1.基本模态框
模态框(Model)是覆盖在父窗体上的子窗体,通常是显示一个单独的源的内容。
用法:切换模态框插件隐藏内容
1.通过data属性:在控制器元素上设置属性data-toggle="modal",同时设置data-target="#identifier"或href="#identifier"来指定要切换的特定的模态框
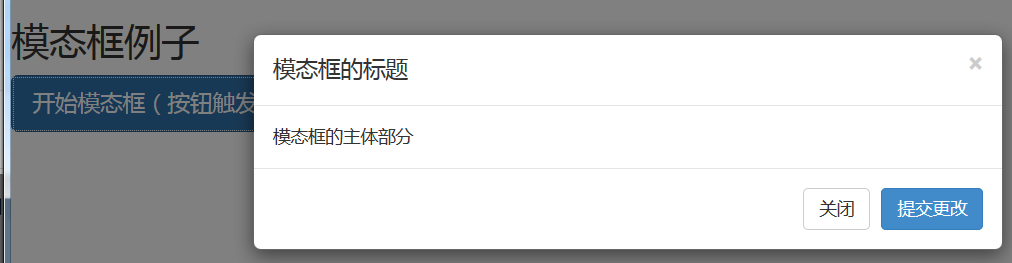
2.通过javascript:$('identifier').modal(options)模态框效果图:
<h2>模态框例子</h2>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 开始模态框(按钮触发) </button>
<div class="modal fade" id="myModal" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"> × </button>
<h4 class="modal-title" id="myModalLabel"> 模态框的标题 </h4>
</div>
<!--模态框头部-->
<div class="modal-body"> 模态框的主体部分 </div>
<!--模态框的body-->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">提交更改</button>
</div>
<!--footer部分,两个按钮-->
</div>
</div>代码分析:
模态窗口需要某种触发器,按钮或者链接。
data-target=”#myModal”是页面上加载模态框的目标,用来触发特定的模态框。
.modal 用来把<div>的内容识别为模态框,
.fade当模态框切换时,会引起内容淡入淡出
aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止
data-toggle="modal",HTML5 自定义的 data 属性 data-toggle 用于打开模态窗口。2.选项和方法
//选项
backdrop:指定一个静态背景,当用户点击模态框外部时不会关闭模态框
keyboard:当按下esc时关闭模态框,设置为false时则按键无效
show:当初始化时显示模态框
remote:为模态框的主体注入内容。如果添加了一个带有有效URL的href,则会加载其中的内容//方法
.modal(options) 内容作为模态框激活,接受一个可选的选项对象
.modal('toggle')手动切换模态框
.modal('show')手动打开模态框
.modal('hide')手动隐藏模态框//实现键盘的esc键可以控制退出
<script>
$(function () { $('#myModal').modal({
keyboard: true
})});
</script>3.事件
show.bs.modal:调用show方法后触发
shown.bs.modal:当模态框对用户可见时触发
hide.bs.modal 当调用hide实例方法时触发
.hidden.bs.modal当模态框完全对用户隐藏式触发
//点击模态框关闭按钮时弹出另一个对话框
<script>
$(function () { $('#myModal').modal('hide')})});
</script>
<script>
$(function () { $('#myModal').on('hide.bs.modal', function () {
alert('嘿,我听说您喜欢模态框...');})
});
</script>






















 1395
1395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








