TypeScript枚举类型
枚举类型是为数不多的TypeScript特性有的特性之一:
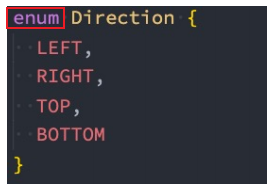
枚举其实就是将一组可能出现的值,一个个列举出来,定义在一个类型中,这个类型就是枚举类型;


枚举允许开发者定义一组命名常量,常量可以是数字、字符串类型;
枚举类型的值
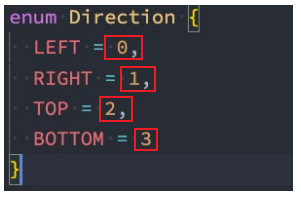
枚举类型默认是有值的,比如上面的枚举,默认值是这样的:

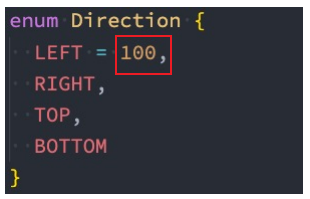
当然,我们也可以给枚举其他值:

这个时候会从100进行递增;
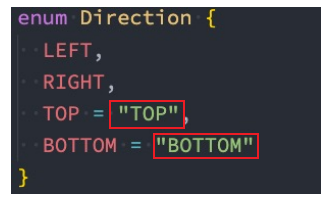
我们也可以给他们赋值其他的类型:

认识泛型
软件工程的主要目的是构建不仅仅明确和一致的API,还要让你的代码具有很强的可重用性:
比如我们可以通过函数来封装一些API,通过传入不同的函数参数,让函数帮助我们完成不同的操作;
但是对于参数的类型是否也可以参数化呢? 什么是类型的参数化?
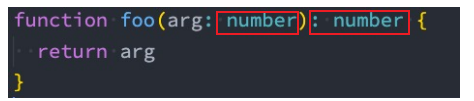
我们来提一个需求:封装一个函数,传入一个参数,并且返回这个参数;
如果我们是TypeScript的思维方式,要考虑这个参数和返回值的类型需要一致:

上面的代码虽然实现了,但是不适用于其他类型,比如string、boolean、Person等类型:
泛型实现类型参数化
虽然any是可以的,但是定义为any的时候,我们其实已经丢失了类型信息:
比如我们传入的是一个number,那么我们希望返回的可不是any类型,而是number类型;
所以,我们需要在函数中可以捕获到参数的类型是number,并且同时使用它来作为返回值的类型;
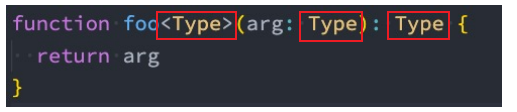
我们需要在这里使用一种特性的变量 - 类型变量(type variable),它作用于类型,而不是值:

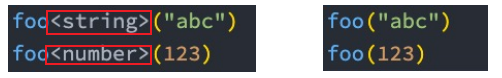
这里我们可以使用两种方式来调用它:
方式一:通过 的方式将类型传递给函数;
方式二:通过类型推到,自动推到出我们传入变量的类型:

在这里会推导出它们是 字面量类型的,因为字面量类型对于我们的函数也是适用的
对象泛型的基本补充
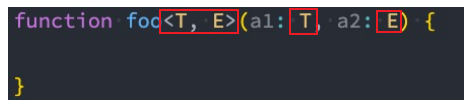
当然我们也可以传入多个类型:

平时在开发中我们可能会看到一些常用的名称:
T:Type的缩写,类型
K、V:key和value的缩写,键值对
E:Element的缩写,元素
O:Object的缩写,
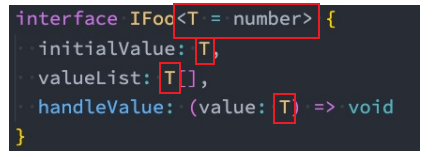
泛型接口
在定义接口的时候我们也可以使用泛型:


泛型约束
有时候我们希望传入的类型有某些共性,但是这些共性可能不是在同一种类型中:
比如string和array都是有length的,或者某些对象也是会有length属性的;
那么只要是拥有length的属性都可以作为我们的参数类型,那么应该如何操作呢?

模块化开发
TypeScript支持两种方式来控制我们的作用域:
模块化:每个文件可以是一个独立的模块,支持ES Module,也支持CommonJS;
命名空间:通过namespace来声明一个命名空间
命名空间在TypeScript早期时,称之为内部模块,主要目的是将一个模块内部再进行作用域的划分,防止一些命名冲突的问题。
类型的查找
之前我们所有的typescript中的类型,几乎都是我们自己编写的,但是我们也有用到一些其他的类型:![]()
大家是否会奇怪,我们的HTMLImageElement类型来自哪里呢?甚至是document为什么可以有getElementById的方 法呢?
其实这里就涉及到typescript对类型的管理和查找规则了。
我们这里先给大家介绍另外的一种typescript文件:.d.ts文件
我们之前编写的typescript文件都是 .ts 文件,这些文件最终会输出 .js 文件,也是我们通常编写代码的地方;
还有另外一种文件 .d.ts 文件,它是用来做类型的声明(declare)。 它仅仅用来做类型检测,告知typescript我们有哪 些类型;
那么typescript会在哪里查找我们的类型声明呢?
内置类型声明;
内置类型声明是typescript自带的、帮助我们内置了JavaScript运行时的一些标准化API的声明文件;
包括比如Math、Date等内置类型,也包括DOM API,比如Window、Document等;
内置类型声明通常在我们安装typescript的环境中会带有的;
外部定义类型声明;
外部类型声明通常是我们使用一些库(比如第三方库)时,需要的一些类型声明。
这些库通常有两种类型声明方式:
方式一:在自己库中进行类型声明(编写.d.ts文件),比如axios
方式二:通过社区的一个公有库DefinitelyTyped存放类型声明文件
该库的GitHub地址:https://github.com/DefinitelyTyped/DefinitelyTyped/
该库查找声明安装方式的地址:https://www.typescriptlang.org/dt/search?search=
自己定义类型声明;
比如我们安装react的类型声明: npm i @types/react --save-dev n 什么情况下需要自己来定义声明文件呢?
情况一:我们使用的第三方库是一个纯的JavaScript库,没有对应的声明文件;比如lodash
情况二:我们给自己的代码中声明一些类型,方便在其他地方直接进行使用;
tsconfig.json文件























 1341
1341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








