1.側邊欄代碼
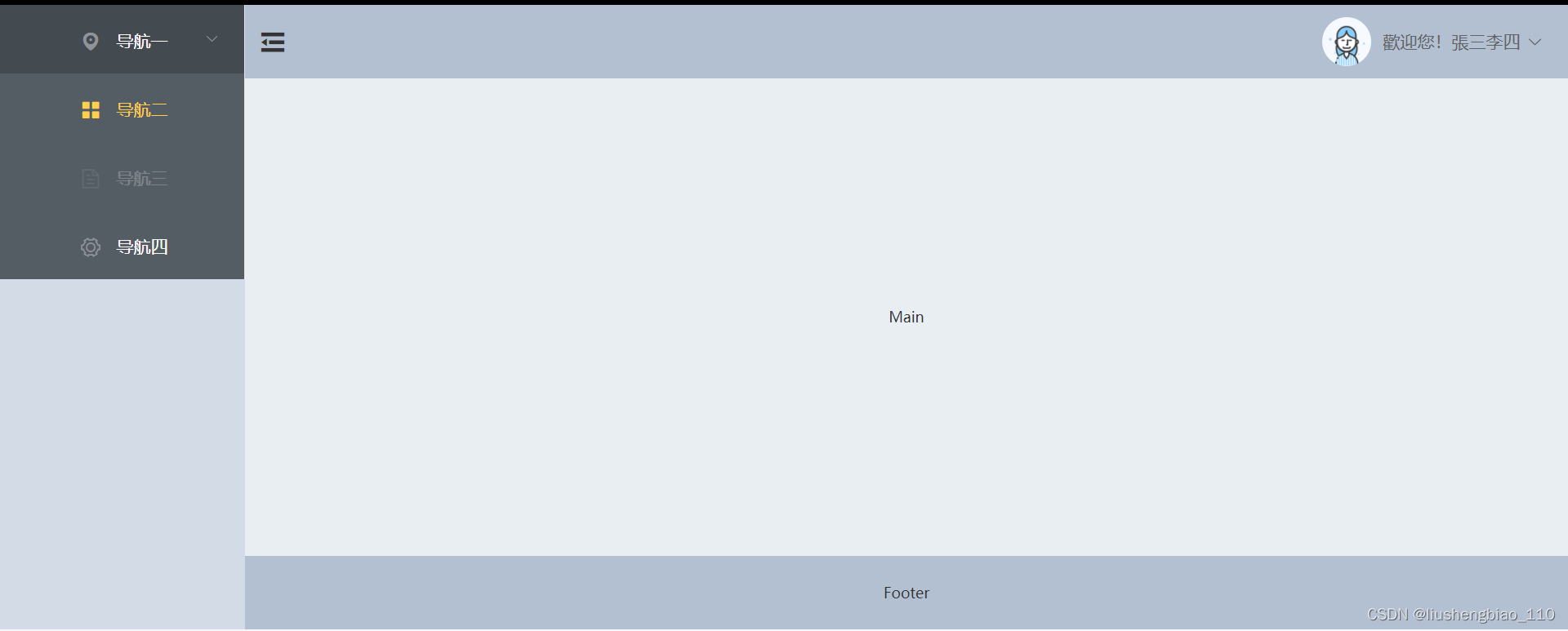
演示:

Aside.vue
<template>
<div>
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"
background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"
:collapse="isCollapse"
:collapse-transition="false">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default {
data() {
return {
isCollapse: false,//控制側邊欄是否折疊
}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
},
mounted() {
//兄弟組件接收其他組件傳來的值
this.$bus.$on('isCollapse', (data) => {
this.isCollapse = data
})
},
// 销毁对应自定义事件
beforeDestroy() {
this.$bus.$off('isCollapse')
}
}
</script>
<style scoped>
</style>
2.頭部代碼:Header.vue
<template>
<div class="header">
<div class="icon">
<i :class="icon" @click="changeIcon()"></i>
</div>
<div class="dropdown">
<el-dropdown>
<span class="el-dropdown-link">
{{name}}<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item icon="el-icon-s-custom">個人信息</el-dropdown-item>
<el-dropdown-item icon="el-icon-chat-dot-square">消息</el-dropdown-item>
<el-dropdown-item icon="el-icon-error">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
<div class="block">
<el-avatar :size="40" :src="srcUrl"></el-avatar>
</div>
</div>
</template>
<script>
export default {
data() {
return {
icon: "el-icon-s-fold",
srcUrl: "https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png",
name:'歡迎您!張三李四',
isCollapse:false,
}
},
methods: {
changeIcon() {
if (this.isCollapse) {
this.icon = "el-icon-s-fold"
this.isCollapse = false
} else {
this.icon = "el-icon-s-unfold"
this.isCollapse = true
}
this.$bus.$emit('isCollapse', this.isCollapse) //全局事件总线
}
},
}
</script>
<style scoped>
.icon {
float: left;
font-size: 25px;
margin-left: -10px;
}
.breadcrumb {
float: left;
margin-top: 20px;
background-color: blue;
margin-left: 15px;
}
.block {
float: right;
margin-top: 10px;
margin-right: 10px;
}
.dropdown{
float: right;
}
</style>
3.主頁面 index.vue
<template>
<div>
<el-container>
<el-aside :width="isCollapse ? '64px' : '200px'">
<!--側邊欄組件-->
<v-Aside></v-Aside>
</el-aside>
<el-container>
<el-header>
<!--側邊欄組件-->
<v-Headers></v-Headers>
</el-header>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</div>
</template>
<script>
import Aside from '../Aside/Aside.vue';
import Headers from '../Header/Headers.vue';
export default {
name: 'Aside',
components: {
'v-Aside': Aside,
'v-Headers': Headers,
},
data() {
return {
isCollapse: false,
}
},
mounted() {
//兄弟組件接收其他組件傳來的值
this.$bus.$on('isCollapse', (data) => {
this.isCollapse = data
})
},
// 销毁对应自定义事件
beforeDestroy() {
this.$bus.$off('isCollapse')
}
}
</script>
<style scoped>
.el-header,
.el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 350px;
}
body>.el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
4.實現控制Aside.vue 中的isCollapse值來實現側邊欄是否折疊,從組件Header 轉值到組件Aside中,通過掛載全局事件總線bus來處理。
5.在main.js掛載全局事件總線
import Vue from 'vue'
import App from './App'
import router from './router/index'
//import VueResource from 'vue-resource'
//import './assets/css/basic.css'
//Vue.use(VueResource);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
beforeCreate(){
Vue.prototype.$bus = this //安装全局事件总线
},
router,
components: { App },
template: '<App/>'
})
6.從Header組件發送數據
this.$bus.$emit('isCollapse', this.isCollapse) //全局事件总线
7.Aside組件接收數據
mounted() {
//接收其他組件傳來的值
this.$bus.$on('isCollapse', (data) => {
this.isCollapse = data
})
},
// 销毁对应自定义事件
beforeDestroy() {
this.$bus.$off('isCollapse')
}
8.index.vue也接收數據
mounted() {
//接收其他組件傳來的值
this.$bus.$on('isCollapse', (data) => {
this.isCollapse = data
})
},
// 销毁对应自定义事件
beforeDestroy() {
this.$bus.$off('isCollapse')
}
9.關於vue全局事件總線講解,請看這位博主的文章
Vue全局事件总线详解





















 1339
1339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








