1.static定位
默认的定位方式,元素出现在正常的流中。静态定位不会受到top,bottom,left,right影响。
2.fixed定位
元素的位置相对于浏览器的窗口位置的固定,即使窗口滚动它也不会移动。
与绝对定位类似,只是包含块是视窗本身。
img{
position:fixed;
top:30px;
left:10px;
}fixed定位在IE7 ,IE8下需要!DCOTYPE才能支持。fixed定位使元素的位置与文档流无关,因此不占据空间。fixed定位的元素和其他元素重叠。
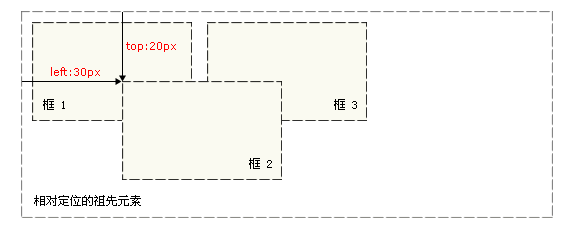
3.relative定位
相对于原来的位置,但是原来的位置仍然保留。移动元素会导致它覆盖其他框。
相对定位实际上被看做普通流定位模型的一部分,因为元素的位置是相对于它在普通流中的位置。

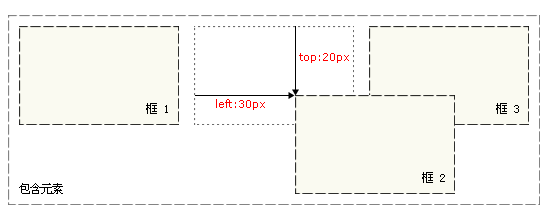
4.absolute定位

绝对定位的元素位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含快。原来的位置不保留。
绝对定位的元素位置对于最近的已定位的父元素。如果元素没有已定位的父元素,那么它的位置相对于<html>
绝对定位使元素的位置与文档流无关,所以他们不占用空间,可以覆盖页面上的其它元素。
5.重叠的元素
z-index属性指定了一个元素的堆叠顺序,具有更高顺序的元素总是在较低顺序元素的前面。
如果两个定位元素重叠,没有指定z -index,最后定位在HTML代码中的元素将被显示在最前面。
img{
position:absolute;
left:0px;
top:10px;
z-index:-1;
}6.overflow属性
visible(可见)默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
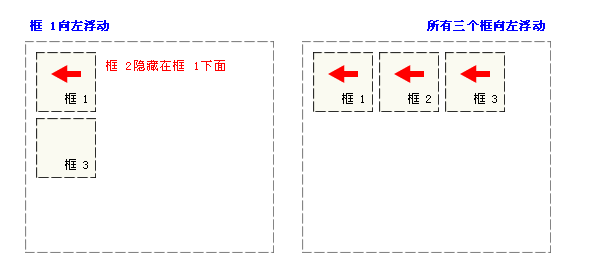
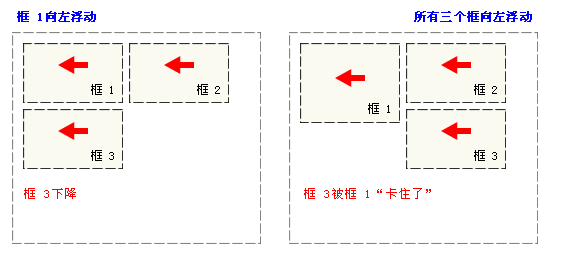
7.浮动和清除浮动
浮动时,脱离了文档流,不占据空间,所以会覆盖在原来此位置上的元素上面。
clear :指定不允许元素周围有浮动元素。
float 指定一个盒子(元素)是否可以浮动(none ,left,right,inherit)


8.对齐
块元素中心对齐:块元素可以把左,右页边距设置为”自动”对齐。
margin-left:auto;
margin-right:auto;在IE8中使用margin:auto属性无法正常工作,除非声明 !DOCTYPE
类似这样的元素对齐时,预先确定margin和元素的填充,始终是一个好主意。这是为了避免在不同的浏览器中的可视化差异。
IE8和早期有一个问题,当使用float属性时。如果一个容器元素(在本例中<div class="container">)指定的宽度,!DOCTYPE声明是缺失,IE8和早期版本会在右边增添17px的margin。这似乎是一个滚动的预留空间。使用float属性时始终设置在DOCTYPE声明中!






















 3235
3235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








