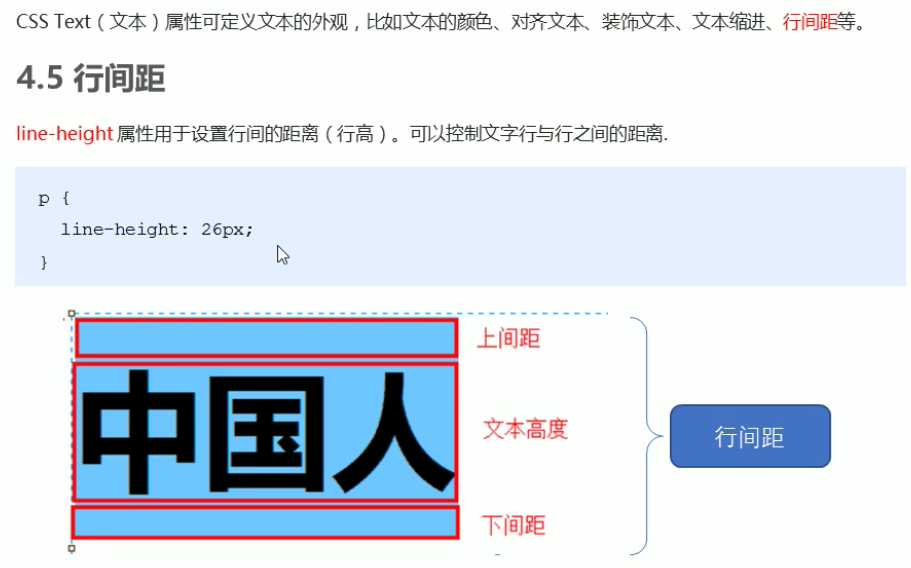
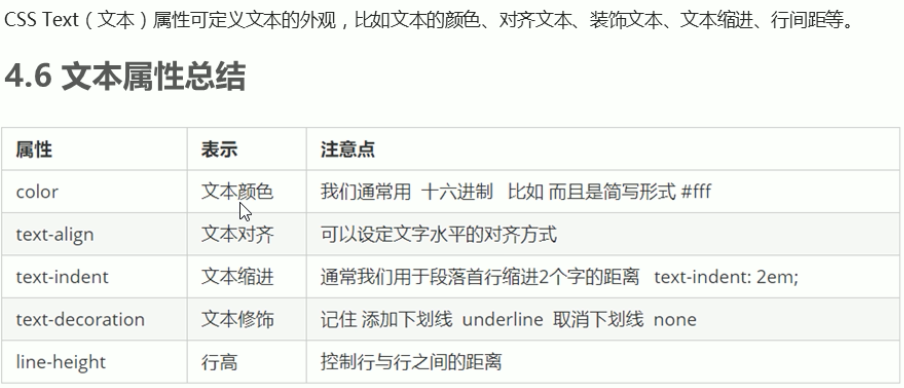
5、CSS文本属性




 总结
总结

6、HTML 标签基础
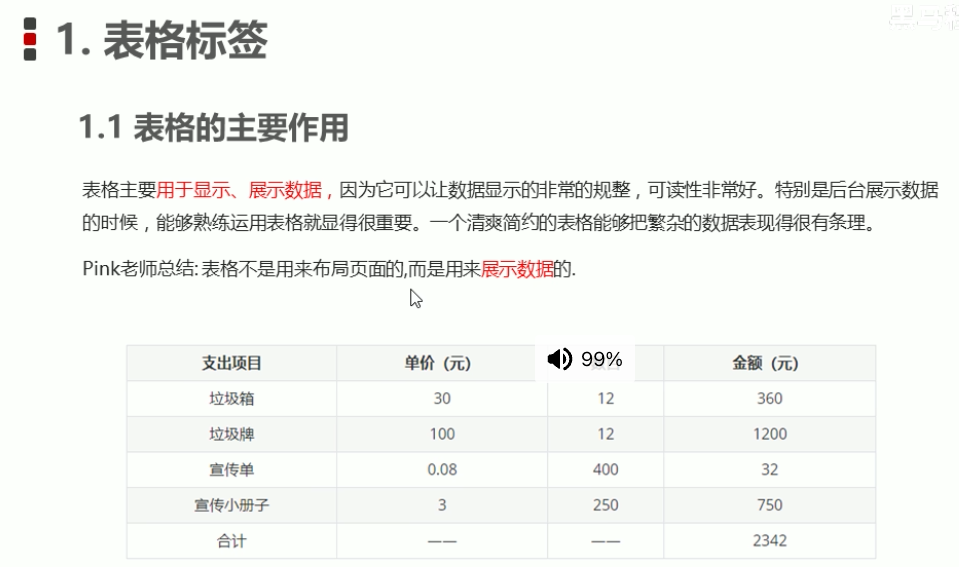
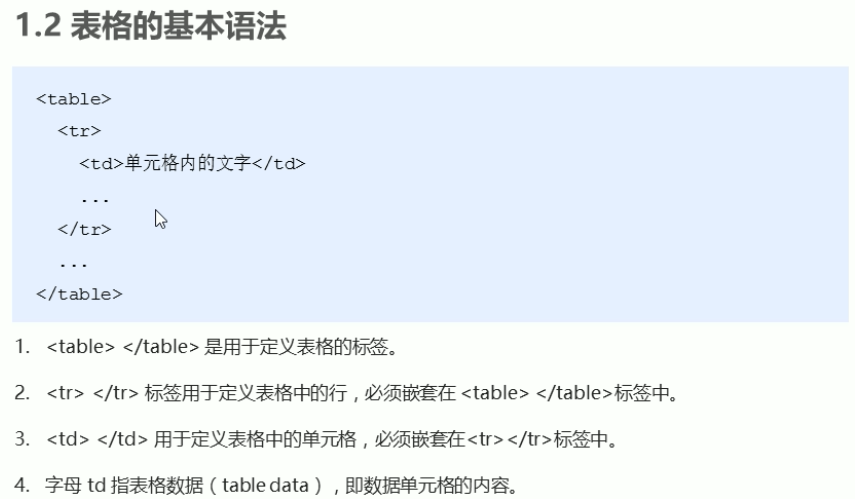
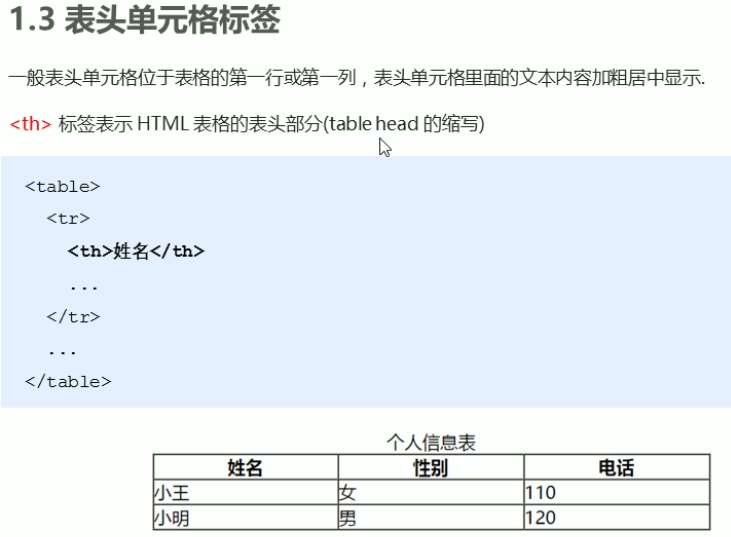
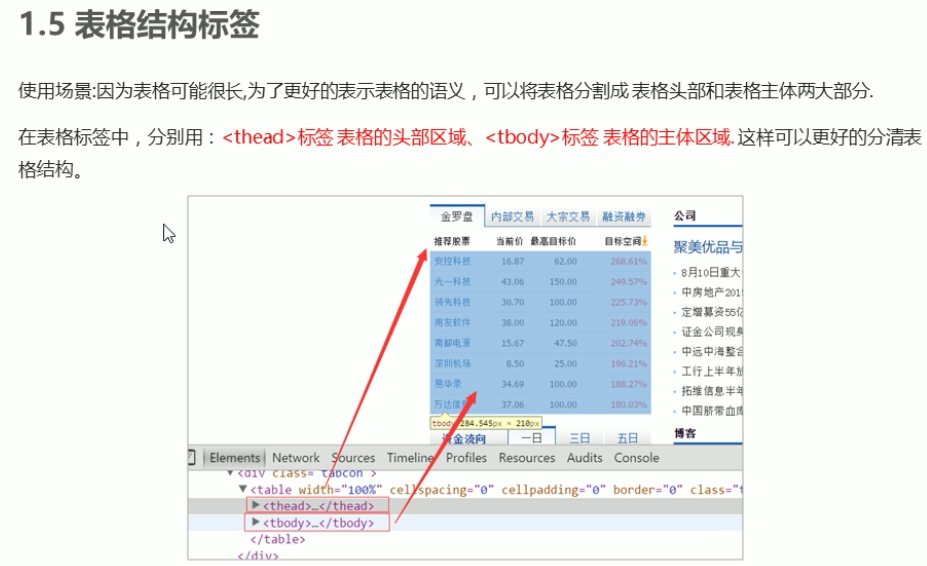
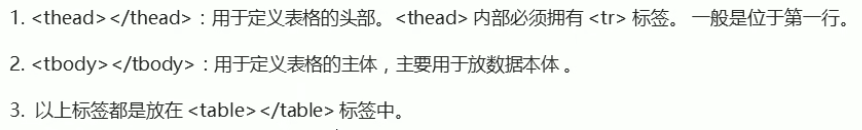
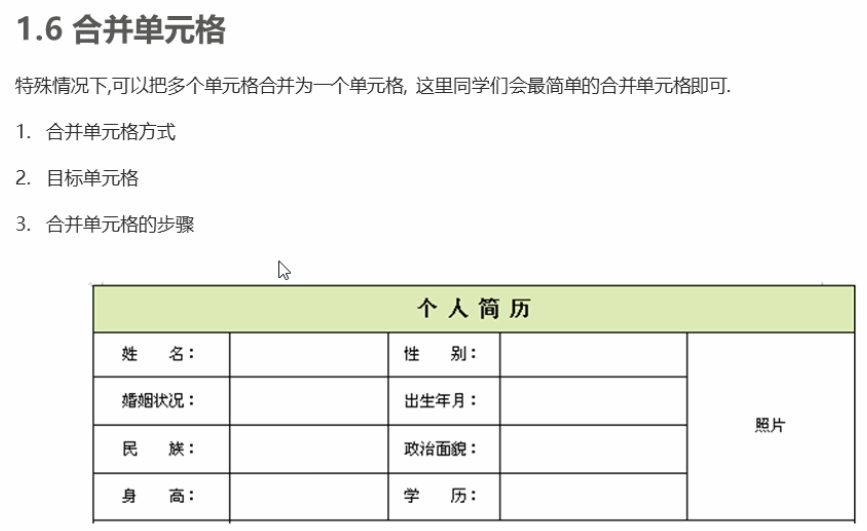
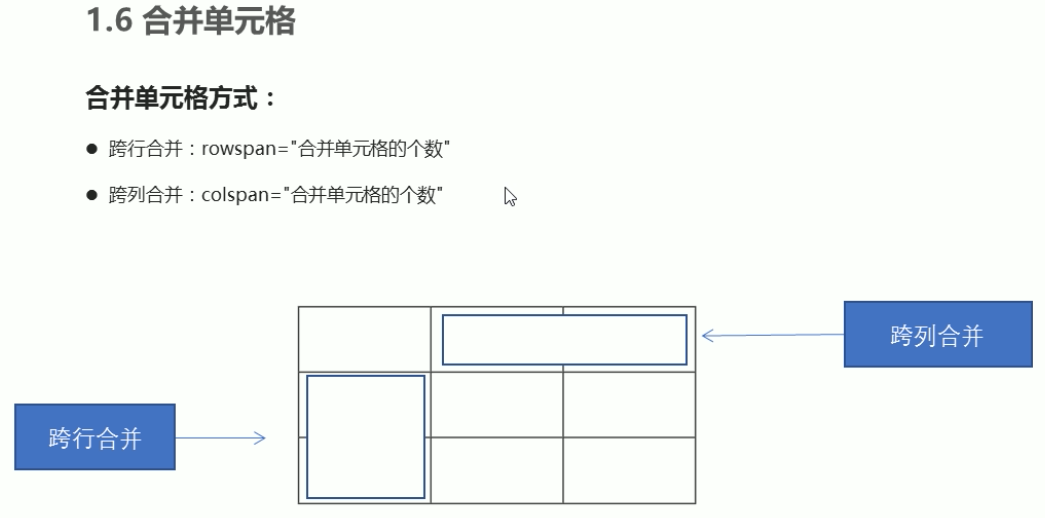
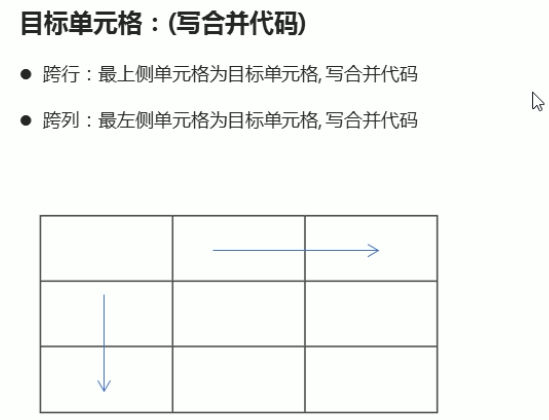
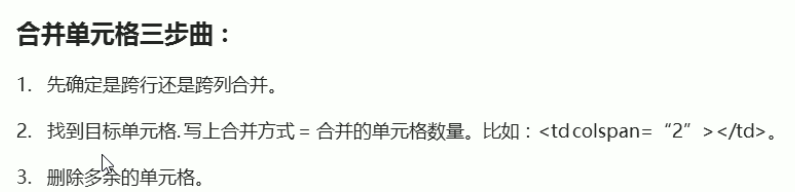
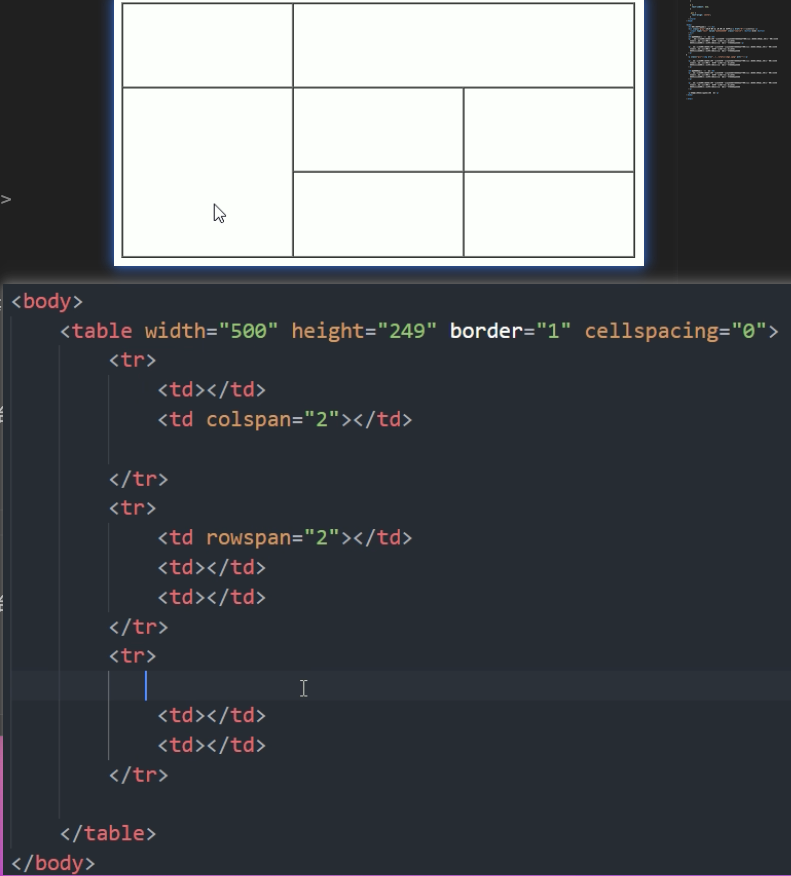
1、表格标签












2、列表标签

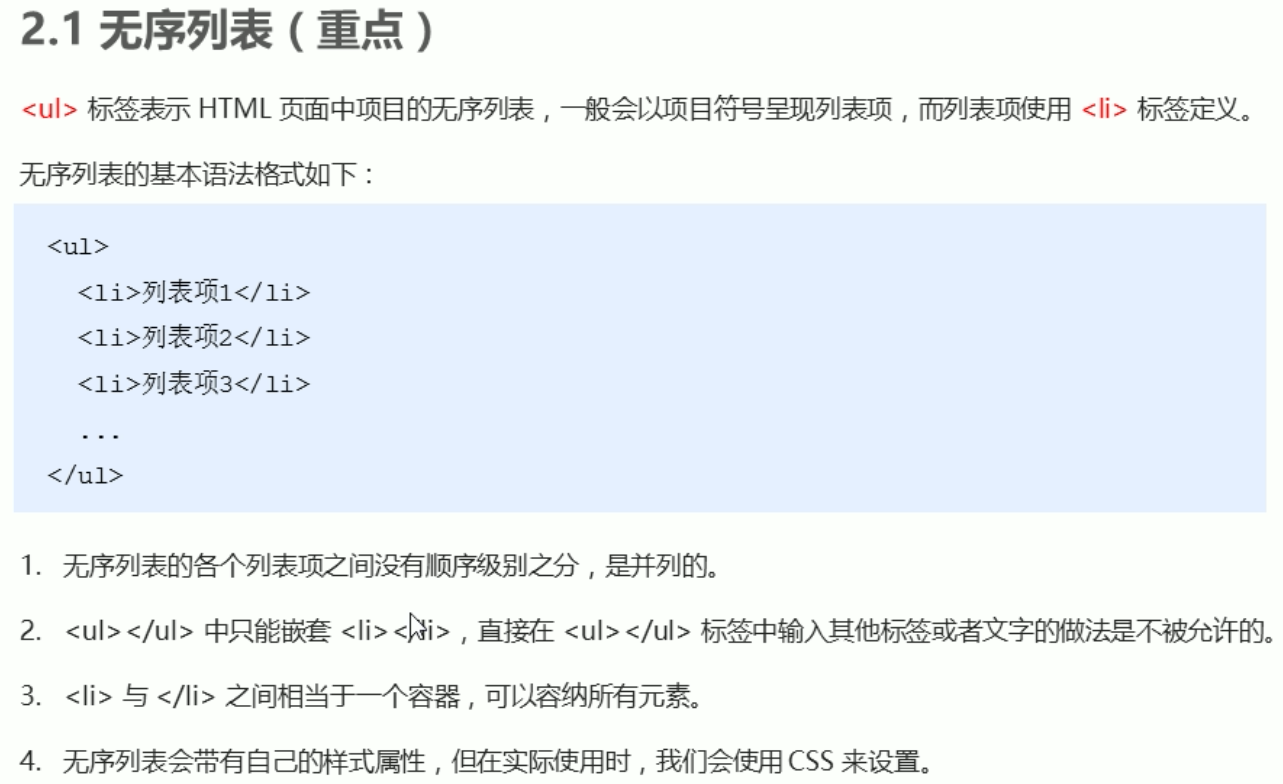
1、无序列表 
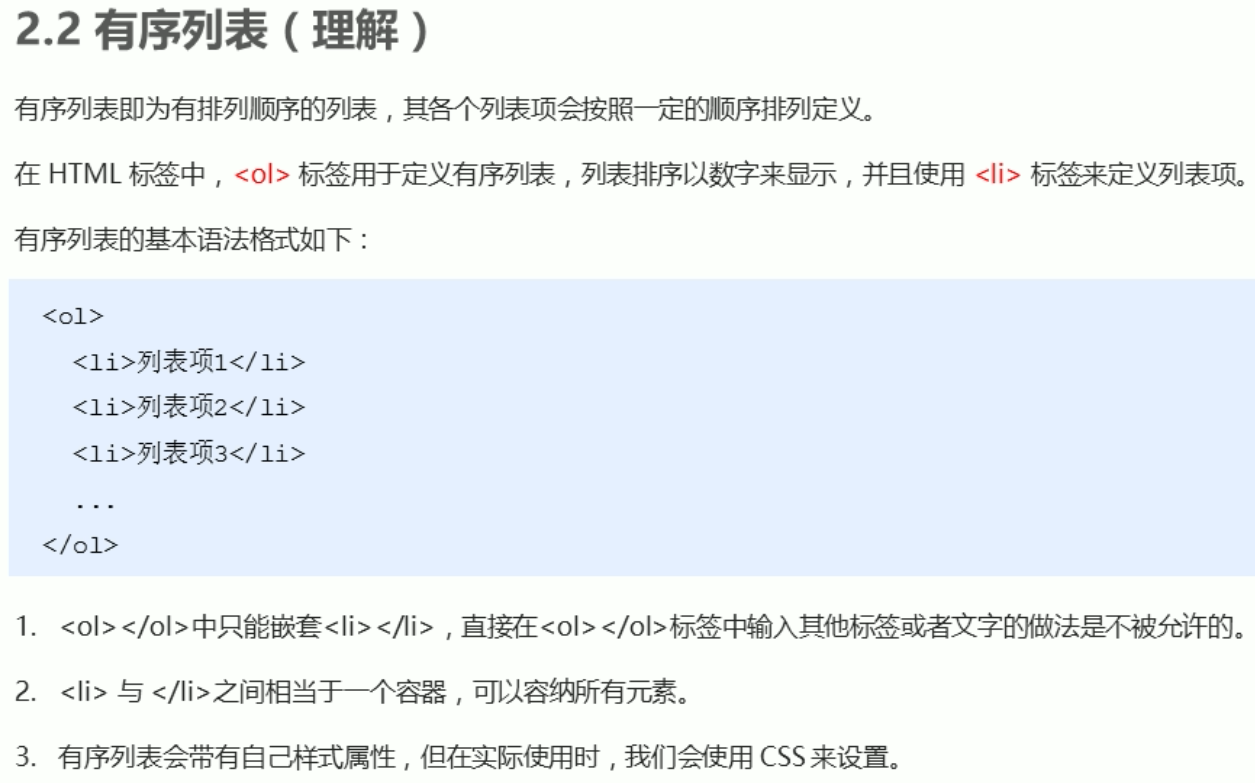
2、有序列表

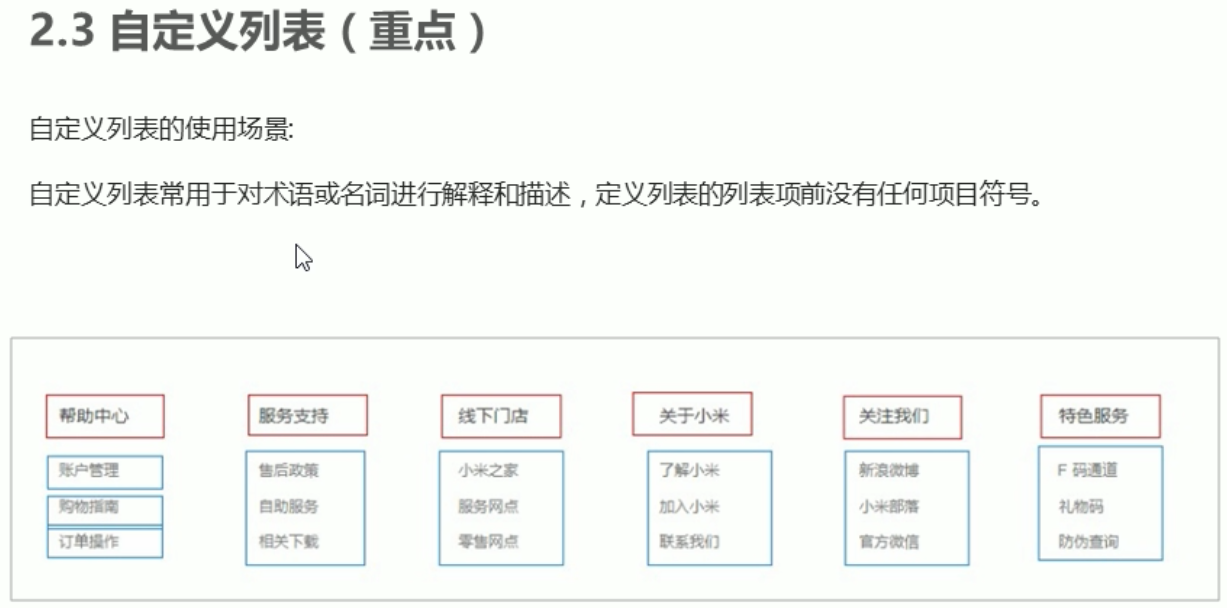
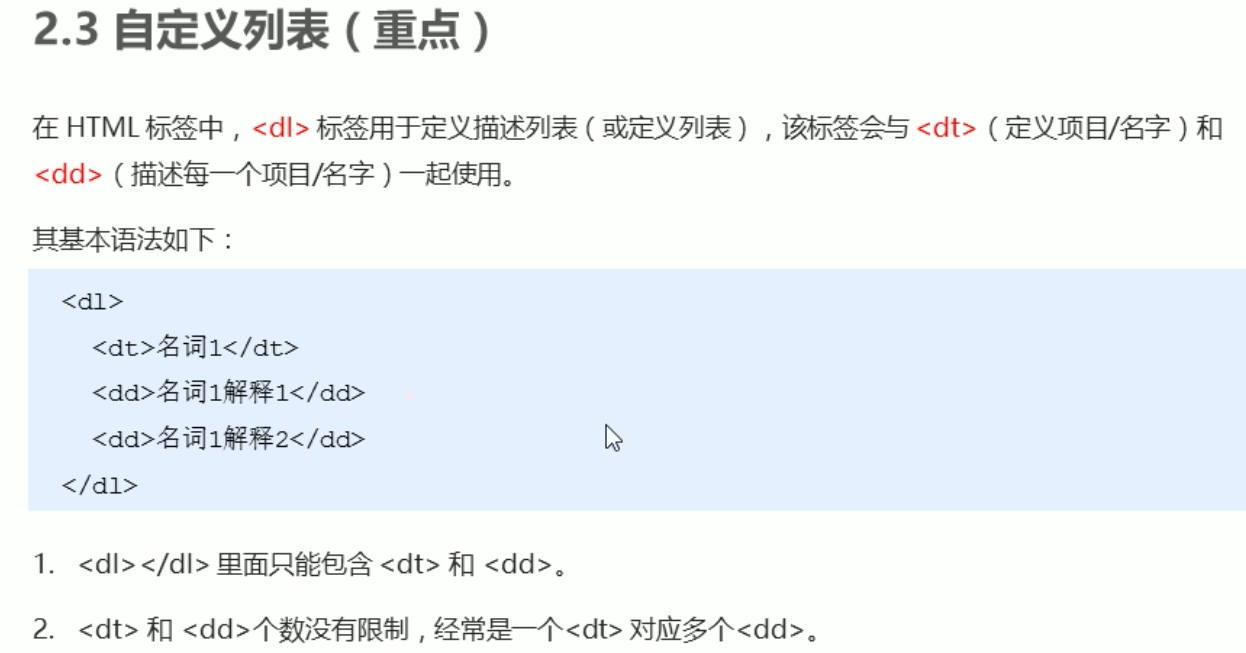
3、自定义列表


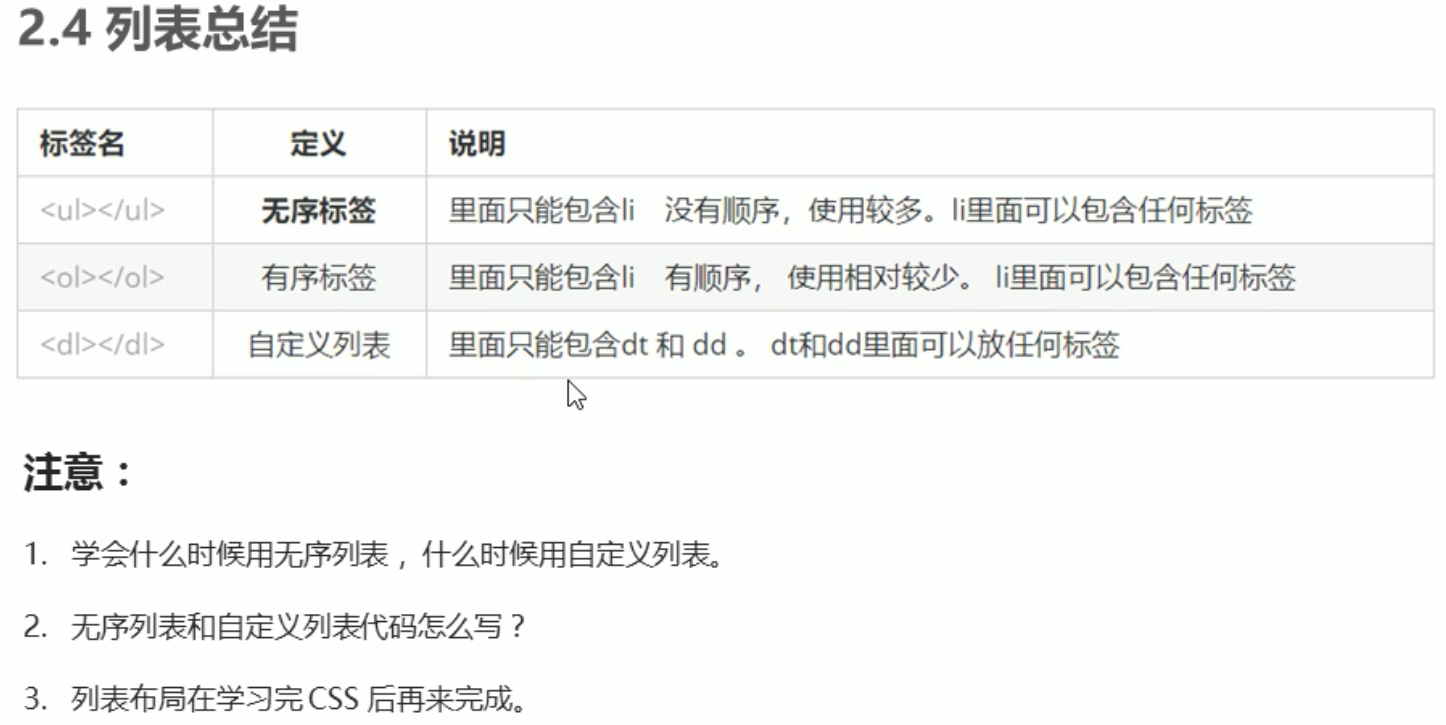
总结

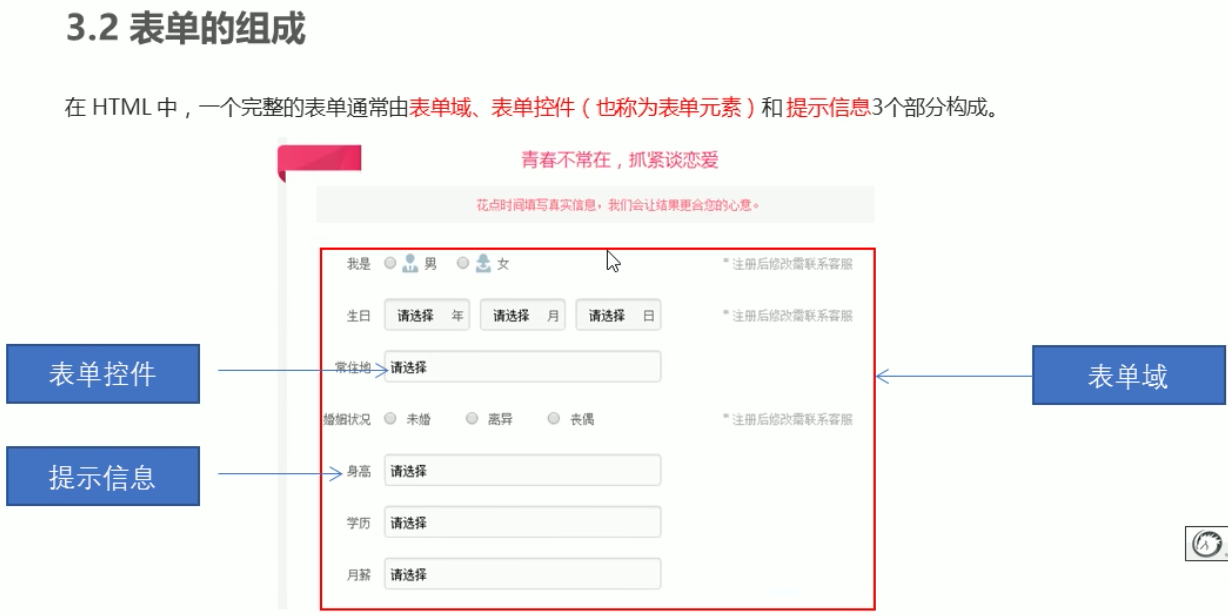
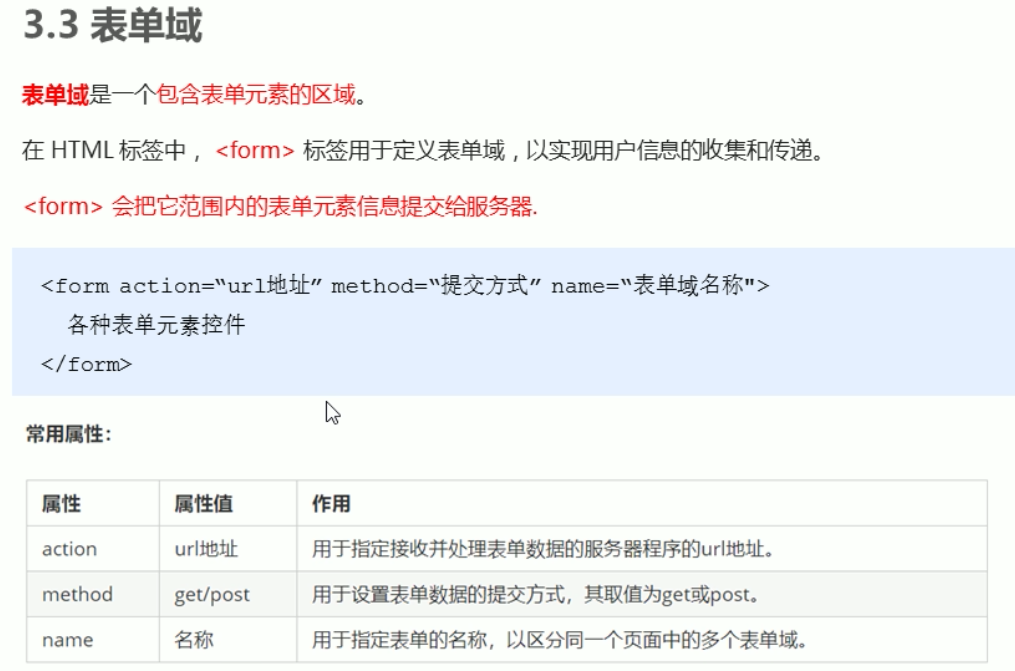
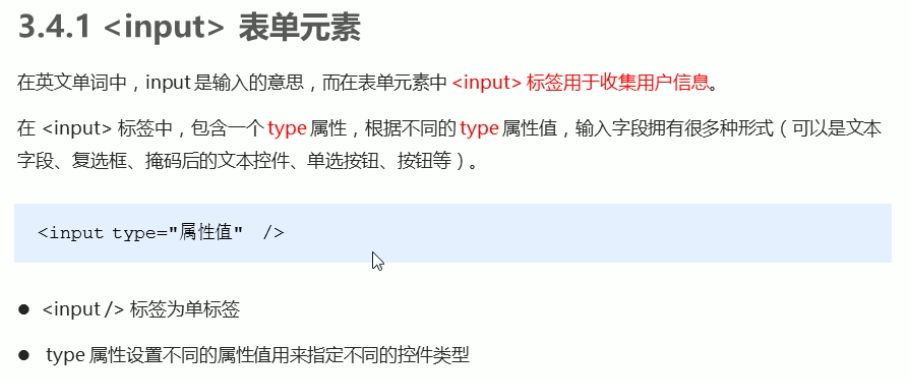
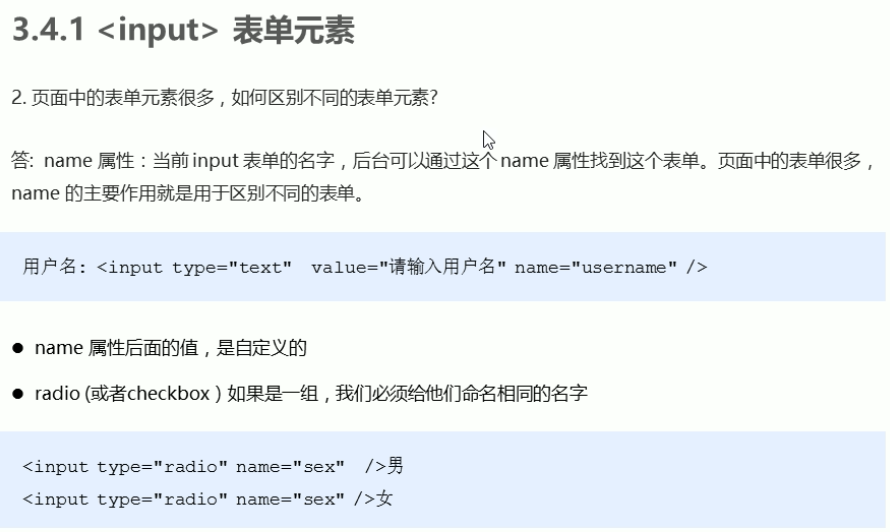
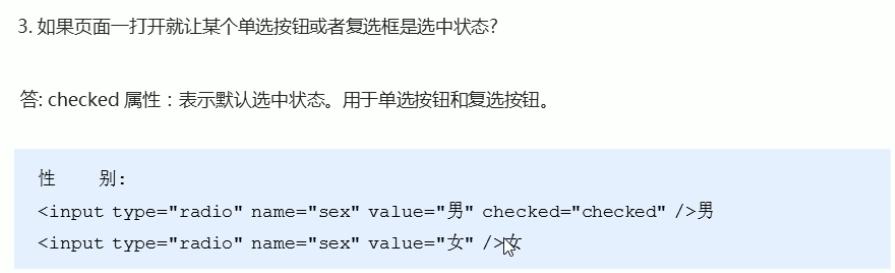
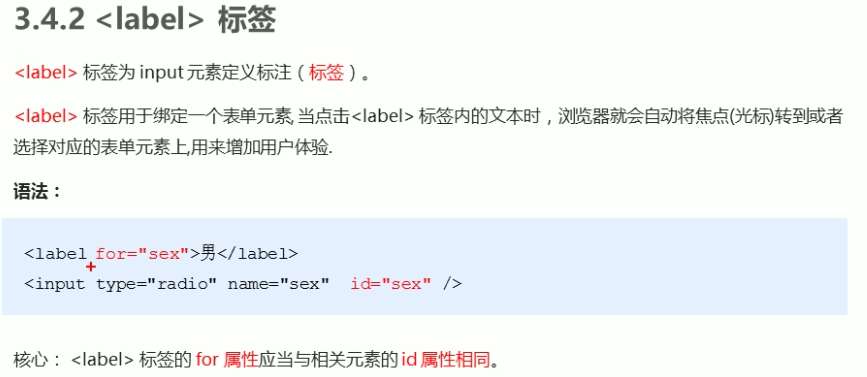
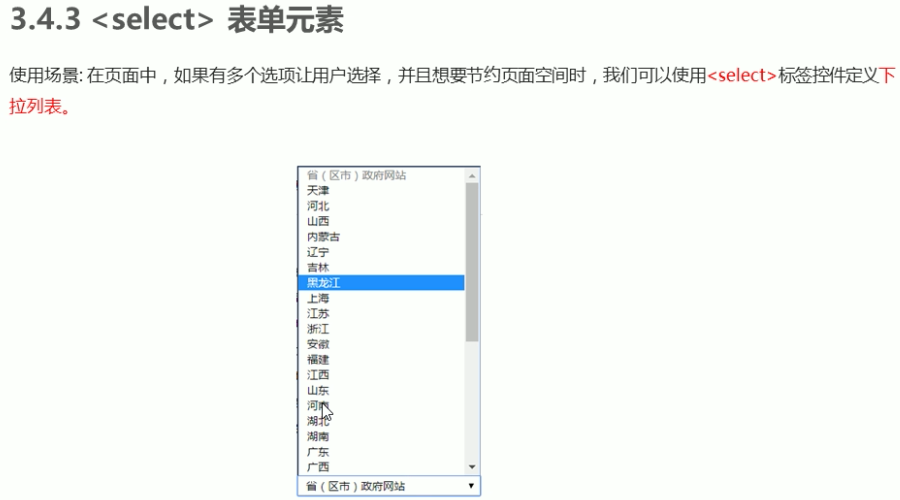
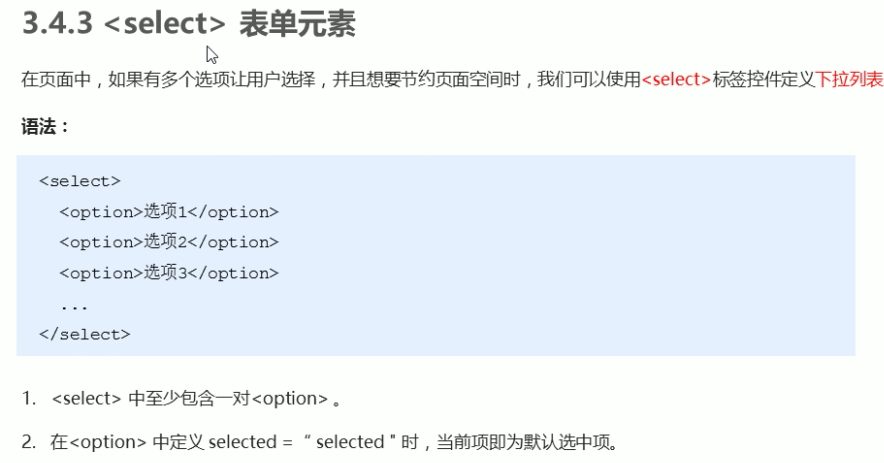
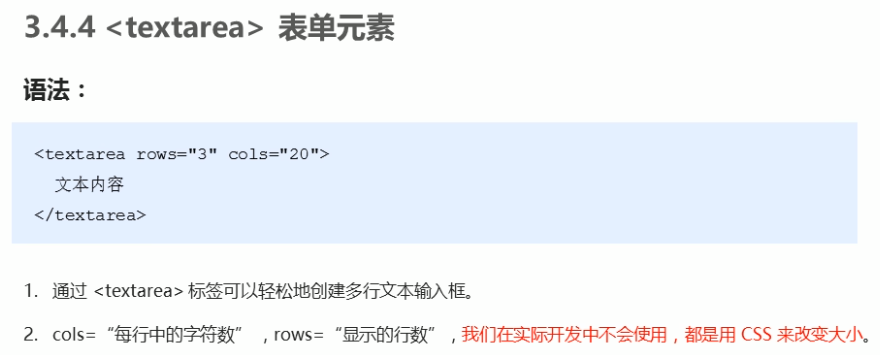
3、表单标签













DAY2
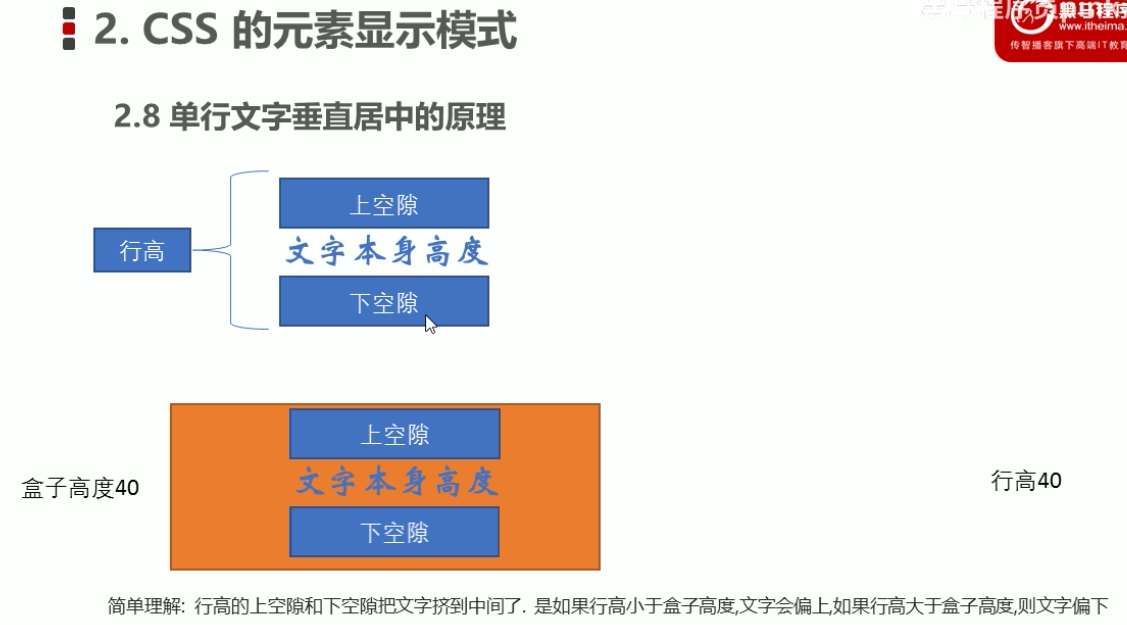
1、CSS的元素显示模式
1、单行文字垂直居中的原理

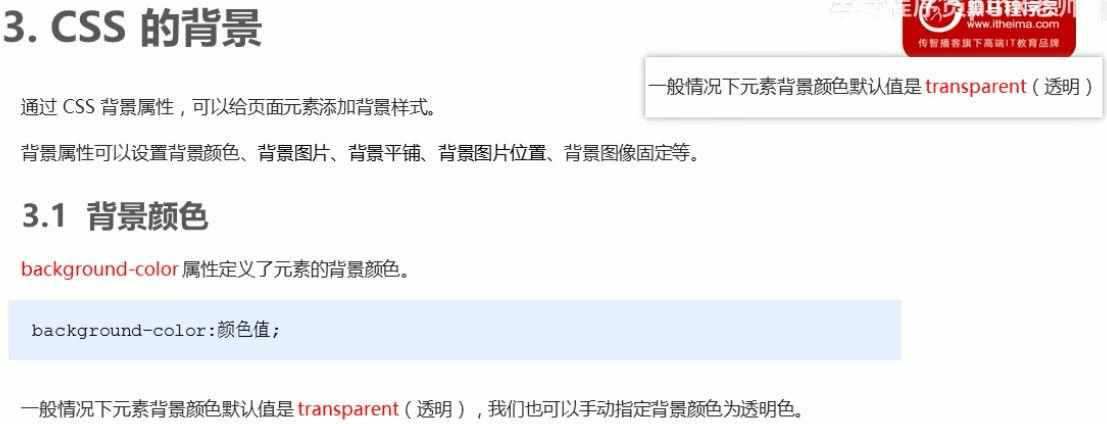
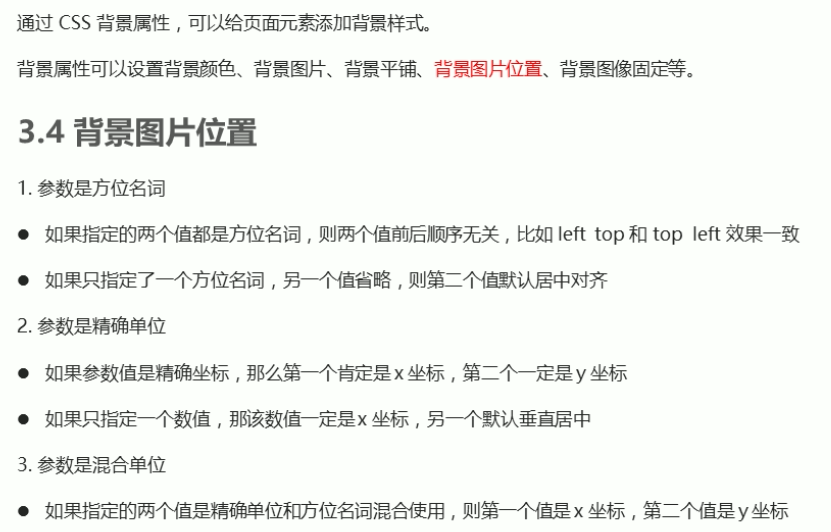
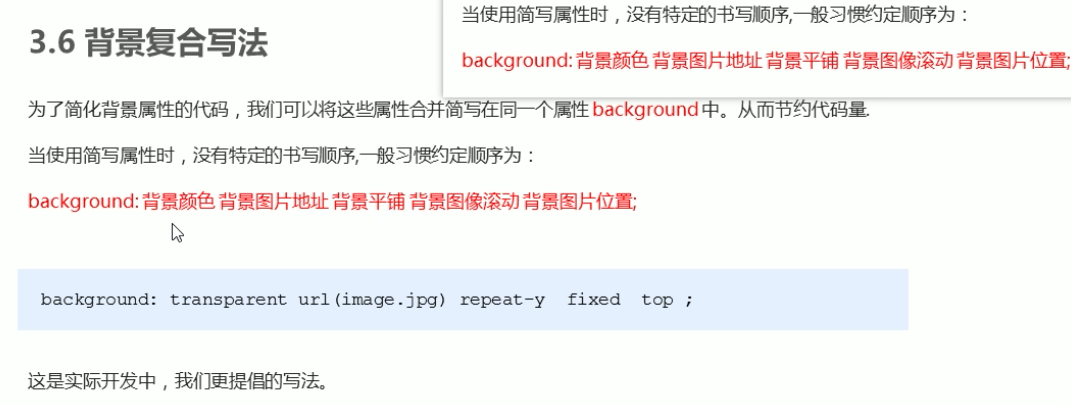
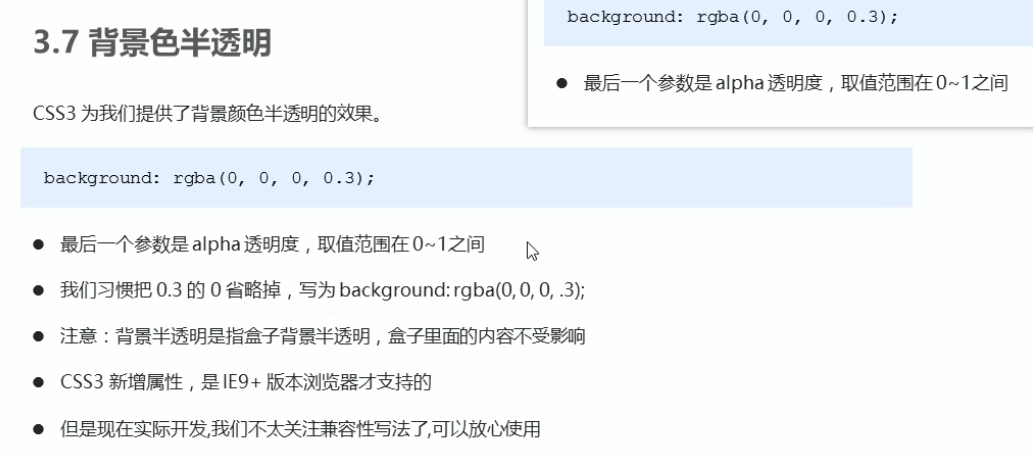
2、CSS的背景








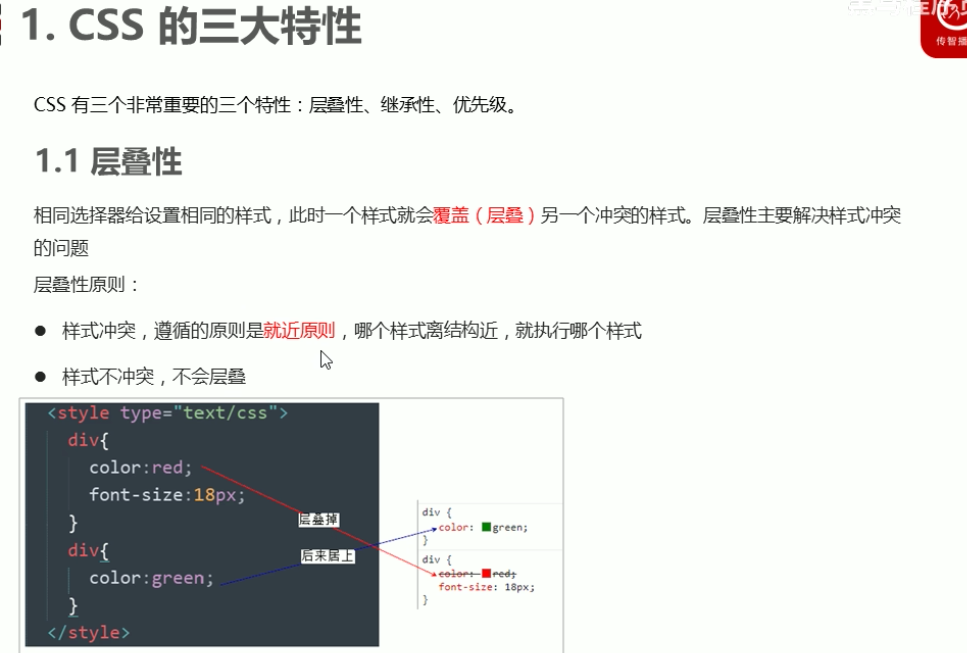
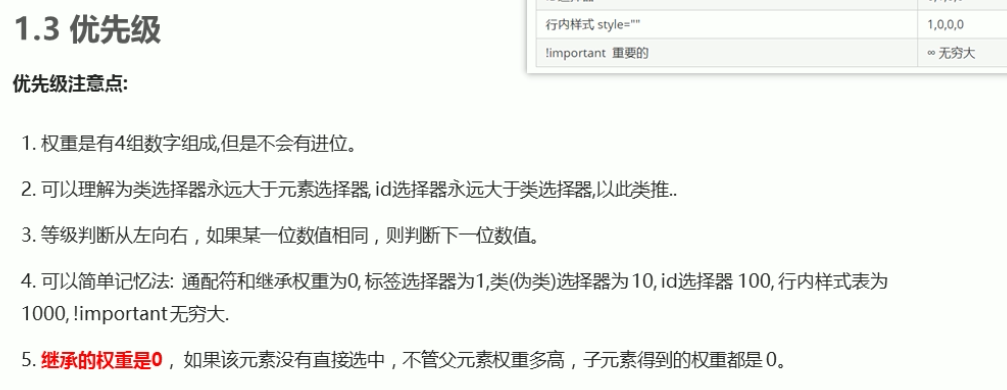
2、CSS的三大特性
1、层叠性

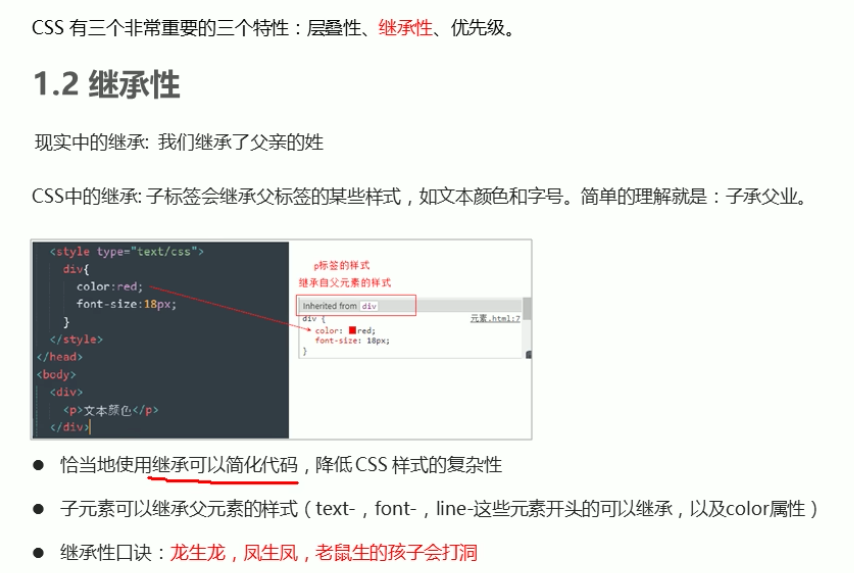
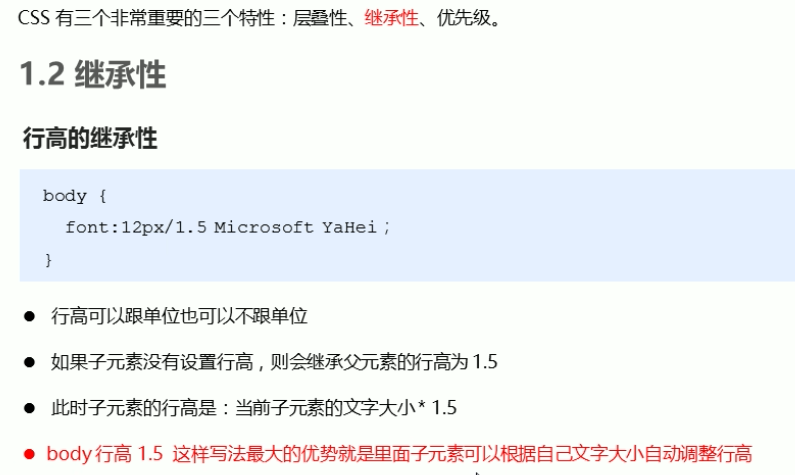
2、集成性




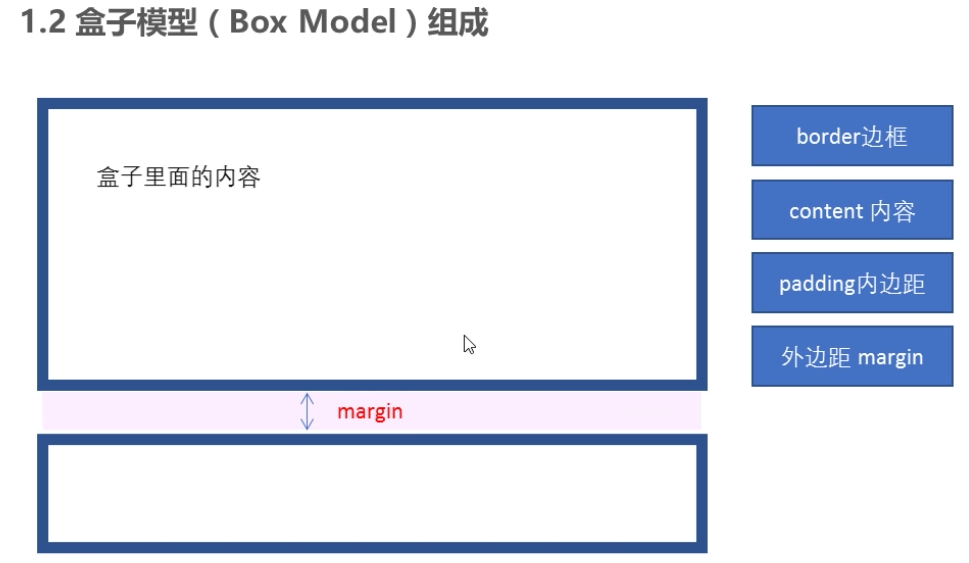
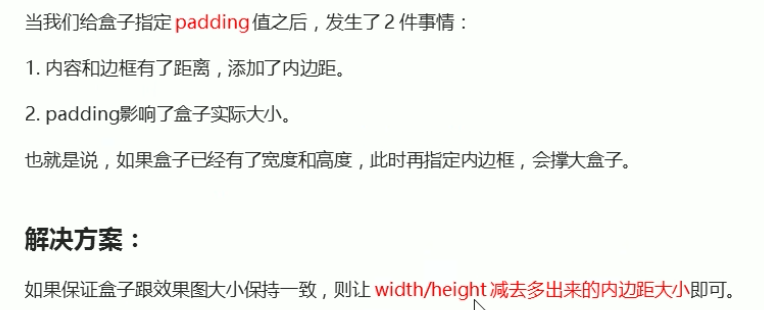
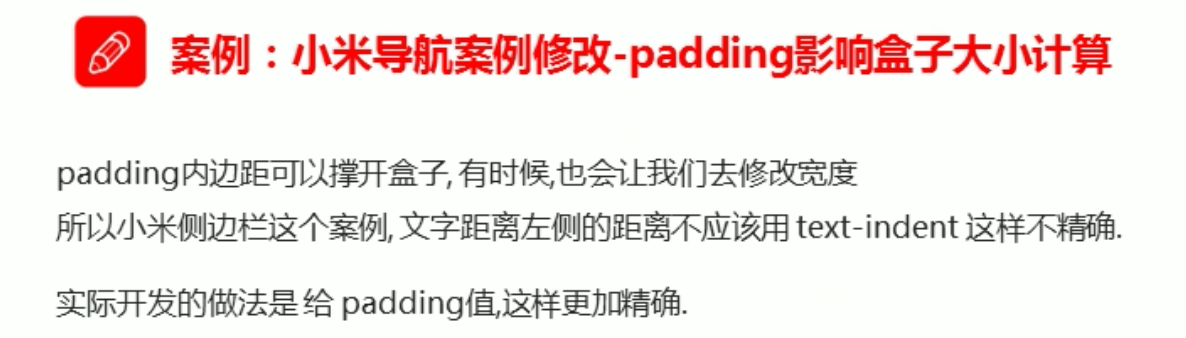
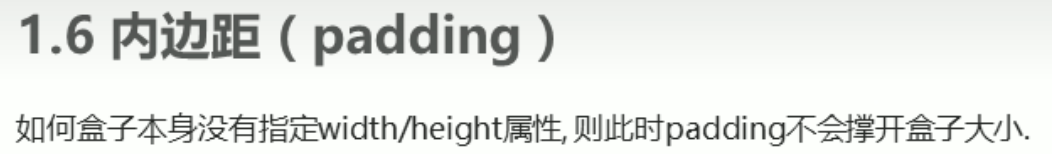
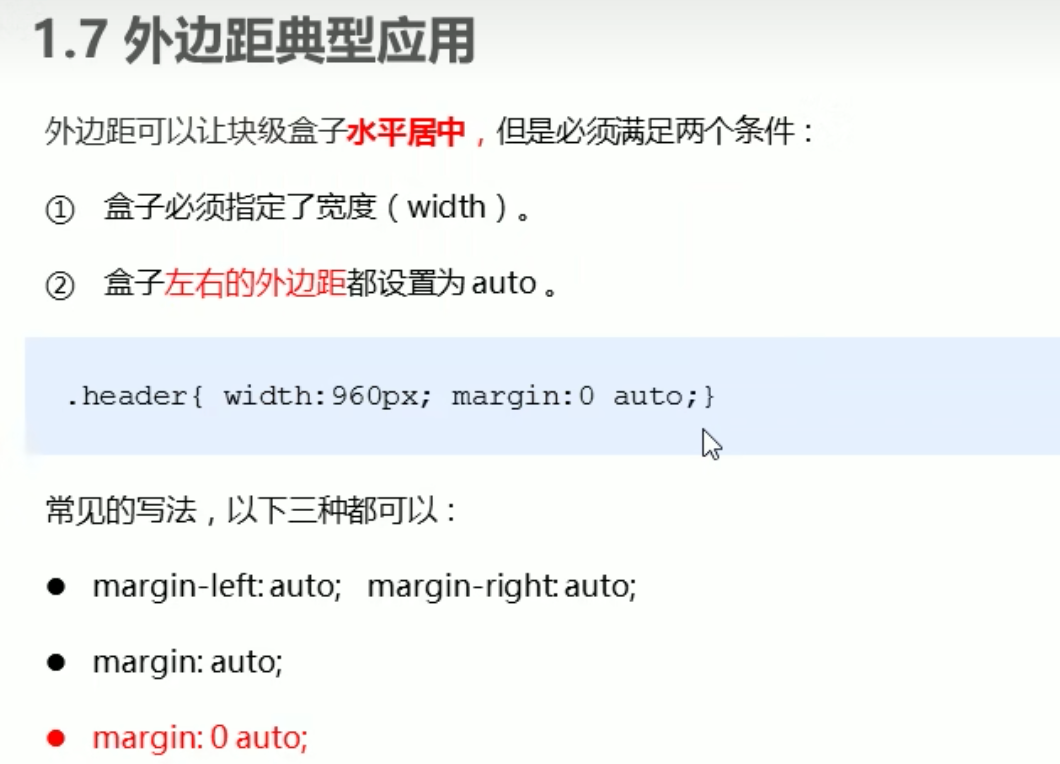
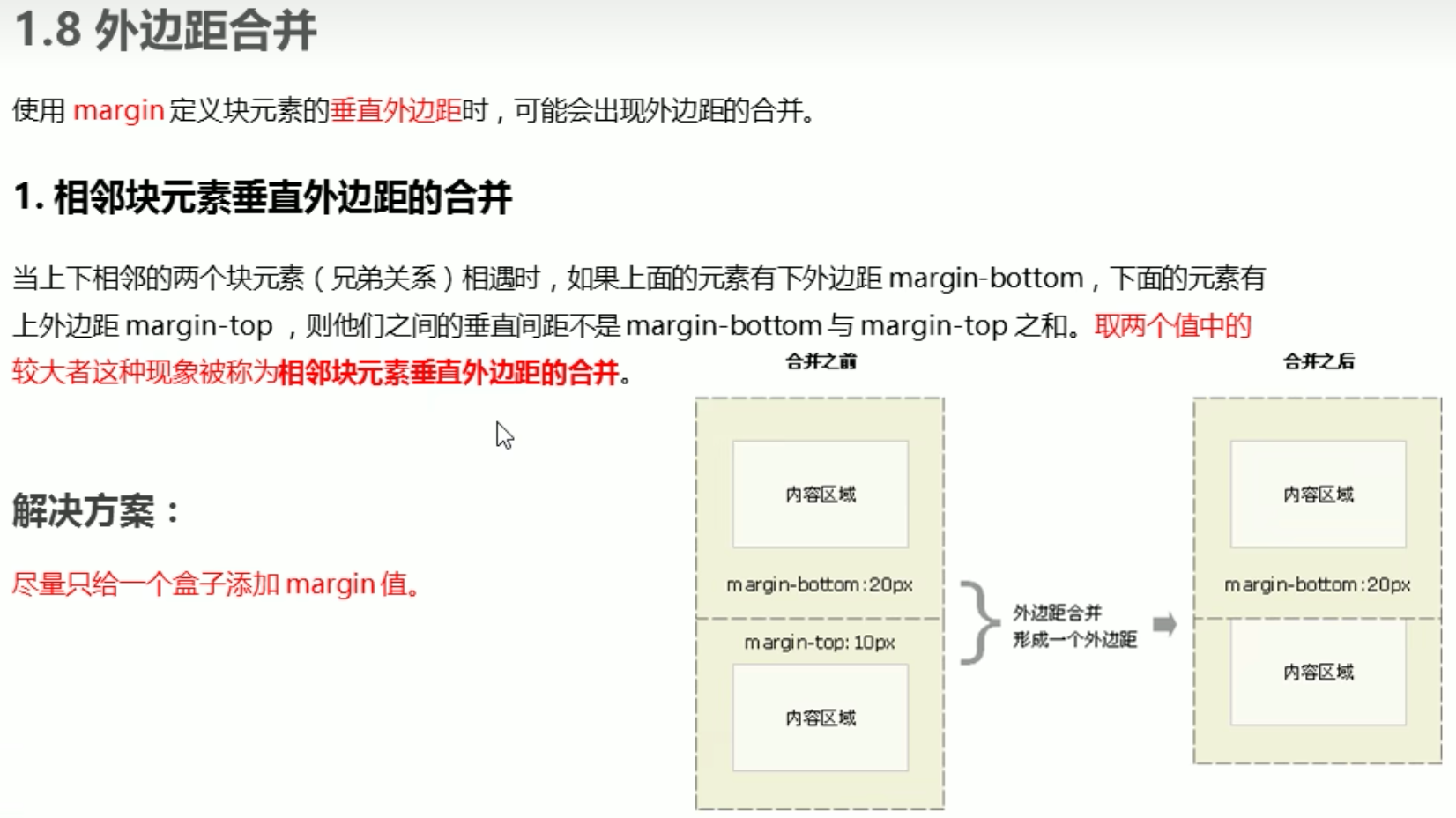
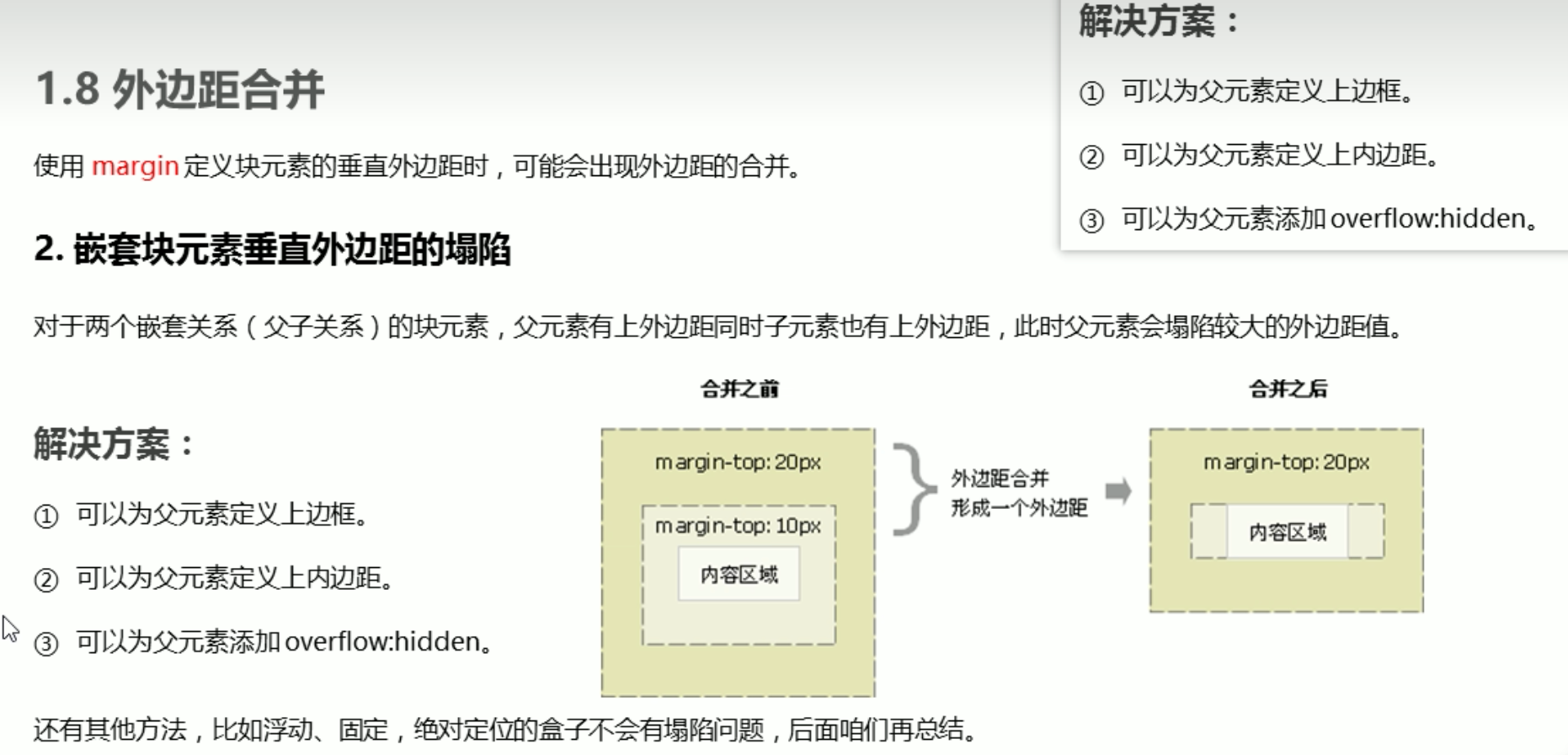
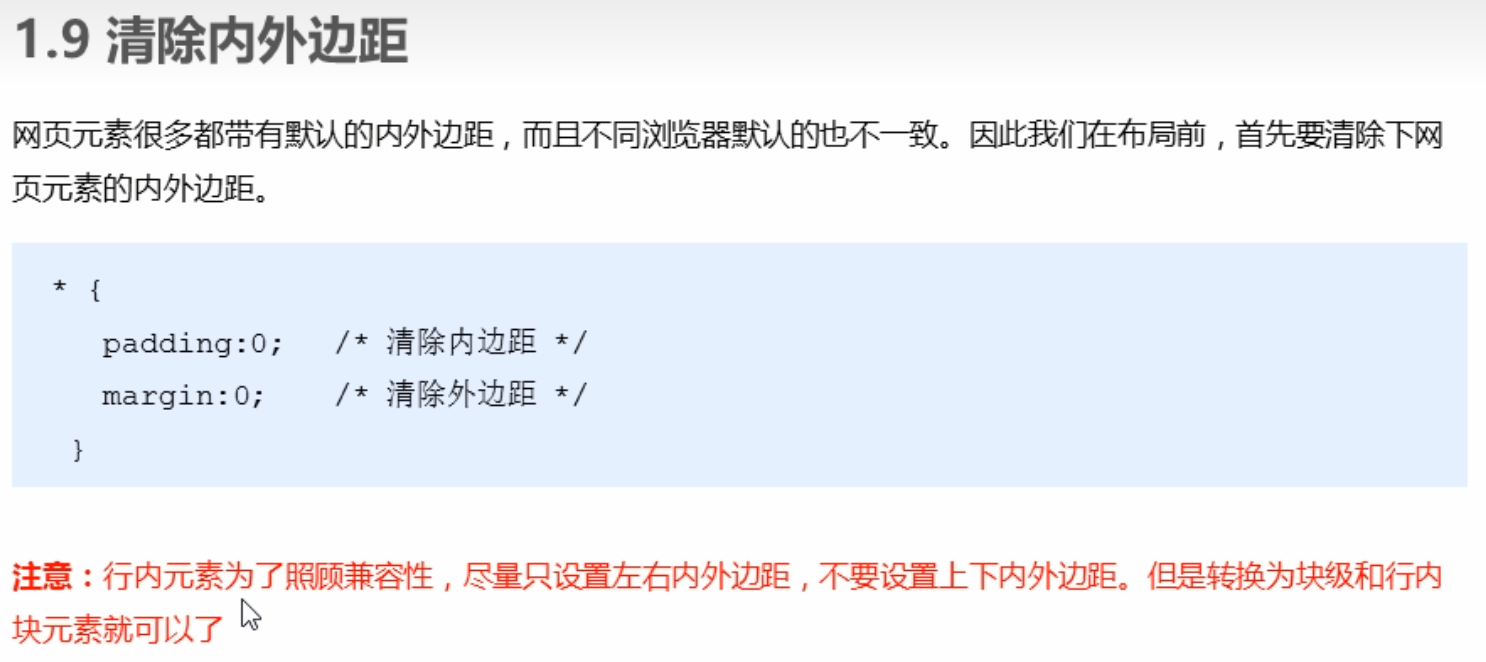
3、CSS盒子模型
1、盒子模型










































 4636
4636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








