将hexo部署在github上面上面(OS:windows)
首先你得注册一个github账号吧…

按着操作就行,操作操作…,注册成功.然后登录进去,New一个Repositories(仓库).

创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是用户名.github.io.
比如我的用户名是amened,那么仓库名字就是***amened.github.io***.
直接点击Create Repository

然后回到myblog目录下的Git Bash,分别执行下面两条命令
git config --global user.name "yourname"
git config --global user.email "youremail"
//这里的yourname输入你的GitHub用户名.
//youremail输入你GitHub的邮箱.
//这样GitHub才能知道你是不是对应它的账户.
用以下两条语句检查错误
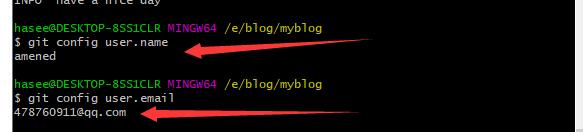
git config user.name
git config user.email
效果如下:

然后创建SSH
ssh-keygen -t rsa -C "youremail"
//youremail输入你GitHub的邮箱
//一直回车就行
这个时候就会生成.ssh文件夹在你的计算机中,我的是在C:\Users\hasee.ssh


简单解释一下这个SSH是什么,这个就是一个钥匙,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看.把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相>匹配时,才能够顺利的通过git上传你的文件到GitHub上.
而后在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key把你的id_rsa.pub里面的信息复制进去.


返回到Git Bash中看看是否成功,输入
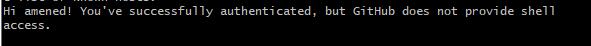
ssh -T git@github.com
下面出现下面这句话基本就成功了…

–
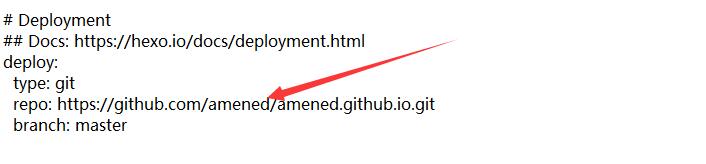
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml,翻到最后,修改为下图.箭头所指换成你自己的.

这个时候需要先安装deploy-git也就是部署的命令,这样你才能用命令部署到GitHub
npm install hexo-deployer-git --save
接着分别执行下面三条语句
hexo clean //hexo clean清除了你之前生成的东西,也可以不加
hexo generate 或者 hexo g //生成静态文章,可以用 hexo g缩写
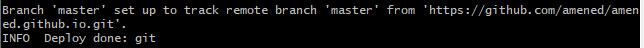
hexo deploy 或者 hexo d //部署文章,可以用hexo d缩写,注意deploy时可能要你输入username和password
得到下图就说明部署成功了,过一会儿就可以在**http://yourname.github.io (yourname代表用户名)**这个网站看到你的博客了

如果你想在自己的域名上访问,那就去阿里上注册一个,我的是liutao43.com,买完之后解析就完事儿了,注意,解析线路选择默认

ping就是在Windows下的命令行中执行ping 用户名.github.io,箭头就是其记录值…

如何解析域名…说到这里,其实github就像是一个大仓库, 你呢可以自己设置域名,你也可以直接用github自己的仓库名,看个人喜好.
登录GitHub,进入之前创建的仓库,点击settings,设置Custom domain,输入你的域名(我的是liutao43.com)

往下滑…,就会看到了

然后在你的博客文件source中创建一个名为CNAME文件,不要后缀。写上你的域名。

回到Bit Bash中,分别执行下面三条命令
hexo clean
hexo g
hexo d
过一会儿,再打开你的浏览器,输入你自己的域名,就可以看到搭建的网站啦!
稍微讲一下,文章目录在E:\blog\myblog\source_posts下面名为.md文件中,文章基本上都是用markdown写的,我用的是markdownpad,直接在百度上搜索下载就行了.
输入下面的语句创建一个.md文件开始写博文…

然后执行一下
hexo g -d //我一般喜欢这么输入
这样输入域名就可以在网页上浏览了
hexo s //输入这个,可以让你在localhost::4000上面浏览






















 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








