由于在牛腩的时候做界面,很多标签和元素都用过了,很多属性都学过一遍了,学起html视频中的元素,标签很熟悉。
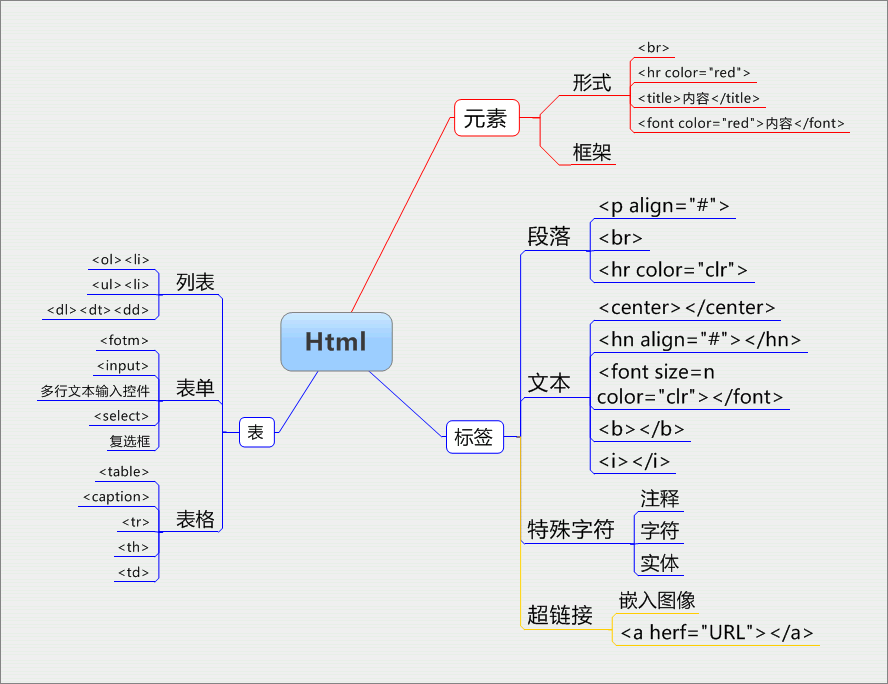
html三部分:
1、html的标签:
<p>就是一个标签。标签是用来标记HTML元素的。位于起始标签和结束标签之间的文本就是HTML元素的内容。标签围绕着内容,赋予内容某些意义一般大部分的标签都是成对出现的,比如<table></table>、<form></form>,还有部分不是成对出现的,如<br>。
2、元素:
html元素是构成html文件的基本对象,html元素是通过使用html标签进行定义的。<p>这里是内容</p>这就是一个元素。
3、属性:
为html元素提供各种附加信息的就是html属性,它总是以属性名=属性值,这种形式出现,属性总是在html元素的开始标签中进行定义。比如说,<tableborder="1" align="center" bgcolor="#ffdddd"></table>里面的border,align,bgcolor就是属性。
总结了一下html中讲的几部分。
总结:这些知识是最基本的html的基础,先理解在应用,学以致用。























 480
480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








