- window是指整个浏览器窗口,可省略
document是窗口的一部分,window窗口的一部分。html文档是document对象的一部分 - window.location document.location 是一样的
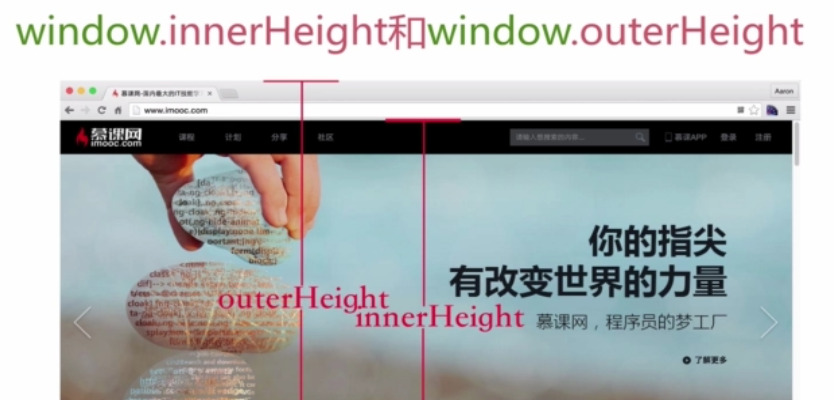
- window.innerHeight和 window.outerHeight
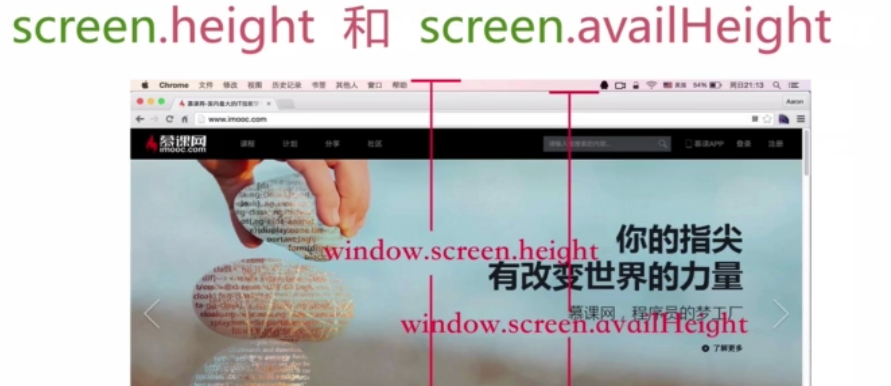
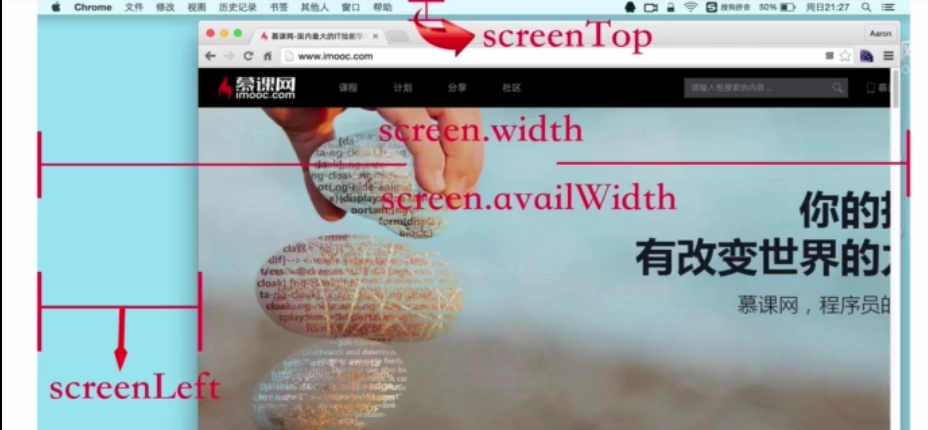
screen.width screen.availWidth是不可以改变的,但是screen.top 和 screen.left是浏览器窗口距离屏幕边的距离,随着窗口的变化而变化。- document的cilentWidth和 clientHeight是指元素的可视部分的宽度和高度,即padding+content
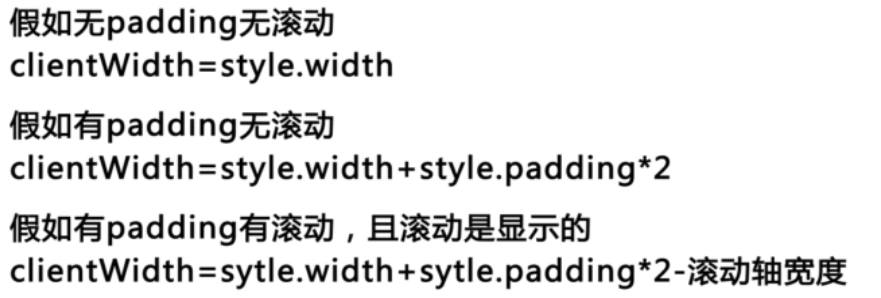
如果没有滚动条,即为元素设定的高度和宽度
如果出现滚动条,滚动条会掩盖元素的宽高,那么该属性就是其本来的宽高减去滚动条的宽高。
body{
border:20px solid #ccc;
margin:10px;
padding:40px;
background:#eee;
height:350px;
width:500px;
overflow:scroll;
}
console.log(document.body.clientHeight);//430
console.log(document.body.clientWidth);//580
7. clientLeft 和 clientTop 用来读取元素的border的宽度和高度的
clientTop=border-top的border-width
clientLeft=border-left的border-width
8. offsetWidth和offsetHeight
元素的border+padding+content的宽度和高度
9. scrollWidth和scrollHeight
当给定的宽高小于浏览器窗口时,scrollWidth,scrollHeight的宽高等于浏览器窗口的宽高
当给定的宽高大于浏览器窗口,且内容小于给定的宽高
scrollWidth给定的宽度+所有的padding+margin+border
scrollHeight给定的高度+所有的padding+margin+border
当给定的宽高大于浏览器窗口,且内容大于给定的宽高
scrollWidth内容宽度+所有的padding+margin+border
scrollHeight内容高度+所有的padding+margin+border
- style.width 和 style.height是可读写的,就是css中设置的宽度和高度


























 1385
1385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








