论 文 题 目 :web音乐播放器(PC端)
媛麻+:看图

图:








摘要
在互联网高速发展的今天,网络已成为人们生活的一部分,多媒体技术也越来越受到人们的重视。本次设计对目前使用较多的音乐播放器作出较详细的比较,分析了一些音乐播放器的功能,怎样能满足使用者对播放器的需求。
音乐是一种声音符号,表达人的思想感情。是人们思想的载体之一。音乐是有目的和内涵的,其中隐含了作者的生活体验,思想情怀。一款好的pc音乐播放器不仅,能够提供好的音乐播放效果,更能够为用户提供方便的操作。
本文主要介绍一个基于vue+vue-cli+vue利用技术html+css+js、和visual studio Code编辑工具对网页版音乐播放器(PC)进行编写和设计。并对开发中涉及到的关键技术作了探讨,同时给出了详细的系统设计过程、部分界面图及主要功能运行流程图,最后说明实现的功能。本文还对开发过程中遇到的问题和解决方法进行了详细的讨论,该音乐播放器集播放、暂停、停止、快进、快退、下一曲、上一曲、音量调节等功能与一体,性能良好。第一阶段首先对项目进行全面、仔细的需求分析,并准确做出项目进度安排,明确每个阶段的任务;第二阶段是进行项目分模块编码;第三阶段对项目进行全面的测试。
关键词:网页制作;模块化;音乐播放器; vue框架;
目录
摘要 2
第一章 绪论 4
1.1 开发的背景 4
1.2 开发的意义 4
第二章 网页开发环境以及概述 4
2.1 开发工具和技术 4
第三章 网站需求分析 5
3.1 可行性分析 5
3.2 网页的界面需求设计 6
3.3 网站实现功能 7
第四章 网站制作 9
4.1 播放器菜单列表详细设计 9
4.2 搜索栏目的详细设计 10
4.3 发现歌单页面的详细设计 10
4.4 推荐歌单页面、最新音乐页面、最新MV页面代码详细设计 13
小结 15
致谢 16
参考文献 17
第一章 绪论
1.1 开发的背景
随着计算机技术和多媒体技术的的不断发展,应用软件在生活中应用越来越广泛。作为音乐播放器,网络上流行着很多种,人们也并不陌生。在此次设计中,专门在web网页环境下搭建的一个能够实现简单功能,而且界面清晰的PC端音乐播放器。从而更加是我们能够直观的着到实现音乐播放器功能所采用的这种方法,便于我们学习和应用。 高音质播放器和低内存消耗是各种媒体播放器所最求的目标。
1.2 开发的意义
本次设计的意义在于基于web网页PC端环境下结合前端语言提供的先进的思想和多样的媒体控制手段,结合用户使用音乐播放器的习惯和对音乐播放器的一贯要求,设计了一款界面清楚明了,操作简单实效,可以实现在线听歌,在线看MV,浏览最新歌单,并且能控制播放,暂停,停止,音量,进度条,搜索等功能的web音乐播放器。
第二章 网页开发环境以及概述
2.1 开发工具和技术
2.2.1 开发工具
visual studio code针对于编写现代 Web 和云应用的跨平台源代码编辑器。该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮,可定制的热键绑定,括号匹配以及代码片段收集。
2.2.2 使用技术
此次项目主要采用的软件开发技术主要是前端html+css+js语言,采用vue框架、运用饿了么element-ui组件框架技术。其中html部分负责定义页面,css部分负责定义页面的样式,JavaScript主要是负责控制页面的行为,向使用HTML和CSS构建的网站添加,并起到实现各种页面动态效果的作用。而Vue框架是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的复杂单页应用。
第三章 网站需求分析
3.1 可行性分析
3.1.1 经济及技术可行性:
经济可行性研究是对组织的经济现状和投资能力进行分析,对系统建设运行和维护费用进行估算,对系统建成后可能取得的社会和经济效益进行估计。此软件的开发不需要花费大量的资金,也不需要投入大量的人力物正在联网识别并翻译本的功能只需要一个人就可以完成,从而可以节省许多不必要的费用,同时也可提高个人的实际动手能力,所以经济上是可行的。技术可行性要考虑现有的技术条件是否能够顺利完成开发工作,软硬件配置是否满足开发的需求等。该音乐播放器用的是web前端语言结合vue框架开发的,调试相对简单,当前的计算机完全能满足开发的需求,因此在技术上是绝对可行的。软件发面是vscode,是非常成熟的开发工具,它们在安全性、可用性、可靠性方面都非常值得信赖,因此在软件的使用方面是没有问题的。
3.1.2 法律可行性:
(1) 所有技术资料都为合法
(2) 开发过程中不存在知识产权问题。
(3) 未抄袭任何,不存在侵犯版权问题。
(4) 开发过程中未涉及任何法律责任。
综上所述,本系统的开发从技术上、从经济上、从法律上都是完全可靠的。
3.2 网页的界面需求设计
播放器界面要求布局合理,颜色舒适,控制按钮友好;为了较少开发工程量,可以参考现在流行的网易云播放器的皮肤作为播放器的界面或从阿里图库下载相应的图标。界面设计现在已经成为评价软件质量的一条重要指标,一个好的用户界面可以带给用户很好的体验,增加用户使用的信心和兴趣,提高效率。
界面构成要素以满足网页设计艺术化的要求,还包含自定义控件,过渡动画,轮播图等新兴元素,更借助由代码语言编程所实现的各种交互式效果。
而这次的设计中最重要的就是模块化。模块化是指解决一个复杂问题时自顶向下逐层把软件系统划分成若干个模块的过程。每个模块完成一个特定的功能,所有的模块按某种方法组织起来,成为一个整体,完成整个项目所要求的功能。将项目划分为多个模块是为了降低项目的复杂性,提高可读性、可维护性,但模块的划分不能是任意的,应尽量保持其独立性。也就是说,每个模块只完成要求的独立子功能,并且与其他模块的联系最少且接口简单,即尽量做到高内聚低糊合,提高模块的独立性,为设计高质量的软件结构奠定基础。
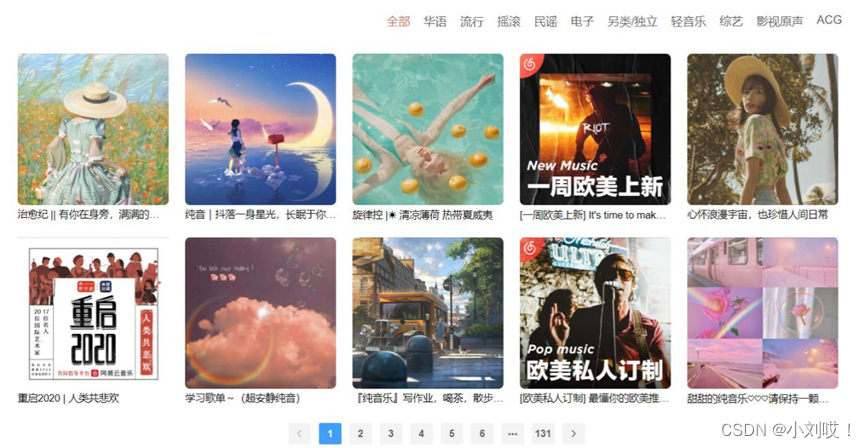
主界面如图
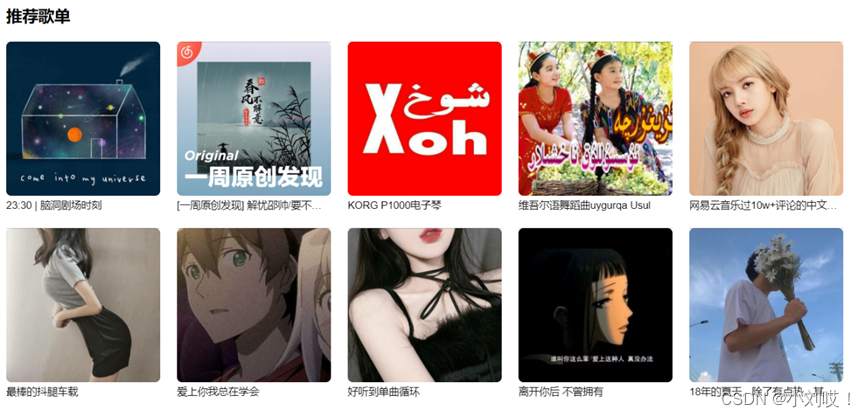
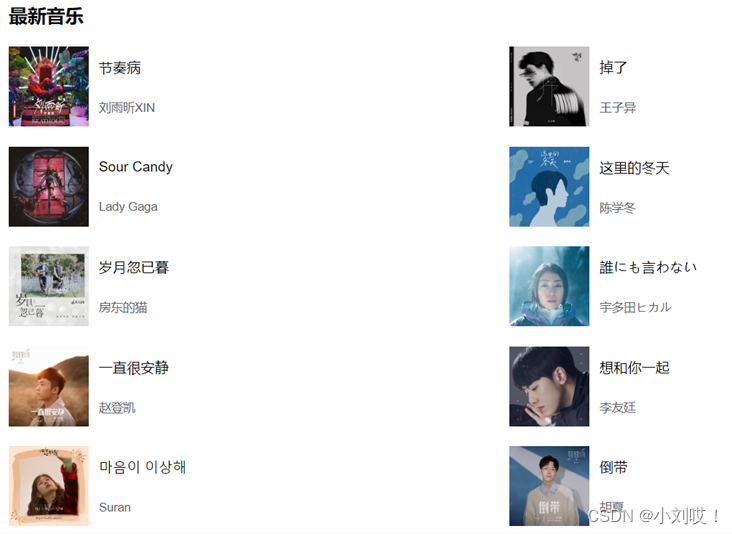
音乐播放器的界面有“发现歌单”、“推荐歌单”、 “最新音乐”、“最新MV”四个主菜单,其中“发现歌单”菜单包含“轮播图”、“推荐歌单”、“最新音乐”、“推荐MV”五个单项模块,,“推荐歌单”菜单里包含“精品歌单”、“最新歌单分类”两个模块, 最新音乐菜单里包含“最新音乐的分类列表”模块,“最新MV”菜单里面包含最新MV分类列表模块。
主要功能模块如图
3.3 网站实现功能
根据项目,我们可以获得项目的基本需求,以下从不同角度来描述系统的需求。系统的功能需求,我们分成三部分来概括,即播放器的基本控制需求,播放列表管理需求和播放器友好性需求。以下分别描述:
(1) 发现歌单部分需求:
A.展示最新推荐歌单模块,点击某歌单模块跳转歌单详情界面:
歌单详情界面分别展示了歌单详细信息:歌单名称、歌单作者、简介等和歌单的歌曲列表(点击某歌曲列表播放音乐)和歌单的评论。
B.展示最新音乐模块,点击某歌曲列表进行播放音乐。
C.展示推荐MV模块,点击某MV列表跳转MV详情界面:
MV详情界面分别有播放MV视频的功能、展示了MV的详情信息(Mv名称
MV作者、简介等和MV的精彩评论部分)、MV的相关推荐列表(点击列表查看MV详情)。
(2) 推荐歌单部分需求:
A. 展示精品歌单模块(精品歌单简介)
B. 展示最新歌单分类模块,分别有全部、华语、流行、摇滚、民谣、电子另类/独立轻音乐、综艺、影视原、ACG,点击分类列表切换歌单类别,点击某歌单模块跳转歌单详情界面。
(3) 最新音乐部分需求:
展示最新音乐分类列表模块,分别有全部、华语、欧美、日本、韩国,点击分类列表切换音乐列表类别,点击某音乐列表播放该音乐。
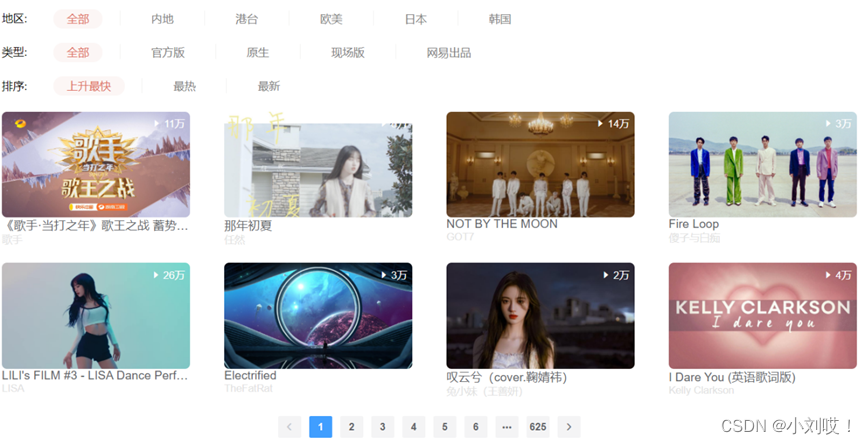
(4) 最新MV部分需求:
展示最新MV分类列表模块,分别有地区、类型、排序三大类别,点击分类列表切换,V列表类别,点击某MV列表跳转该MV详情界面。
(5) 搜索需求:
输入搜索内容点击回车跳转搜索界面进行搜索,结果页面分别展示相关的歌曲、歌单、MV。点击歌曲列表进行播放该歌曲,点击歌单列表跳转该歌单详情界面,点击MV列表跳转该MV的详情界面。
(6) 音乐播放器基本控制需求:
A. 在播放器正在运行时,用户选择一首歌曲后单击“播放”按钮,播放器将播放选中的播放列表中的音乐,并同时显示当前进度;当歌曲未暂停或停止时,用户单击“暂停”按钮,播放器将进入暂停状态;播放器正在播放或暂停时,用户单击“停止”按钮。
B. 对播放器的音量的高低进行拖拉式的控制
C. 对播放器运行时当前播放的音乐进行下载
第四章 网站制作
4.1 播放器菜单列表详细设计
菜单列表template主要实现:
4.3.1 轮播图使用UI框架element-ui的ei-carousel组件实现自动且无限循环播放(每4秒切换下一张)
4.3.2 推荐歌单、推荐MV模块的script部分的代码实现类似,以歌单代码为例
async created() {
//创建时动态获取推荐歌单列表(MV列表)
const { result } = await getPersonalized();
this.gedanList = result;
},
methods: {
//点击某歌单列表(MV列表)跳转路由到歌单详情(mv详情)界面并传递该歌单(mv)的id作为参数
clickTjgditemEvent(id) {
this.
r
o
u
t
e
r
.
p
u
s
h
(
‘
/
t
j
g
d
i
n
f
o
?
i
d
=
router.push(`/tjgdinfo?id=
router.push(‘/tjgdinfo?id={id}`);
}
}
4.3.3 最新音乐模块点击某列表切换歌曲播放功能的script实现代码,利用vuex状态管理当前播放音乐:
methods: {
//首先引入action异步操作方法
…mapActions([“setcurrentSongA”]),
async swichmusiChange(id) {
//动态获取该歌曲的播放资源
let song = await getSong(id);
song = song && song.data[0];
//dispatch触发异步操作方法管理当前播放的音乐
this.$store.dispatch(“setcurrentSongA”, song);
}
}
4.4 推荐歌单页面、最新音乐页面、最新MV页面代码详细设计
歌单列表界面和最新音乐界面各事件监听方法类似,以歌单列表为例展示script实现部分的代码:
methods: {
//切换列表的监听事件
swichTabChange(index = 0, name = “全部”) {
//更改选中的类别
this.tabActive = index;
this.
p
a
r
e
n
t
.
parent.
parent.data.activeTab = name;
//同时调用切换页数的方法初始化当前页码
this.currentChange(1, name);
},
//切换页数的方法
currentChange(num, name) {
this.currpage = num;
name = name ? name : this.
p
a
r
e
n
t
.
parent.
parent.data.activeTab;
//切换页数的同时更新歌单列表
this.getRecomPlayData(name, num);
},
//更新歌单列表
async getRecomPlayData(name, offset) {
const { playlists, total } = await getRecomPlaylist(name, offset);
this.playList = playlists;
this.total = total;
},
//点击某歌单列表进行路由跳转到歌单详情界面
clickSongItem(id) {
this.
r
o
u
t
e
r
.
p
u
s
h
(
‘
/
t
j
g
d
i
n
f
o
?
i
d
=
router.push(`/tjgdinfo?id=
router.push(‘/tjgdinfo?id={id}`);
}
}
小结
经过老师的悉心指导和自己的辛苦努力,大体上完成了"web音乐播放器”的开发。
通过这次的毕业设计,我在很多方面得到了锻炼与提高,获得很大的收获,但是由于时间仓促,仍有许多方面存在着不足,一些功能还是没有实现,整个播放器还有许多功能需要待进一步的完善和改进。经过对毕业设计从头到尾的设计和开发,使我在大学学到的知识应用的更加熟练,达到了学以致用。
在程序设计过程中,我体会到了只有实践才能掌握知识,书本上的知识是不够的,只有把理论与实践相结合才能够真正的学到知识。一个软件的设计,不可能一步到位,还需要不断的完善和补充。同时,开发中还存在许多问题,有待在日后的使用中发现和解决。编程前的深思熟虑是减少程序调试工作量的重要方法,只有进行充分考虑,才会减少调试过程中的工作量。
总之,本次毕业设计给了我很大的收获,在实践中检验了我所学的知识,锻炼了动手能力,为我走上实际工作岗位创造了有利条件,对我将来的工作将产生重要的影响。
致谢
经过半年的忙碌和工作,本次毕业设计已经接近尾声,作为一个专科生的毕业设计,由于经验的缺乏,难免有许多考虑不周全的地方。
在论文即将完成之际,我想向帮助和支持过我的人表示感谢。在此,首先我要感谢我的毕业设计指导老师常老师,在理论上给予我相当宝贵的指导意见,同时对我的毕业设计工作于论文的协作给予了精心的知道和大力的支持。只有在常老师的指导和帮助下,我才能比较圆满地完成了这次毕业设计。然后,我还要感谢大学以来所有的老师,为我们打下了计算机专业知识的基础,同时还要感谢所有的同学们,正是因为有了你们的支持和鼓励,此次毕业设计才会得以顺利完成。最后,我要感谢晋城职业学院这几年对我的大力栽培。
参考文献
[1] 《HTML. CSS、 JavaScript整合详解》王津涛北京机械工业出版社
[2] 《CSS+DIV网页设计开发技术与实例应用》 孔璐国防工业出版社
[3] 《Vue.实战》梁灏编著
[4] 《Vue.js权威指南》张耀春黄轶等/编著

























 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










