一、启动Flask
1. flask run
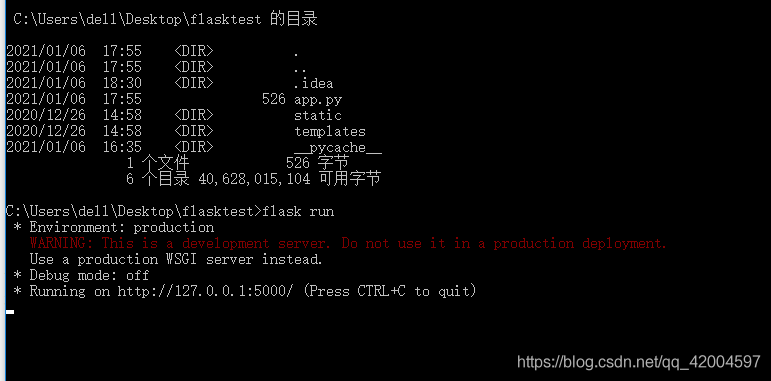
Flask通过依赖包Click内置了一个CLI(Command Line Interface,命令行交互界面)系统。当我们安装Flask后,会自动添加一个flask命令脚本,我们可以通过flask命令执行内置命令、扩展提供的命令或是我们自己定义的命令,可以执行falsk--help查看所有可用的命令。其中,flask run命令用来启动内置的开发服务器。flask run命令运行的开发服务器会默认监听http://127.0.0.1:5000/,并开启多线程支持。
在开发时如果我们使用的IDE是PyCharm的话,那么使用PyCharm内置的运行功能会更方便。
2.自动发现程序实例
上面我们可以直接flask run运行程序是因为Flask会根据以下规则自动探测程序实例:
从当前目录中寻找app.py和wsgi.py模块,并从中寻找名为app或application的程序实例
从环境变量FLASK_APP对应的值寻找名为app或application的程序实例
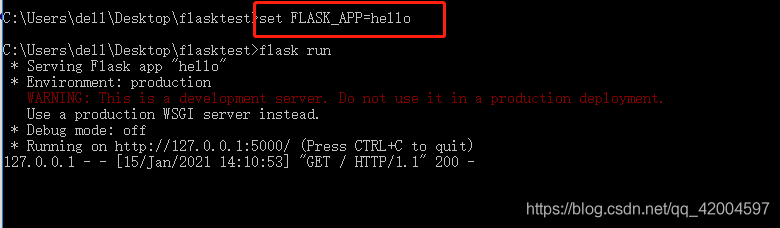
因为我们的程序主模块是app.py,所以这里我们执行flask run命令会自动从当前目录中寻找程序实例。如果我们的程序主模块是其他名称,比如说是hello.py,那么需要设置环境变量FLASK_APP,将包含程序实例的模块名赋值给这个变量。
windows中使用 set FLASK_APP=hello 命令

linux和mac中使用 export FLASK_APP=hello 命令
3.使服务器外部可见
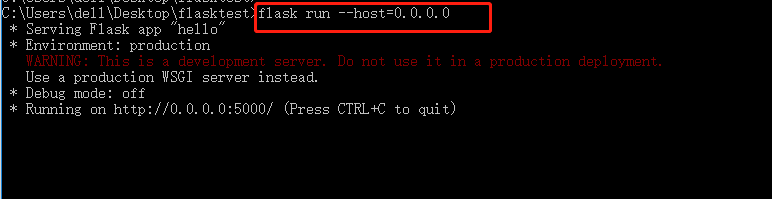
我们在上面启动的web服务器默认是对外不可见的,在日常开发中会有同前端对接测试数据的情况,这时候我们要在flask run命令后添加--host选项将主机地址设置为0.0.0.0使其对外可见。

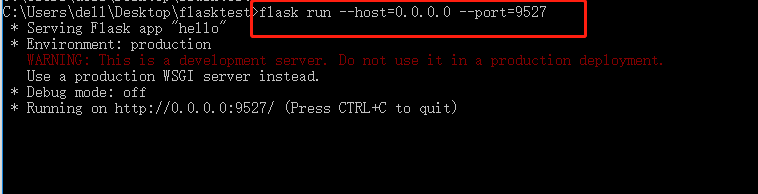
这时服务器会监听所有外部请求,但是因为我们电脑没有公网IP,所有只能局域网内的其他电脑通过我们的内网IP访问,比如我的内网IP是192.168.1.188,当局域网内其他用户访问http://192.168.1.188:5000/时,就会看到浏览器里显示“Hello Flask !”Flask提供的web服务器默认监听的是5000端口,我们也可以在启动时传入--port参数来改变它。

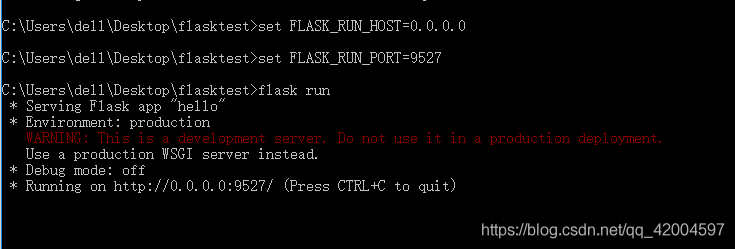
当然,我们也可以通过环境变量FLASK_RUN_HOST和FLASK_RUN_PORT设置ip和端口。
二、设置运行环境
开发环境(development enviroment)
开发环境是指我们在本地编写和测试程序时的计算机环境生产环境(production enviroment)
生产环境指的是网站部署上线供用户访问时的服务器环境
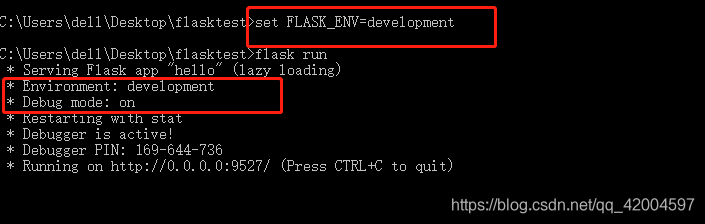
根据运行环境的不同,Flask程序、扩展以及其他程序会改变相应的行为和设置。为了区分程序运行环境,Flask提供了一个FLASK_ENV环境变量用来设置环境,默认为production,在我们开发时可以将其设为development,这回开启所有支持开发的特性。
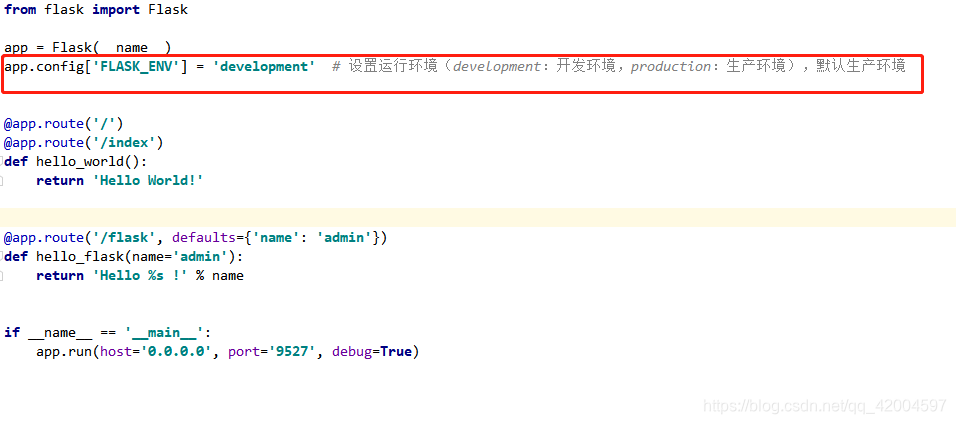
如果是通过pycharm运行的话,也可以在程序主模块中通过app.config['FLASK_ENV'] = development 设置。
在 开发环境下,调试模式(Debug mode)将被开启,这时执行flask run命令启动程序会自动激活Werkzeug内置的调试器(debugger)和重载器(reloader)。如果想单独控制调试器模式的开关,可以通过FLASK_DEBUG变量设置,1为开启,0为关闭。
1.调试器
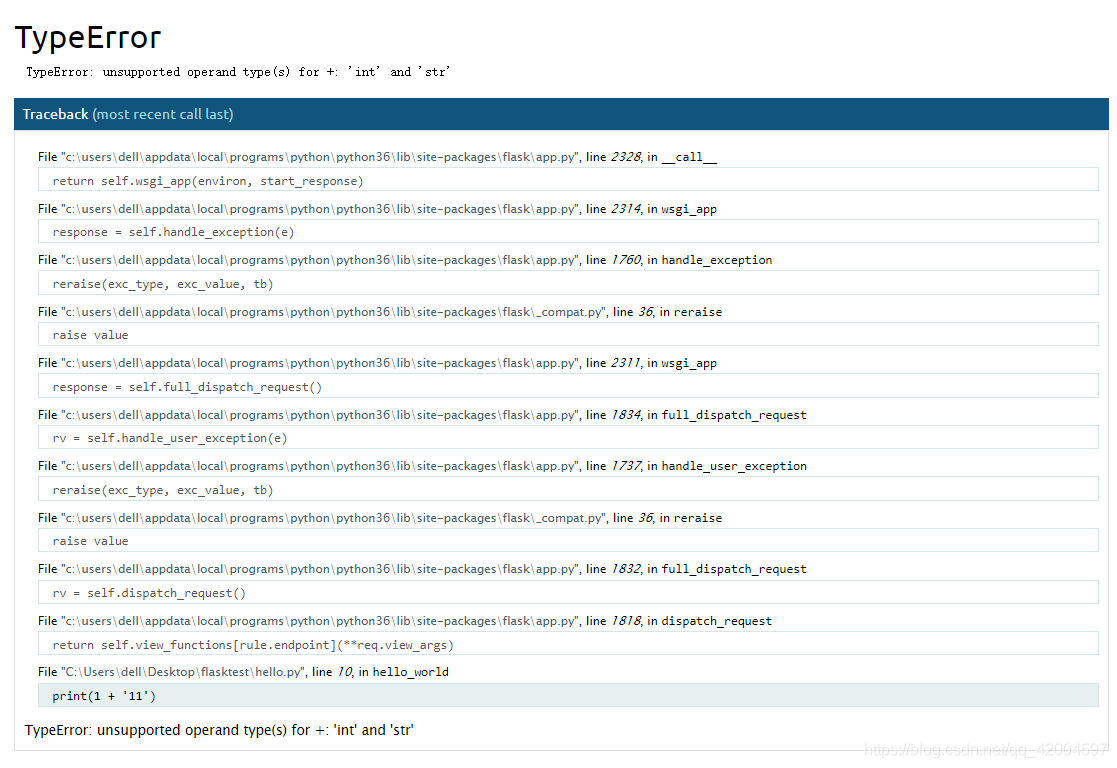
Werkzeug提供的调试器非常强大,当程序出错时,我们可以在网页上看到详细的错误追踪信息,在调试错误时非常有用
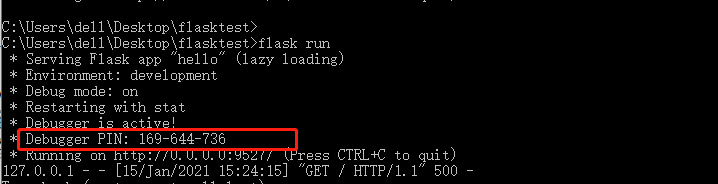
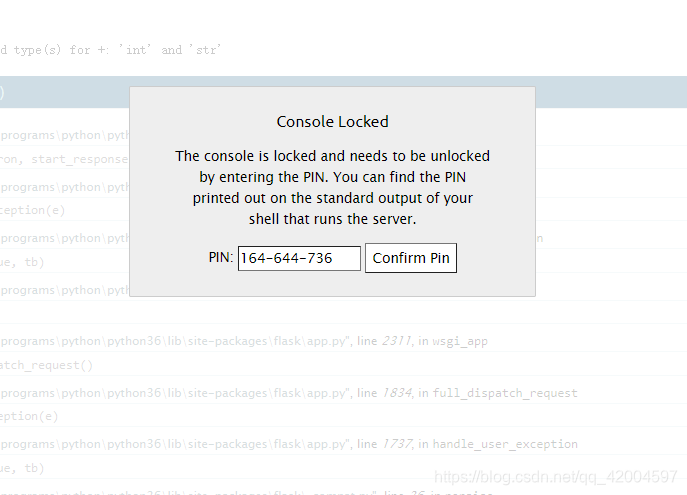
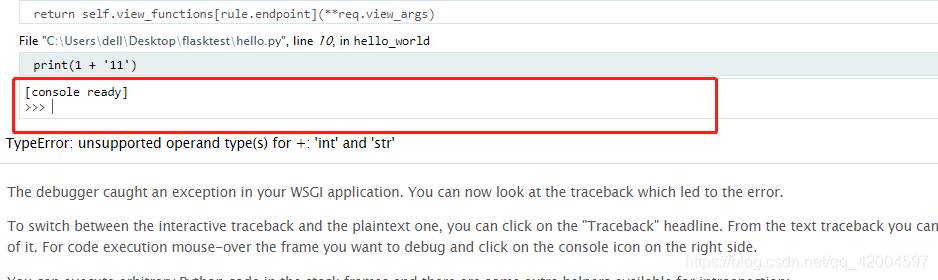
调试器允许我们在错误页面上执行python代码,单击错误信息右侧的命令行窗口,会弹出一个窗口让我们输入PIN码,这个PIN码就是启动服务时命令行窗口打印出来的 Debugger PIN。输入PIN码之后会打开一个包含代码上下文信息的python shell,我们可以利用它来进行调试。


2.重载器
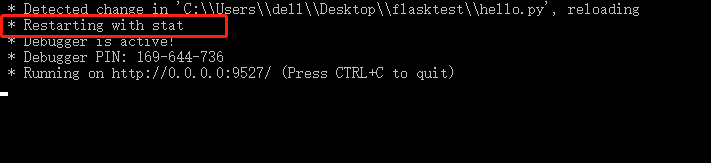
当我们对代码做了修改之后,期望的行为是这些改动立刻作用到程序上。重载器的作用就是检测文件变动,然后重新启动开发服务器,当我们修改了代码并保存之后,会在命令行看到如下输出:
默认会使用Werkzeug内置的stat重载器,它的缺点是好点比较严重,而且准确性一般。我们可以安装另一个用于检测文件变动的python库Watchdog,安装后Werkzeug会自动使用它来检测文件变动,pip install watchdog.
需要注意的是,如果项目中使用了css或js文件时,浏览器可能会缓存这些文件,从而导致对文件做出的修改不能立刻生效,可以crtl+F5或shift+F5执行硬重载,即忽略缓存并重载页面






















 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








