安装和初始化# 查看: https://blog.csdn.net/qq_18913129/article/details/105450587
https://blog.csdn.net/Violent_clown/article/details/105288196
在开始之前,你可能需要安装 yarn。
创建antd-demo 文件夹
mkdir antd-demo
$ yarn create react-app antd-demo
# or
$ npx create-react-app antd-demo
$ cd antd-demo
$ yarn start
此时浏览器会访问 http://localhost:3000/ ,看到 Welcome to React 的界面就算成功了
添加 antd
现在从 yarn 或 npm 安装并引入 antd。
$ yarn add antd
如果 安装出现错误解决方案
第一种方法:
1.执行npm install -g create-react-app全局安装
2.执行npx create-react-app myapp创建项目
结果控制台打印错误: You are running `create-react-app` 4.0.1, which is behind the latest release (4.0.2)
第二种方法:
1.使用npm自带的create-react-app,不再全局使用全局安装的,第一步卸载之前(npm install -g create-react-app)下载的全局依赖,执行npm uninstall -g create-react-app
2.执行npx create-react-app myapp期待结果正确安装
第三种方法:
仍然不好用,寻找第三种解决方案
1.设置npm镜像库(之前设置成公司的镜像库了)执行npm config set registry https://registry.npm.taobao.org
2.执行npx create-react-app myapp创建项目
结果:安装成功
安装方法二:
4 cmd下输入:npm install antd-init -g 安装antdesign,一分钟就好
5 cmd下输入:mkdir antd-demo && cd antd-demo
6 cmd下输入:antd-init 大概要2分多钟
7 cmd下输入:npm start
8 访问:http://127.0.0.1:8000/ 即可显示界面
重点配制:
官网地址配制:(安装 与 升级)
https://pro.ant.design/docs/getting-started-cn
开始:
新建一个空的文件夹作为项目目录,并在目录下执行:[[ 必须是空目录 ]]
yarn create umi
or
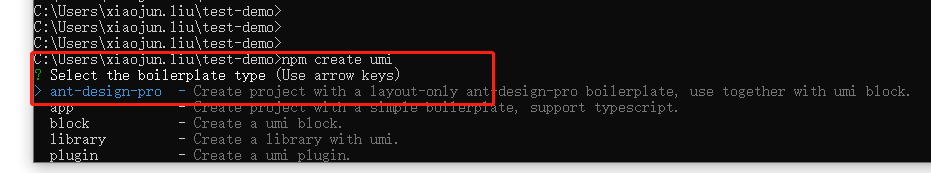
npm create umi (建议使用 用cmd 命令窗口)
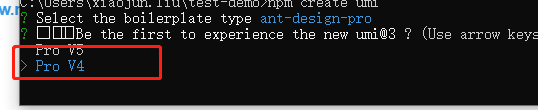
选择 ant-design-pro:
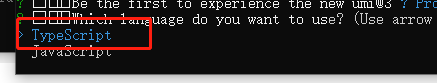
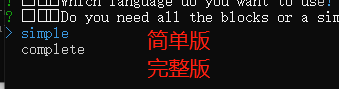
之后执行:
安装依赖。
npm install
如果网络状况不佳,可以使用 tyarn 进行加速。【网址:https://www.npmjs.com/package/tyarn】
npm start
安装成功end:
如下图:






成功结束
显示界面:























 917
917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








