起止日期:
指导教师签名:
年 月 日
教研室主任:
年 月 日







湄洲湾职业技术学院
毕业设计(论文)开题报告
学生姓名 班 级 学 号 指导教师
论文题目
设计(论文)综述(1000字)
互联网的快速发展给我们的生活带来了很多的变化,因为网络快速的发展变革,网络已经融入大家的日常中。互联网给生活带来了许多便利,基本上可以达到足不出户就能完成许多事情。互联网的使用基本实现全覆盖,人们越来越体会认识到,计算机已经融入社会的各个的领域,给人们带来了许多便捷。
目前线上美容美发预约的服务方式已经是一种普遍的方式,随着互联网计算机的不断快速发展,很多传统的线下到店的排队预约,现在都是到网上的方式进行预约门店进行服务,且网上预约的技术也较为完善,系统设计较为科学。很多门店机构还有采用到店预约方式和人工辅助预约的方式进行。传统的预约仍然是当前的最主要的预约途径。为了更好的让人们意识到线上的预约能够在节约服务时间、分流服务对象、减轻门店服务压力上的作用,促进美容美发预约系统研究的快速发展,详细介绍了系统的设计开发流程,基于SpringBoot+Vue设计的美容美发在线预约系统网站,以信息预约为切入点,主要使用JAVA这门语言开发系统,通过对门店、相关服务信息的录入、订单信息及管理模块完成对预约系统的信息完善、以及用户注册进行美容美发的预约、缴费管理等功能,让门店通过系统针对用户预约的需求对技师的不同安排,明晰管理,为门店、用户简化了预约流程、避免线下预约的繁琐不便、提高服务效率。
研究意义和内容
因此,为了更好的促进美容美发服务行业信息化的进一步发展,减少门店和客户的工作负担和生活负担,基于SpringBoot+Vue设计的美容美发在线预约系统网站,登录到后台对门店相关服务信息的录入、订单信息及管理模块完成对预约系统的信息完善,让客户注册进行美容美发的预约、选择预约时间等功能,同时预约信息的线上实时同步跟进,以及预约通知信息的展示,都极大的方便了客户预约和门店工作的有序进行,明晰了预约的流程,同时后台展示门店的技师排班、服务项目的一些基本信息,能够让门店一目了然的了解这些基本情况。随着信息科技与生活领域的相互促进和相互融合,互联网这些信息科学技术的高速的发展,还停留在传统手段工作的需要去转变新思维,携手促进信息化的发展。只有能在线上实现对系统结合工作的综合管理和流程的规范,只有这样,我们的信息化网站和信息化技术才能更好的不断优化和落地,才能更好的适应使用者的需要及提供更好的服务。
本文基于美容美发预约平台的研究,SpringBoot+Vue设计的美容美发在线预约系统网站,系统前台实现预约服务,客户自己的预约管理,登录注册,预约信息的查询管理,后台功能则需要管理员操作,登录到后台网站,可进行技师的排班管理、预约项目及客户预约的信息管理、客户评级管理、广告及会员管理、管理员设置管理、统计分析等,可以对如上模块进行以下的基本添加、编辑、去除等管理操作。本文主要围绕以上的功能内容来介绍。
预期目标:
毕业设计(论文)进度计划表 起止时间 工 作 内 容
指导教师意见
指导教师签名
年 月 日
目录
摘 要 5
1 系统详细功能需求 5
1.1系统流程图 5
1.2前台网站模块 6
1.2.1登录注册 6
1.2.2首页 6
1.2.3服务预约 6
1.2.4我的预约 7
1.3后台网站模块 7
1.3.1统计分析 7
1.3.2分类管理 7
1.3.3项目管理 7
1.3.4预约管理 7
1.3.5技师管理 9
1.3.6评价管理 9
1.3.7预约设置 9
1.3.8管理员管理 9
2数据库设计 10
2.1数据库ER关系图 10
2.2数据库表结构设计 10
3平台详细设计 14
3.1前台网站 14
3.1.1登录注册 14
3.1.2首页 15
3.1.3服务预约 15
3.1.4我的预约 16
3.2后台网站 17
3.2.1统计分析 17
3.2.2分类管理 17
3.2.3项目管理 18
3.2.4预约管理 20
3.2.5技师管理 21
3.2.6评价管理 22
3.2.7预约设置 22
3.2.8管理员管理 24
4 结束语 25
5 致谢词 25
参考文献 26
摘 要
互联网的快速发展给我们的生活带来了很多的变化,因为网络快速的发展变革,网络已经融入大家的日常中。互联网给生活带来了许多便利,基本上可以达到足不出户就能完成许多事情。互联网的使用基本实现全覆盖,人们越来越体会认识到,计算机已经融入社会的各个的领域,给人们带来了许多便捷。
目前线上美容美发预约的服务方式已经是一种普遍的方式,随着互联网计算机的不断快速发展,很多传统的线下到店的排队预约,现在都是到网上的方式进行预约门店进行服务,且网上预约的技术也较为完善,系统设计较为科学。很多门店机构还有采用到店预约方式和人工辅助预约的方式进行。传统的预约仍然是当前的最主要的预约途径。为了更好的让人们意识到线上的预约能够在节约服务时间、分流服务对象、减轻门店服务压力上的作用,促进美容美发预约系统研究的快速发展,详细介绍了系统的设计开发流程,基于SpringBoot+Vue设计的美容美发在线预约系统网站,以信息预约为切入点,主要使用JAVA这门语言开发系统,通过对门店、相关服务信息的录入、订单信息及管理模块完成对预约系统的信息完善、以及用户注册进行美容美发的预约、缴费管理等功能,让门店通过系统针对用户预约的需求对技师的不同安排,明晰管理,为门店、用户简化了预约流程、避免线下预约的繁琐不便、提高服务效率。
[关键词] 在线预约;后台管理;技师排班;订单处理
1 系统详细功能需求
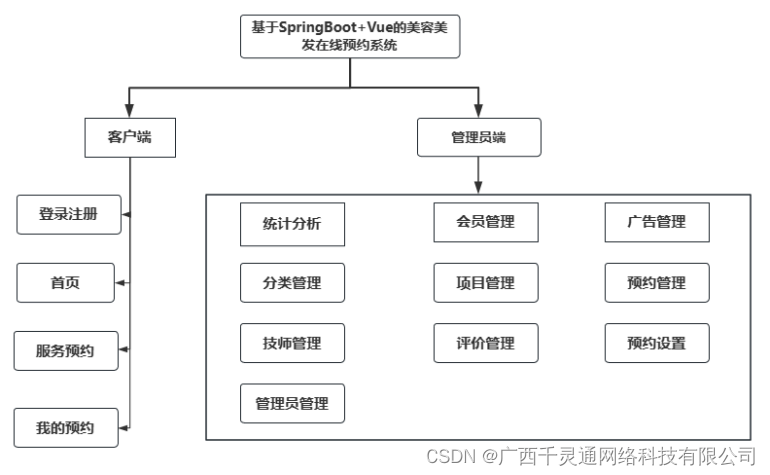
美容美发在线预约系统根据客户的订单预约和技师排班管理的流程入手,改变以前的传统线下的到店预约方式,通过后台对技师信息的添加、项目信息的添加,订单预约及管理员的管理,能够让客户注册登录上平台前台网站,实现项目预约服务、预约信息及订单的管理,信息的线上实时同步跟进,以及预约信息的展示,都极大的方便了客户的实时预约诉求和门店技师工作的有序进行,明晰了服务预约的流程,同时后台展示门店的技师排班、服务项目、客户订单的一些基本信息,能够让门店一目了然的了解这些基本情况。根据系统功能需求列表,系统主要如下2大个模块,分别为前台模块下的登陆注册功能模块、首页模块、服务预约模块、我的预约模块,后台网站下的统计分析模块、分类管理模块、项目管理模块、预约管理模块、技师管理模块、评价管理模块、预约设置模块、管理员管理模块等。
1.1系统流程图
图1-1系统功能结构图
1.2前台网站模块
前台网站的功能模块需要实现的就是用户使用的功能页面,也就是系统需要的东西展现到前台,供用户使用。首先设计模块,我们需要先设计好页面的布局及每个子模块下需要提供给用户什么样的功能,整体来说前台是整套网站系统的门面及网站流程运作的用户操作数据入口,这里面需要设计的子模块为登陆注册功能、首页模块、服务预约模块、我的预约模块。
1.2.1登录注册
登录注册的功能如下。
登录注册模块的主要作用是对用户的基本信息的验证,确保使用系统的用户的真实性,是整个前台网站的入口,同时注册需要用户录入姓名、手机号码身份证这类的信息也保证了后续模块流程使用的唯一性,方便后续服务的展开。
1.2.2首页
首页的功能如下。
首页服务的基本功能是让用户能够看见门店的服务分类,及不同类别下的服务项目,点击不同服务项目可进行预约下单的操作,同时还能勾选预约日期、选择对应的技师,用户在勾选日期、选择对应的技师的下方还会有对于该项目的具体详情介绍和评价,按照实际的需求只需要选择然后支付订单可完成相应的预约,预约成功之后系统会显示预约成功的信息。
1.2.3服务预约
服务预约的功能如下
服务预约的主要功能为展示用户在首页模块的服务进行一个预约的操作,点击不同服务项目可进行预约下单的操作,同时还能勾选预约日期、选择对应的技师,立即预约之后会显示出详细的服务信息,包括项目、技师、预约日期及此次预约时间的不同时间段下的预约人数,方便用户根据预约人数的情况错开高峰到店消费。
1.2.4我的预约
我的预约的功能如下
我的预约的主要功能为展示用户在首页模块预约下单的订单信息,按照待付款、预约中、已完成分类展示,每一个项目会展示订单编号、服务的项目名称、预约的时间以及预约的价格。
1.3后台网站模块
后台网站的功能模块需要实现的就是门店的管理员使用的功能页面,需要管理的一些功能集中在一个平台[5],也就是系统需要展现到前台的一些供用户使用、展示的信息都是后台完成操作的,因此设计模块上,我们需要先根据整体系统的需求及前台功能模块的设计来开发设计后台模块的功能,提供给前台用户需要的信息,以及内部系统的一些模块管理,整体来说后台是整套网站系统的及网站流程运作的非常重要一环,这里面需要设计的子模块为统计分析模块、分类管理模块、项目管理模块、预约管理模块、技师管理模块、评价管理模块、预约设置模块、管理员管理模块。
1.3.1统计分析
统计分析模块功能如下。
统计分析模块的主要作用是对客户门店预约以及项目的一些基本情况统计的综合展示,管理员能够合理的分配门店的资源以及合理的决策,提升整体的服务水平与效率。
1.3.2分类管理
分类管理模块模块的功能如下。
分类管理的主要功能是对门店项目的进行一个大类的分类添加及展示,方便客户预约项目的时候能够通过这个信息快速找到自己需要的预约项目,添加的主要信息项目大类的名称、排序、创建的时间等,信息展示栏的上方还有对项目大类信息的添加、修改和删除按钮。
1.3.3项目管理
项目管理模块功能如下。
主要的功能分别是服务项目信息的添加、修改删除及项目信息的展示,同时因为不同的服务项目属于不同的类别,在添加项目信息的时候下拉框选择所属的大类的信息,在项目管理的添加这里,先是添加项目相关的图片,再到项目的名称,之后选择类别以及价格,最后写上关于项目的详情信息点击保存,展示栏主要展示项目名称和项目的所属类别信息及价格、创建时间等信息,信息展示栏的上方还有对应添加的信息及修改和删除功能。
1.3.4预约管理
预约管理模块的主要功能如下。
主要功能是未处理订单及订单列表的展示,前台用户预约项目及技师产生订单的时候,未处理订单会有需要后台管理员处理的订单信息,主要的订单信息有订单编号、项目、用户信息、预约的日期、费用等,客户到店项目完成之后管理员可通过操作进行受理操作完成订单的处理,信息展示栏的上方还有对应按照订单编号查询的信息按钮,及勾选信息栏展示的项目更改为已完成的按钮功能。
1.3.5技师管理
技师管理模块的功能如下。
技师管理模块主要展示的是门店的技师相关的信息,前台用户预约项目的时候选择的技师主要是这里模块提供,展示的主要是技师名称、电话、备注特长等相关信息,信息展示栏的上方还有对应按照姓名查询的信息按钮,及新增、修改、删除等操作功能的按钮。
1.3.6评价管理
评价管理模块的功能如下。
评价管理模块主要展示的是用户对于项目服务的评价,主要通过该模块把用户的一些使用上的建议反馈能够及时的告知到门店的管理员,可及时的修改调整。
1.3.7预约设置
预约设置模块的功能如下。
预约设置模块主要展示以及可设定对应的技师的可预约时间段,及该时间段的预约人数,信息展示栏的上方还有对应按照姓名查询的信息按钮,及新增、修改、删除等操作功能的按钮。
1.3.8管理员管理
管理员管理模块的功能如下。
管理员管理是针对后台网站的用户来设计的,由于后台网站所属的是机构内部的人员使用,因此没有对外开发的注册接口功能,因此人员的添加及删除都是通过后台的管理员管理模块来进行的,系统刚刚上线时候则需要开发人员为机构分配初始的管理员,之后则可以用该模块对机构的后台人员使用进行管理,主要的功能是添加及删除功能,添加的信息为管理员名称及管理员密码,管理员列表则展示添加的管理员相关信息,包括管理员编号、用户名等信息,列表的操作栏具有对管理员信息修改和删除的按钮,功能是对后台人员信息的修改及删除。
2数据库设计
2.1数据库ER关系图
图2-1数据库ER图
2.2数据库表结构设计
构造数据库逻辑、物理的结构,作为开发人员对系统认识的共同基础以及开发和维护的文献基础[6]。
表2-2-1 会员表
表名称: base_member 含义: 会员表
创建者: 创建时间: 2023/10/10
表结构:
序号 数据项 数据项类型 数据项长度 是否为主键 不是null 数据项含义 数据项说明
1 id int 11 是 是 编号 自增
2 nickname varchar 45 是 昵称
3 avatar_url varchar 45 是 头像
4 gender char 1 是 性别
5 real_name varchar 50 是 姓名
6 mobile varchar 11 是 号码
7 login_name varchar 60 是 登录账号
8 password varchar 100 是 登录密码
9 integral int 11 否 积分
10 create_time datetime 否 创建时间
表2-2-2 广告表
表名称: appoint_advert 含义: 广告表
创建者: 创建时间: 2023/10/10
表结构:
序号 数据项 数据项类型 数据项长度 是否为主键 不是null 数据项含义 数据项说明
1 id int 11 是 是 编号 自增
2 pic_url varchar 225 是 图片地址
3 enable tinyint 4 否 禁用、启用
4 link varchar 225 否 连接
5 sort int 11 否 排序
6 phone varchar 11 是 手机号
7 create_time datetime 否 创建时间
表2-2-3 分类表
表名称: rappoint_category 含义: 分类表
创建者: 创建时间: 2023/10/10
表结构:
序号 数据项 数据项类型 数据项长度 是否为主键 不是null 数据项含义 数据项说明
1 id int 11 是 是 编号 自增
2 category_name varchar 30 是 分类名称
3 pic_url varchar 225 否 图片地址
4 sort int 11 是 排序
7 create_time datetime 否 创建时间
表2-2-4 项目表
表名称: discate 含义: 项目表
创建者: 许铭杰 创建时间: 2023/10/10
表结构:
序号 数据项 数据项类型 数据项长度 是否为主键 不是null 数据项含义 数据项说明
1 id int 11 是 是 编号 自增
2 project_name varchar 225 否 项目名称
3 category_id int 11 否 分类ID
4 price decimal 10 否 价格
5 pic_url varchar 225 否 图片
6 status tinyint 2 否 上下架
7 describe text 否 描述
8 create_time datetime 否 创建时间
表2-2-5 订单表
表名称: appoint_order 含义: 订单表
创建者: 创建时间: 2023/10/10
表结构:
序号 数据项 数据项类型 数据项长度 是否为主键 不是null 数据项含义 数据项说明
1 id int 11 是 是 编号 自增
2 project_id int 11 否 项目
3 user_id int 11 否 用户
4 teacher_id int 11 否 老师id
5 appoint_time datetime 否 预约时间
6 status tinyint 2 否 状态
7 total_amount decimal 10 否 金额
8 create_time datetime 否 创建时间
表4-2-6 管理员表
表名称: sys_user 含义: 管理员表
创建者: 创建时间: 2023/10/10
表结构:
序号 数据项 数据项类型 数据项长度 是否为主键 不是null 数据项含义 数据项说明
1 id int 11 是 是 编号 自增
5 username varchar 50 否 用户名
3 password varchar 100 否 密码
4 email varchar 100 否 邮箱
5 mobile varchar 11 否 手机号
6 status tinyint 4 否 状态
7 create_time datetime 否 创建时间
表2-2-7 技师表
表名称: appoint_teacher 含义: 技师表
创建者: 创建时间: 2023/10/10
表结构:
序号 数据项 数据项类型 数据项长度 是否为主键 不是null 数据项含义 数据项说明
1 id int 11 是 是 编号 自增
5 pic_url varchar 225 否 图像
3 real_name varchar 225 否 老师名称
4 mobile varchar 11 否 电话
5 specialty text 否 特长
6 remark text 2 否 备注
7 create_time datetime 否 创建时间
3平台详细设计
3.1前台网站
3.1.1登录注册
【操作人群】:
普通用户、客户
【详细设计】:
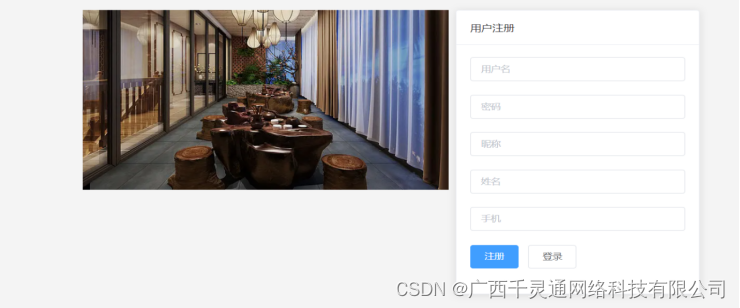
进入前台网站,网站首页的右侧“登录”即是登录入口,用户在输入框输入用户名和密码,然后点击下方的“登录”字样的按钮即可完成登录,同时登录按钮旁边有注册的按钮。光标移“注册”按钮,点击“注册”子导航按钮网站跳转到注册页面,页面显示有用户名、登陆密码、昵称、姓名、手机号的信息输入框,用户按照真实的信息填写,点击下方的“注册”按钮完成注册。
图3-1-1登录页面
图3-1-2注册页面
3.1.2首页
【操作人群】:
普通用户、客户
【详细设计】:
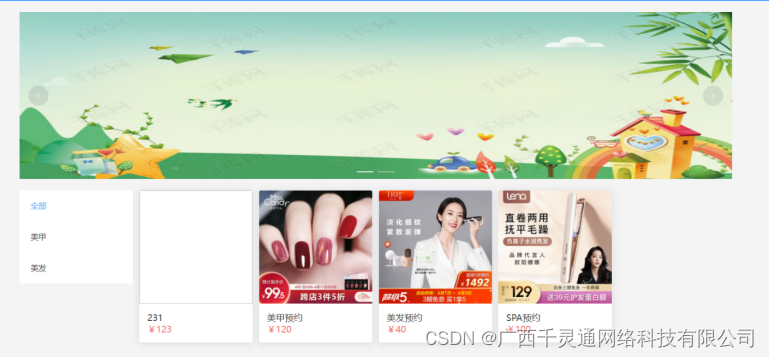
首页服务的基本功能是让用户能够看见门店的服务分类,页面左侧展示不同类别,点击不同类别展示其类别下的服务项目可进行预约下单的操作,首页上方的轮播图可放入一些近期门店的活动及其宣传海报。
图3-1-3首页
3.1.3服务预约
【操作人群】:
普通用户、客户
【详细设计】:
用户从首页进入左侧选择分类,点击服务项目的区域调整到预约操作页面可进行预约下单的操作,该页面可勾选预约日期、选择对应的技师,页面下方展示该服务项目的“详情”及“评价”两个子模块,点击“立即预约”按钮之后会跳转到显示出详细的服务信息页面,该页面显示服务项目、技师、预约日期及此次预约时间的不同时间段下的预约人数,方便用户根据预约人数的情况错开高峰到店消费,点击右下方的“立即预约”按钮扫描缴费完成订单操作。
图3-1-4服务预约页面
图3-1-5预约详情页面
3.1.4我的预约
【操作人群】:
普通用户、客户
【详细设计】:
进入首页,点击右上方的“用户昵称”区域进去跳转至我的预约页面,我的预约页面有四个子模块可选,分别对应的是“全部”模块、“待付款”模块、“预约中”模块、“已完成”模块,主要功能为展示用户在首页模块预约下单的订单信息,按照待付款、预约中、已完成分类展示,每一个项目会展示订单编号、服务的项目名称、预约的时间以及预约的价格。
图3-1-6我的预约页面
3.2后台网站
3.2.1统计分析
【操作人群】:
管理员
【详细设计】:
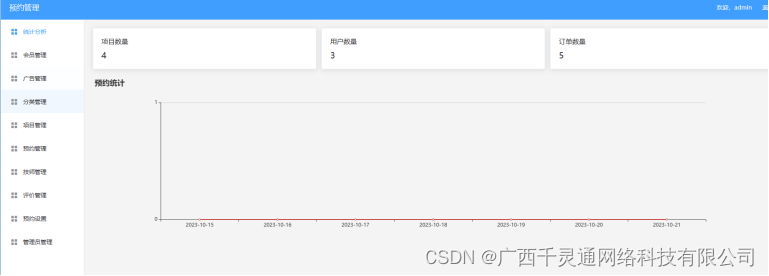
光标移动到左侧菜单栏的“统计分析”并点击进入,展示“项目数量”、“用户数量”、“订单数量”的信息栏,分别显示对应的数量信息。页面下方还有一个页面展示的折现统计图,横坐标显示的是日期,纵坐标显示的是对应的预约统计的数量。
图3-2-1统计分析页面
3.2.2分类管理
【操作人群】:
管理员
【详细设计】:
光标移动到左侧菜单栏的“分类管理”并点击进入,展示“分类名称”、“排序”、“创建时间”的信息表格。页面左上方点击“新增”的按钮跳转进入到添加分类的页面,输入类别的相关信息之后点击保持按钮即可完成信息的添加,添加成功之后页面跳转到分类管理的页面,同时上方还显示“修改”、“删除”的操作按钮,点击“修改”按钮的同时选择下方信息表格前面的勾选框,页面跳转到修改列表页面,修改相关信息之后点击保存按钮即可完成修改操作,点击删除按钮同时选择下方信息表格前面的勾选框即可完成对应类别的操作。
图3-2-2分类管理页面
图3-2-3分类管理新增页面
图3-2-4分类管理修改页面
3.2.3项目管理
【操作人群】:
管理员
【详细设计】:
光标移动到左侧菜单栏的“项目管理”并点击进入,展示“图片”、“项目名称”、“分类”、“价格”、“创建时间”的信息表格。页面左上方在项目名称的输入框输入项目名称点击“查询”按钮即可查询对应的项目信息,点击“新增”的按钮跳转进入到添加项目的页面,添加项目的相关图片信息,输入项目的名称、选择对应的类比、输入价格、最后再填写其项目的详情介绍,之后点击保持按钮即可完成项目信息的添加,添加成功之后页面跳转到项目管理的页面,同时上方还显示“修改”、“删除”的操作按钮,点击“修改”按钮的同时选择下方信息表格前面的勾选框,页面跳转到修改列表页面,修改相关信息之后点击保存按钮即可完成项目的修改操作,点击删除按钮同时选择下方信息表格前面的勾选框即可完成对应项目的删除操作。
图3-2-5项目管理页面
图3-2-6项目管理查询页面
图3-2-7项目管理新增页面
图3-2-8项目管理修改页面
3.2.4预约管理
【操作人群】:
管理员
【详细设计】:
光标移动到左侧菜单栏的“预约管理”并点击进入,展示“订单编号”、“项目名称”、“昵称”、“预约日期”、“预约时间”、“金额”、“状态”的信息表格。页面左上方在项目名称的输入框输入订单编号点击“查询”按钮即可查询对应的项目信息,点击上方“完成”按钮的同时选择下方信息表格前面的勾选框,对应的客户预约的项目会标记为“已完成”状态。
图3-2-9项目预约页面
图3-2-10项目预约查询页面
3.2.5技师管理
【操作人群】:
管理员
【详细设计】:
光标移动到左侧菜单栏的“技师管理”并点击进入,展示“头像”、“老师名称”、“电话”、“创建时间”的信息表格。页面左上方在姓名的输入框输入姓名点击“查询”按钮即可查询对应的技师信息,点击“新增”的按钮跳转进入到添加技师的页面,添加技师的头像图片信息,输入技师的名称、电话号码、输入特长、最后再填写其相关备注,之后点击保持按钮即可完成老师的信息的添加,添加成功之后页面跳转到技师管理的页面,同时上方还显示“修改”、“删除”的操作按钮,点击“修改”按钮的同时选择下方信息表格前面的勾选框,页面跳转到修改技师页面,修改相关信息之后点击保存按钮即可完成项目的修改操作,点击删除按钮同时选择下方信息表格前面的勾选框即可完成对应技师的删除操作。
图3-2-11技师管理页面
图3-2-12技师新增页面
图3-2-13技师查询页面
图3-2-14技师修改页面
3.2.6评价管理
【操作人群】:
管理员
【详细设计】:
光标移动到左侧菜单栏的“评价管理”并点击进入,展示“项目名称”、“用户名称”、“评价内容”、“创建时间”的信息表格。页面左上方在姓名的输入框输入内容点击“查询”按钮即可查询对应的评价信息,同时上方还显示“删除”的操作按钮,点击删除按钮同时选择下方信息表格前面的勾选框即可完成对应的评价删除操作。
图3-2-15评价管理页面
3.2.7预约设置
【操作人群】:
管理员
【详细设计】:
光标移动到左侧菜单栏的“预约设置”并点击进入,展示“技师名称”、“开始时间”、“结束时间”、“预约人数”的信息表格。页面左上方在姓名的输入框输入技师点击“查询”按钮即可查询对应的技师预约时间点的信息,点击“新增”的按钮跳转进入到预约设置添加的页面,下拉框选择门店的技师,输入开始时间、结束时间、最后再填写其预约人数,之后点击保持按钮即可完成预约信息的设置添加,添加成功之后页面跳转到预约设置的页面,同时上方还显示“修改”、“删除”的操作按钮,点击“修改”按钮的同时选择下方信息表格前面的勾选框,页面跳转到修改页面,修改相关信息之后点击保存按钮即可完成项目的修改操作,点击删除按钮同时选择下方信息表格前面的勾选框即可完成对应的删除操作。
图3-2-16预约设置页面
图3-2-17预约设置新增页面
图3-2-18预约设置修改页面
3.2.8管理员管理
【操作人群】:
管理员
【详细设计】:
光标移动到左侧菜单栏的“管理员管理”并点击进入,展示“用户名”、“邮箱”、“手机号”、“状态”、“创建时间”的信息表格。页面左上方在姓名的输入框输入登录名点击“查询”按钮即可查询对应的管理员信息,点击“新增”的按钮跳转进入到管理员添加的页面,输入用户名,密码、邮箱、手机号、最后选择状态栏下的“禁用”和“启用”的两个其中的选项,之后点击保持按钮即可完成管理员信息的添加,添加成功之后页面跳转到管理员管理的页面,同时上方还显示“修改”、“删除”的操作按钮,点击“修改”按钮的同时选择下方信息表格前面的勾选框,页面跳转到修改页面,修改相关信息之后点击保存按钮即可完成项目的修改操作,点击删除按钮同时选择下方信息表格前面的勾选框即可完成对应管理员的删除操作。
图3-2-19管理员管理页面
图3-2-20管理员新增页面
图3-2-21管理员修改页面
4 结束语
在过去的几个月里,我致力于完成我的毕业设计项目。这个项目是一个复杂而具有挑战性的任务,需要我在多个领域进行深入的研究和探索。通过这个项目,我不仅学到了很多实用的技能和知识,还培养了我的独立思考和解决问题的能力。
在这个过程中,我遇到了很多困难和挑战。但是,我通过不断的学习和实践,克服了这些困难,并取得了显著的进展。我深入研究了相关的文献和资料,进行了大量的实验和测试,最终成功地完成了我的毕业设计。
通过这个项目,我深刻地认识到了团队合作的重要性。在团队中,我们互相学习、互相帮助,共同解决了许多问题。我也意识到了自己的不足之处,并努力改进和提高自己的能力。
总的来说,这个毕业设计项目让我受益匪浅。我不仅学到了很多实用的技能和知识,还培养了自己的独立思考和解决问题的能力。我相信这些经验和技能将对我未来的职业生涯产生积极的影响。
5 致谢词
首先,我要衷心感谢我的指导老师,感谢他们给予我在毕业设计过程中的悉心指导和无私帮助。他们的专业知识和严谨态度让我受益匪浅,也让我更加深入地了解了毕业设计的意义和价值。
同时,我也要感谢我的同学们,感谢他们在毕业设计过程中给予我的支持和鼓励。我们一起度过了许多难忘的时光,共同探讨问题、互相学习、共同进步。
此外,我还要感谢我的家人和朋友,感谢他们一直以来对我的关心和支持。在我面临困难和挫折时,他们总是给我鼓励和支持,让我能够坚持下去。
最后,我要感谢学校和学院给予我的培养和教育。在这里,我不仅学到了专业知识,还学会了如何做人、如何做事。这段经历将永远留在我的心中,成为我人生中宝贵的财富。
再次感谢所有给予我帮助和支持的人,谢谢!
参考文献
[1]张毅. LM医院挂号预约系统的分析与设计[D].西安理工大学,2020.
[2]戴铭孚. 基于MVC模式的医院预约挂号管理系统的设计与实现[D].广西大学,2019.
[3]韩迎红.基于HTML5技术的移动Web前端设计与开发[J].电子技术与软件工程,2021(22):55-57.
[4]秦秋滢.基于CSS技术的网页设计应用研究[J].电子世秦秋滢.基于CSS技术的网页设计应用研究[J].电子
[5]肖蕾,刘威,黄慧明.[J].多场景环境监测系统的设计与实现信息技术2019,43(06)
[6]刘忠平. 塑料行业电子商务一体化服务平台的设计与实现[D].天津大学,2019.
[7]高彦刚. 基于SSH框架的陕西省省直机关后勤综合服务平台设计与实现[D].西安电子科技大学,2015.
[8]增强现实地图导航系统的设计与实现[D].大连理工大学,2017.
[9]华磊. 基于CCD的图像采集系统设计与实现[D].西安电子科技大学,2018.
[10]黄筱喆. 基于增强现实的智能视频监控研究与设计[D].电子科技大学,2019.
[11]肖婧. 基于WEB的文山学院网络考试系统的设计与实现[D].电子科技大学,2018.
[12]韩迎红.基于HTML5技术的移动Web前端设计与开发[J].电子技术与软件工程,2021(22):55-57.
[13]高达.高职院校信息化考试平台建设研究[J].信息系统工程,2022(04):129-132.
[14]豆娟,傅春瑜,顾翔,朱纯良,胡国勇.基于智慧医院的医技检查预约排程智能系统的实践[J].中国医疗设备,2022,37(12):114-118.
湄洲湾职业技术技术职业学院
毕业设计(论文)中期检查表
二级学院 专业
班级 学号
姓名 指导老师
中期答辩检查小组教师
论文题目
计划完成时间
毕业设计(论文)进度安排表:
论文(设计说明)提纲:
完成情况:
指导老师意见:
指导老师签字:
年 月 日
中期检查答辩小组意见:
检查答辩小组签字
年 月 日
二级学院意见:
中期检查成绩: □合格 □不合格
二级学院盖章
年 月 日
注:表格打印务必使用A4纸正反面打印。
湄洲湾职业技术学院
毕业设计(论文)成绩评定表
学生姓名 班级 学号
毕业设计(论文)题目
指
导
教
师
意
见 毕业设计(论文)评语
成绩(分数及等级):
指导教师: 年 月 日
评阅
教
师
意
见 毕业设计(论文)评语
成绩(分数及等级):
指导教师: 年 月 日
答辩
意
见及成绩
成绩(分数及等级):
指导教师: 年 月 日























 276
276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










