函数的参数类型
函数是JavaScript非常重要的组成部分,TypeScript允许我们指定函数的参数和返回值的类型。
参数的类型注解
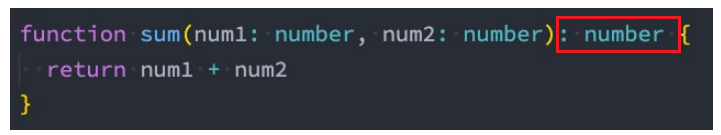
声明函数时,可以在每个参数后添加类型注解,以声明函数接受的参数类型:

函数的返回值类型
我们也可以添加返回值的类型注解,这个注解出现在函数列表的后面:

和变量的类型注解一样,我们通常情况下不需要返回类型注解,因为TypeScript会根据 return 返回值推断函数的返回类型:
某些第三方库处于方便理解,会明确指定返回类型,但是这个看个人喜好;
匿名函数的参数
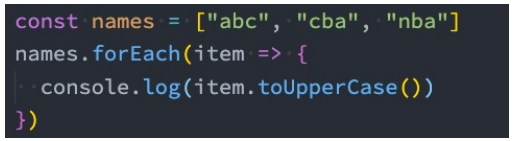
匿名函数与函数声明会有一些不同:
当一个函数出现在TypeScript可以确定该函数会被如何调用的地方时;
该函数的参数会自动指定类型;

我们并没有指定item的类型,但是item是一个string类型:
这是因为TypeScript会根据forEach函数的类型以及数组的类型推断出item的类型;
这个过程称之为上下文类型(contextual typing),因为函数执行的上下文可以帮助确定参数和返回值的类型;
对象类型
如果我们希望限定一个函数接受的参数是一个对象,这个时候要如何限定呢?
我们可以使用对象类型;

在这里我们使用了一个对象来作为类型:
在对象我们可以添加属性,并且告知TypeScript该属性需要是什么类型;
属性之间可以使用 , 或者 ; 来分割,最后一个分隔符是可选的;
每个属性的类型部分也是可选的,如果不指定,那么就是any类型;
可选类型
对象类型也可以指定哪些属性是可选的,可以在属性的后面添加一个?:

联合类型
TypeScript的类型系统允许我们使用多种运算符,从现有类型中构建新类型。
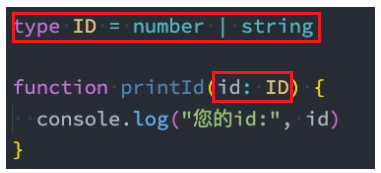
我们来使用第一种组合类型的方法:联合类型(Union Type)
联合类型是由两个或者多个其他类型组成的类型;
表示可以是这些类型中的任何一个值;
联合类型中的每一个类型被称之为联合成员(union's members);

使用联合类型
传入给一个联合类型的值是非常简单的:
只要保证是联合类型中的某一个类型的值即可
但是我们拿到这个值之后,我们应该如何使用它呢?因为它可能是任何一种类型。
比如我们拿到的值可能是string或者number,我们就不能对其调用string上的一些方法;
那么我们怎么处理这样的问题呢?
我们需要使用缩小(narrow)联合(后续我们还会专门讲解缩小相关的功能);
TypeScript可以根据我们缩小的代码结构,推断出更加具体的类型;

可选类型补充
其实上,可选类型可以看做是 类型 和 undefined 的联合类型:

类型别名
在前面,我们通过在类型注解中编写 对象类型 和 联合类型,但是当我们想要多次在其他地方使用时,就要编写多 次。
比如我们可以给对象类型起一个别名:


类型断言as
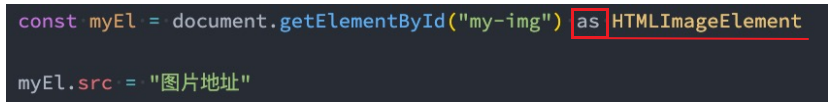
有时候TypeScript无法获取具体的类型信息,这个我们需要使用类型断言(Type Assertions)。
比如我们通过 document.getElementById,TypeScript只知道该函数会返回 HTMLElement ,但并不知道它 具体的类型:

TypeScript只允许类型断言转换为 更具体 或者 不太具体 的类型版本,此规则可防止不可能的强制转换:
非空类型断言!
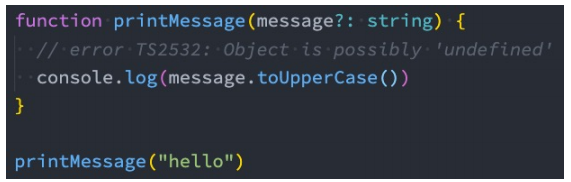
当我们编写下面的代码时,在执行ts的编译阶段会报错:
这是因为传入的message有可能是为undefined的,这个时候是不能执行方法的;

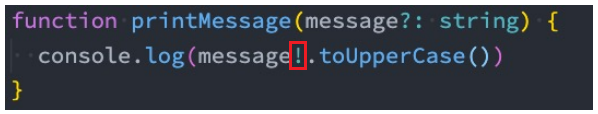
但是,我们确定传入的参数是有值的,这个时候我们可以使用非空类型断言:
非空断言使用的是 ! ,表示可以确定某个标识符是有值的,跳过ts在编译阶段对它的检测;

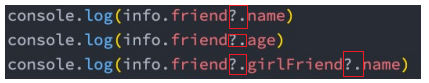
可选链的使用?.
可选链事实上并不是TypeScript独有的特性,它是ES11(ES2020)中增加的特性:
可选链使用可选链操作符 ?.;
它的作用是当对象的属性不存在时,会短路,直接返回undefined,如果存在,那么才会继续执行;
虽然可选链操作是ECMAScript提出的特性,但是和TypeScript一起使用更版本;


??和!!的作用
有时候我们还会看到 !! 和 ?? 操作符,这些都是做什么的呢?
!!操作符:将一个其他类型转换成boolean类型;类似于Boolean(变量)的方式;
??操作符: p它是ES11增加的新特性;空值合并操作符(??)是一个逻辑操作符,当操作符的左侧是 null 或者 undefined 时,返回其右侧操作数, 否则返回左侧操作数;

字面量类型
除了前面我们所讲过的类型之外,也可以使用字面量类型(literal types):
那么这样做有什么意义呢?
默认情况下这么做是没有太大的意义的,但是我们可以将多个类型联合在一起;

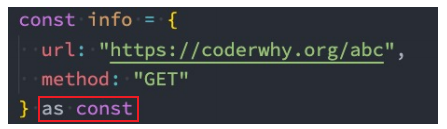
字面量推理
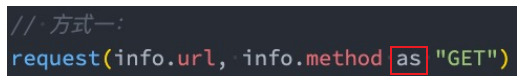
我们来看下面的代码:

这是因为我们的对象再进行字面量推理的时候,info其实是一个 {url: string, method: string},所以我们没办法将 一个 string 赋值给一个 字面量 类型。
























 4647
4647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








