1.使用
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss(Sassy CSS)
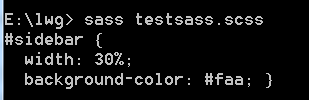
1)屏幕上显示testsass.scss文件转化为css代码
2)如果将显示的结果保存test.css文件
3)让sass自动监听某个文件或目录的变化并做相应的处理。如:发现.scss文件变化,显示提示信息;发现.scss文件变化,自动生成编译后的css文件。
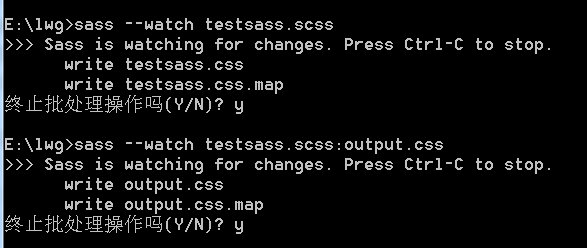
监视 testsass.scss的文件变化
监视变化,并自动生成css文件
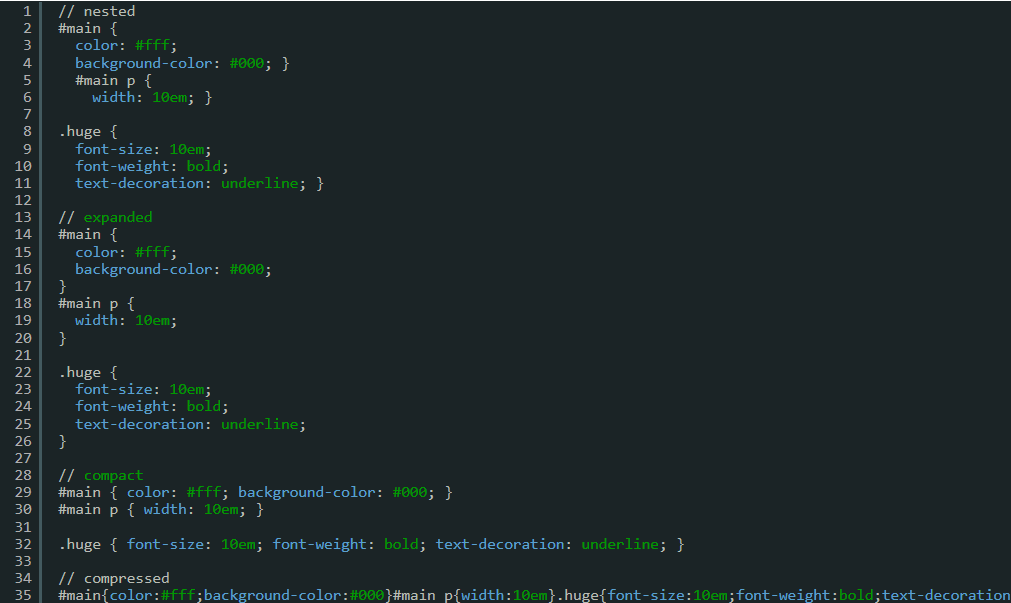
4)sass的四种编程风格
* nested:嵌套缩进的css代码,它是默认值。
* expanded:没有缩进的、扩展的css代码。
* compact:简洁格式的css代码。
* compressed:压缩后的css代码。
代码编译后的样式:
2.基本语法变量
sass允许使用变量,所有变量以$开头,并且后面紧跟着变量名,而变量名和变量值之间使用冒号(:)分割,像定义css属性一样。如果值后面加上!default则表示默认值。
普通变量和默认变量
//定义普通变量
$fontSize:12px;
body{
font-size:$fontSize;
}
//默认变量
$baseLineHeight:1.5 !default;
body{
line-height:$baseLineHeight;
}sass的默认变量一般是用来设置默认值的,然后根据需求来覆盖,覆盖的方式也很简单,只需要在默认变量之前重新声明即可
声明变量时也可以引用其他变量:
$highlight-color:#ccc;
$highlight-border:1px solid $highlight-color;
.select{
border:$highlight-border;
}$baseLineHeight: 2;
$baseLineHeight: 1.5 !dedault;
body{
line-height:$baseLineHeight;
}编译后的结果后的line-height是2,而不是默认的1.5.
特殊变量
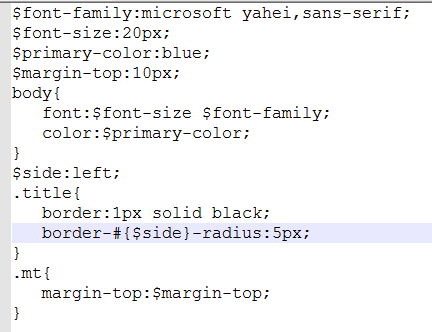
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中
$side:left;
.rounded{
border-#{$side}-radius:5px;
}全局变量和局部变量
当变量定义在css规则块内或者它们出现在任何形式的{…}块中(如@media或者@font-face块),那么该变量只能在此规则块内使用,这样的变量叫做局部变量;否则称为全局变量。
$nav-color:#F90;//全局变量,任何地方都可以使用
nav{
$width:100px;//局部变量,只能在nav内部使用
width:$width;
color:$nav-color;
} 例子
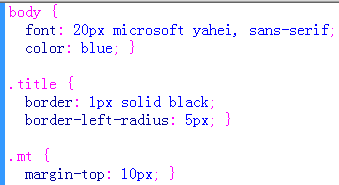
编译后的:
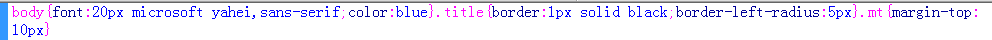
编译的时候指定压缩方式的:
3.嵌套
sass的嵌套包括两种:一种是选择器的嵌套,另一种是属性的嵌套。一般用的是选择器的嵌套。
1)选择器嵌套
div{
h1{
color:red;
}
}//sass nesting
nav{
ul{
list-style-type:none;
}
li{
display:inline-block;
}
a{
display:block;
padding:5px 10px;
text-decoration:none;
background-color:black;
}
a:hover{
color:white;
}
}
//编译后的代码
nav ul {
list-style-type: none; }
nav li {
display: inline-block; }
nav a {
display: block;
padding: 5px 10px;
text-decoration: none;
background-color: black; }
nav a:hover {
color: white; }在选择器嵌套中,可以使用父元素选择器标识符“&”
a{
display:block;
padding:0 10px;
color:#fff;
&:hover{
color:#ffb3ff;
}
}2)属性的嵌套
属性的嵌套是有些属性拥有同一个开始的单词,如border-width,border-color都是以border开头
p {
border:{
color:red;
}
}注意:border后面必须加上冒号
4导入文件
文件后缀名
sass有两种后缀名文件:
一种后缀名为sass,不使用大括号和分号;
另一种就是我们这里使用的scss文件,这种和我们平时写的css文件格式差不多,使用大括号和分号。而本文所有sass文件都指后缀名为scss的文件。在此也建议使用后缀名为scss的文件,以避免sass后缀名的严格格式要求报错。
导入
sass的导入(@import)规则和CSS的有所不同,编译时会将@import的scss文件合并进来只生成一个CSS文件。但是如果你在sass文件中导入css文件如@import ‘reset.css’,那效果跟普通CSS导入样式文件一样,导入的css文件不会合并到编译后的文件中,而是以@import方式存在。
所有的sass导入文件都可以忽略后缀名.scss。一般来说基础的文件命名方法以_开头,如_mixin.scss。这种文件在导入的时候可以不写下划线,可写成@import “mixin”。
被导入sass文件a.scss:
// a.scss
body{
background:#eee;
}需要导入样式的sass文件b.scss
@import "reset.css"
@omport "a"
p{
background:#0982c1;
}编译完成后的b.css样式
@import "reset.css"
body{
background:#eee;
}
p{
background:#0982c1;
}根据上面的代码可以看出,b.scss编译后,reset.css继续保持import的方式,而a.scss被整合了进来了。
5) 注释
sass有两种注释方式,一种是标准的css注释方式/* */,另一种是//形式的单行注释。不过这种单行注释不会被转译出来,不会被输入到css中。
在/*后面加一个感叹号,表示这是重要的注释。即使是压缩模式编译,也会保留这行注释。
/*!
重要注释
*/5代码的重用
选择器继承@extend
sass允许一个选择器,继承另一个选择器
.class1{
border:1px solid #ddd;
}
//class2要继承class1,就要使用@extend命令
.class2{
@extend .class1;
font-size:120%;
}编译后的css代码:
.class1 ,.class2{
border:1px solid #ddd;
}
.class2{
font-size:120%;
}占位选择器%
从sass3.2.0以后就可以定义占位选择器。这种选择器的优势在于:如果不调用则不会有任何多余的css文件,避免了以前在一些基础的文件中预定义了很多基础的样式,然后实际应用中不管是否使用了@extend去继承相应的样式,都会解析出来所有的样式。占位选择器以%标识定义,通过@extend调用。
//sass style
%ir{
color:transparent;
text-shadow:none;
background-color:transparent;
boeder:0;
}
#header{
h1{
@extend %ir;
width:300px;
}
}
.ir{
@extend %ir;
}
//css style
#header h1,
.ir{
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}
#header h1{
width:300px;
}混合器@mixin
混合器使用@mixin标识符定义。这个标识符给一大段样式赋予一个名字,这样你就可以轻易地通过引用这个名字重用这段样式。有点像C语言中的宏,是可以重用的代码块。
混合器可以传递参数,参数名以$符号开始,多个参数以逗号分开,也可以给参数设置默认值。声明的@mixin通过@include来调用。
使用@mixin命令,定义一个代码块
@mixin left{
float:left;
margin-left:10px;
}使用@include命令,调用这个mixin
div{
@include left;
}指定参数的mixin
@mixin left($value:10px){
float:left;
margin-right:$value;
}调用时可直接传入值,如果@include传入参数的个数小于@mixin定义参数的个数,则按照顺序表示,后面不足的使用默认值;如果不足的没有默认值则报错。除此之外,还可以选择性的传入参数,使用参数名与值
//sass style
//指定了默认的边框和内边距
@mixin horizontal-line($border:1px dashed #ccc, $padding:10px){
border-bottom:$border;
padding-top:$padding;
padding-bottom:$padding;
}
//使用默认的内边距,指定边框
.imgtext-h li{
@include horizontal-line(1px solid #ccc);
}
//使用默认的边框,指定内边距
.imgtext-h--product li{
@include horizontal-line($padding:15px);
}
//css style
.imgtext-h li {
border-bottom: 1px solid #cccccc;
padding-top: 10px;
padding-bottom: 10px;
}
.imgtext-h--product li {
border-bottom: 1px dashed #cccccc;
padding-top: 15px;
padding-bottom: 15px;
}6 其他
运算符: + - * / %
sass允许在代码中使用运算符进行计算,可以对数值型的值(如:数字、颜色、变量等)进行+、-、*、/和%运算。请注意运算符前后请留一个空格,不然会出错。
//sass style
.container {width:100%;}
aritle[role="main"]{
float:left;
width:600px / 960px * 100%;
}
aside[role="complimentary"]{
float:right;
width:300px / 960px * 100%;
}
// 编译后的css代码
.container{
width:100%;
}
article[role="main"]{
float:left;
width:62.5%;
}
aside[role="comlimentary"]{
float:right;
width:31.25%;
}
颜色函数
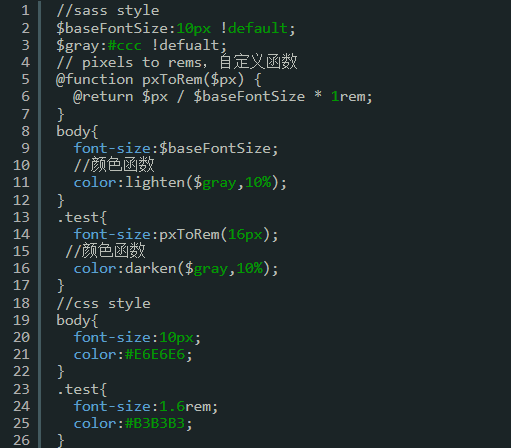
sass定义了很多函数可供使用,当然你也可以自己定义函数,以@fuction开始。实际项目中我们使用最多的应该是颜色函数,而颜色函数中又以lighten减淡和darken加深为最常使用,其调用方法为
//第一个参数都是颜色值,第二个参数都是百分比
lighten($color,$amount);
darken($color,$amount);sass提供了一些内置的颜色函数,以便生成系列颜色
lighten(#cc3, 10%) // #d6d65c
darken(#cc3, 10%) // #a3a329
grayscale(#cc3) // #808080
complement(#cc3) // #33c7 高级用法
1)if条件语句
p {
@if 1+1==2 {border: 1px solid;}
@if 5<3 { border:2px dotted;}
}//if else语句配合使用
@if lightness($color)>30%{
background-color:#000;
}@else{
background-color:#fff;
}2) 循环语句
for 循环语句的两种形式
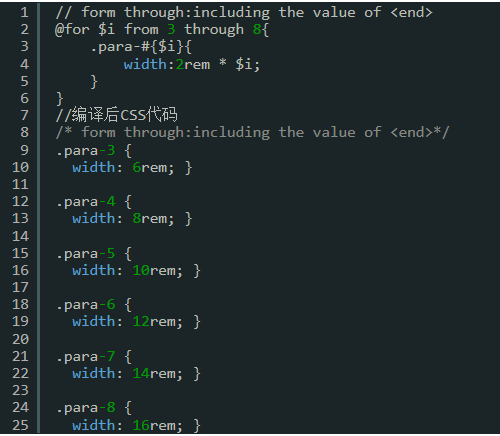
@for $var from <start> through <end>
@for $var from <start> to <end>
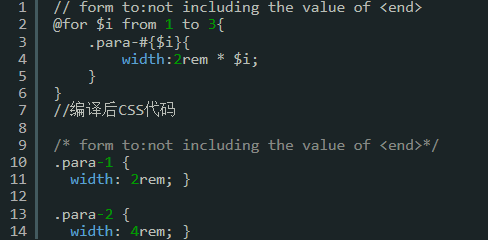
//$var可以为任意变量,如$i;<start>和<end>返回值为整数。两者的区别:from ... through循环包括<end>值;而from ... to循环不包括<end>值。@for $i from 1 to 10{
.border-#{$i}{
border:#{$i}px solid blue;
}
}
while循环
$i: 6;
@while $i>0{
.item-#{$i} {width: 2em*$i;}
$i:$i-2;
}each命令,
@each $var in <list or map>
//其中$var可以为任意变量,如:$len、$animal等;而list和map表示list类型数据和map类型数据。
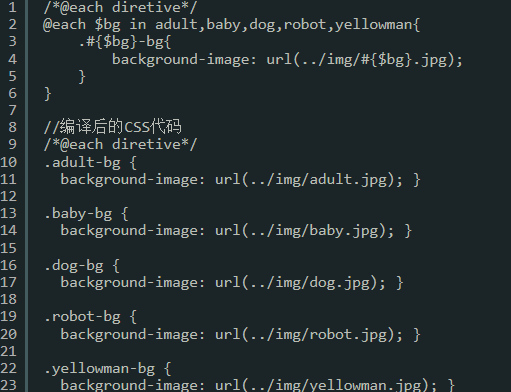
单个字段list数据循环
多字段的list循环
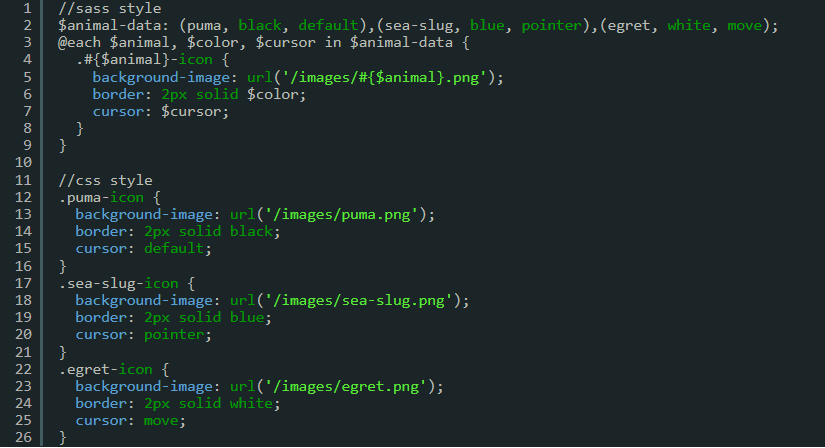
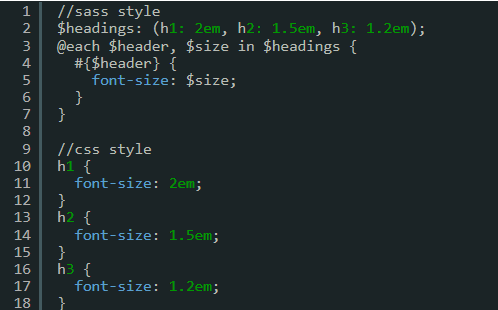
多个字段的map数据循环
自定义函数
@function double($n) {
@return $n * 2;
}
#sidebar {
width: double(5px);
}三目判断
if($condition, $if_true, $if_false)
//举例
if(true, 1px, 2px) => 1px
if(false, 1px, 2px) => 2px参考文档:
http://www.w3cplus.com/sassguide/debug.html
http://www.ruanyifeng.com/blog/2012/06/sass.html
http://dobit.top/Detail/207.html








 本文详细介绍了Sass语言的使用,包括.scss文件的转换、四种编程风格、变量、嵌套选择器、导入文件、注释、代码重用(@extend和%mixin)以及高级特性如条件语句、循环和颜色函数。Sass允许在CSS中使用变量、嵌套和运算,提高了代码的组织性和效率。
本文详细介绍了Sass语言的使用,包括.scss文件的转换、四种编程风格、变量、嵌套选择器、导入文件、注释、代码重用(@extend和%mixin)以及高级特性如条件语句、循环和颜色函数。Sass允许在CSS中使用变量、嵌套和运算,提高了代码的组织性和效率。





























 243
243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








