
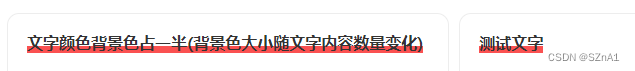
实现一个div上半部分与下半部分颜色不同,如上图所示。
可以用css3的渐变属性linear-gradient来完成。
linear-gradient()
linear-gradient(red 40%, yellow 30%, blue 65%); linear-gradient(red 0%, orange 10%, orange 30%, yellow 50%, yellow 70%, green 90%, green 100%); linear-gradient(red, orange 10% 30%, yellow 50% 70%, green 90%); linear-gradient(red 0%, orange 10% 30%, yellow 50% 70%, green 90% 100%);
linear-gradient() - CSS(层叠样式表) | MDN
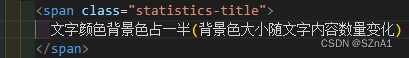
html部分

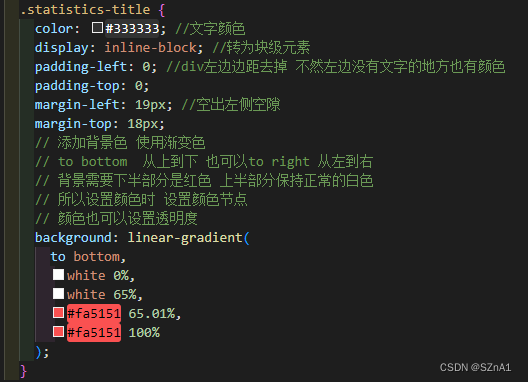
css部分
.title {
color: #333333; //文字颜色
display: inline-block; //转为块级元素
padding-left: 0; //div左边边距去掉 不然左边没有文字的地方也有颜色
padding-top: 0;
margin-left: 19px; //空出左侧空隙
margin-top: 18px;
// 添加背景色 使用渐变色
// to bottom 从上到下 也可以to right 从左到右
// 背景需要下半部分是红色 上半部分保持正常的白色
// 所以设置颜色时 设置颜色节点
// 颜色也可以设置透明度
background: linear-gradient(
to bottom,
white 0%,
white 65%,
#fa5151 65.01%,
#fa5151 100%
);
}























 1587
1587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








