推荐网站:
http://www.w3cplus.com/sassguide/index.html
http://www.ruanyifeng.com/blog/2012/06/sass.html
一,Sass简介
Sass是一种”CSS预处理器”(css preprocessor)。它的基本思想是:用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件。(注意:CSS不是一种编程语言)
Sass 是对CSS的扩展,让CSS语言更强大、优雅。它允许你使用变量、嵌套规则、mixins、导入等众多功能,并且完全兼容CSS语法。 Sass有助于保持大型样式表结构良好,同时也让你能够快速开始小型项目。
特色
完全兼容 CSS3
在 CSS 语言基础上添加了扩展功能,比如变量、嵌套 (nesting)、混合 (mixin)
对颜色和其它值进行操作的{Sass::Script::Functions 函数}
函数库控制指令之类的高级功能
良好的格式,可对输出格式进行定制
支持 Firebug
二,windows下安装Sass
Sass是基于Ruby的,所以必须先安装ruby,然后才能安装Sass。
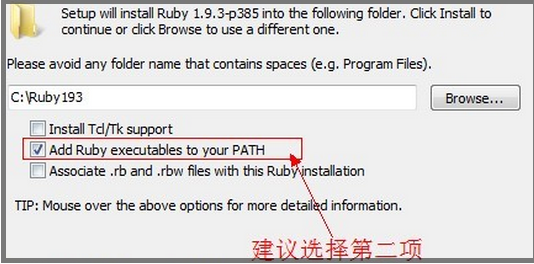
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境

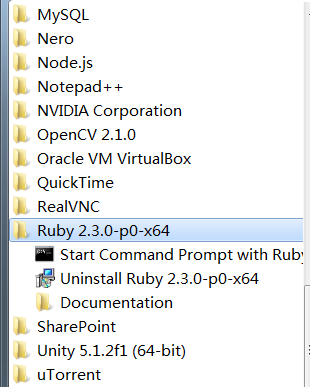
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby
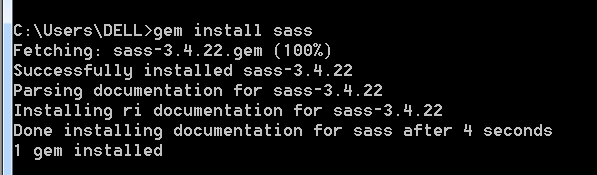
使用gems命令安装Sass,在你打开的ruby命令行界面中输入下面的命令
























 52
52

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








