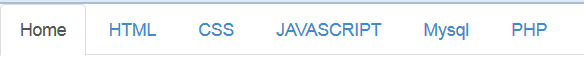
1.表格导航或标签:
创建一个标签式的导航菜单
以一个带有class.nav的无序列表开始
添加class.nav-tabs<ul class="nav nav-tabs">//添加两个类
<li class="active"><a href="#">Home</a></li>//设置首页的选项处于选中状态
<li><a href="#">HTML</a></li>//鼠标经过时,背景为浅灰色
<li><a href="#">CSS</a></li>
<li><a href="#">JAVASCRIPT</a></li>
<li><a href="#">Mysql</a></li>
<li><a href="#">PHP</a></li>
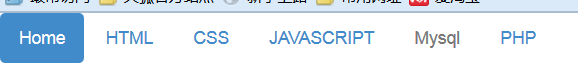
</ul>2.胶囊式导航菜单
使用 class .nav-pills代替.nav-tabs
//home显示为蓝色背景的方块,字体颜色为白色,其他的没有变化垂直的胶囊导航菜单
使用.nav ,.nav-pills,nav-stacked,可以让胶囊垂直堆叠两端对齐的导航栏
增加.nav-justified禁用链接
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JAVASCRIPT</a></li>
<li class="disabled"><a href="#">Mysql</a></li>//显示为灰色,禁用了该链接的hover状态
<li><a href="#">PHP</a></li>
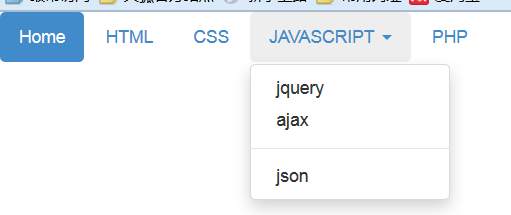
</ul>3.下拉菜单
带有下拉菜单的标签
无序列表包含两个类:.nav,.nav-tabs
添加带有.dropdown-menu class的无序列表<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" herf="#">JAVASCRIPT <span class="caret"></span> </a>//设置下拉菜单
<ul class="dropdown-menu">//下拉菜单的内容
<li><a href="#">jquery </a></li>
<li><a href="#">ajax</a></li>
<li class="divider"></li>//分割线
<li><a href="#">json</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
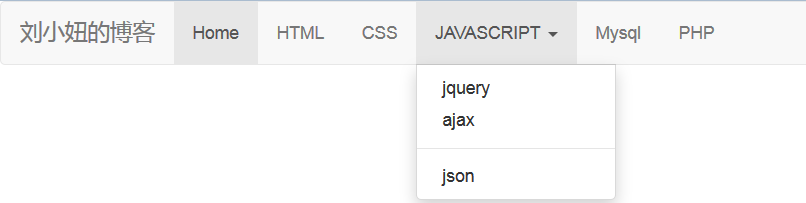
</ul>4.默认的导航栏
创建一个默认的导航栏步骤
(1)向<nav>标签添加class.navbar ,.navbar-default
(2)添加role="navigation",有助于增加课访问性
(3)向<div>元素添加一个标题class.navbar-header,内部包含了带有class navbar-brand的<a>元素,让文本看起来更大一号
(4)导航栏添加链接,只需要简单的添加class .nav, .navbar-nav的无序列表即可效果图
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header"> <a class="navbar-brand" href="#">刘小妞的博客</a> </div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">JAVASCRIPT <span class="caret"></span> </a>
<ul class="dropdown-menu">
<li><a href="#">jquery </a></li>
<li><a href="#">ajax</a></li>
<li class="divider"></li>
<li><a href="#">json</a></li>
</ul>
</li>
<li><a href="#">Mysql</a></li>
<li><a href="#">PHP</a></li>
</ul>
</div>
</nav>5.导航栏中的表单
导航栏中的表单使用.navbar-form
<nav class="navbar navbar-default" role="navigation">
<div class=navbar-header>
<a class="navbar-brand" href="#">刘小妞的博客
</a>
</div>
<div>//设置搜索框
<form class="navbar-form navbar-left" role="search">//对齐方式为向左对齐
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</nav>
//导航栏中的文本
<p class="navbar-text">刘小妞的博客</p>6.
非导航链接:不想在导航栏导航组件内使用标准的链接,那么使用class navbar-link来为默认的导航栏添加适当的颜色
<div>
<p class="navbar-text navbar-right">Signed in as
<a href="#" class="navbar-link">Thomas</a>
</p>
</div>//导航栏固定到顶部
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<nav>//导航栏固定到底部
class="navbar navbar-default navbar-fixed-bottom"//静态的顶部
//随着页面一起滚动的导航栏,添加.navbar-static-top//倒置的导航栏
为了创建一个带有黑色背景白色文本的倒置导航栏,只需添加.navbar-inverse7.面包屑导航
这是一种基于网站层次信息的显示方式,以博客为例,面包屑导航可以显示发布日期,类别或标签。它们表示当前页面在导航层次结构内的位置
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">2016</a></li>
<li class="active">六月</li>


























 5002
5002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








