
有的样式,比如输入框下面的错误提示问题,向右偏移了一些。
通过F12检查后发现是一个叫做【element.style】好好加在了元素上面。
但是这个并不是我们自己加的啊,最简单的解决办法就是使用
!important来重新定义我们自己的样式,以达到覆盖他的效果

找出出问题的元素,再找到他的父元素

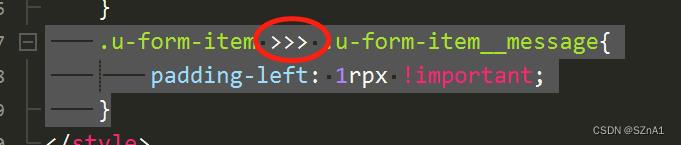
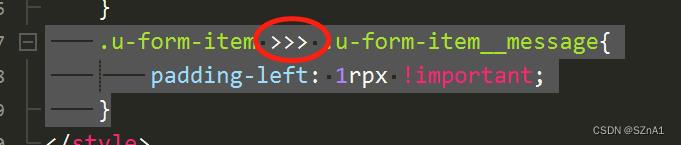
.u-form-item >>> .u-form-item__message{
padding-left: 0rpx !important;
}这样就可以解决了


有的样式,比如输入框下面的错误提示问题,向右偏移了一些。
通过F12检查后发现是一个叫做【element.style】好好加在了元素上面。
但是这个并不是我们自己加的啊,最简单的解决办法就是使用
!important来重新定义我们自己的样式,以达到覆盖他的效果

找出出问题的元素,再找到他的父元素

.u-form-item >>> .u-form-item__message{
padding-left: 0rpx !important;
}这样就可以解决了












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


