1下载安装node

下载后的文件为:node-v12.10.0.pkg,双击安装

一路继续,直到安装完成,点击“关闭”

(命令)安装路径
/usr/local/bin/node
npm to /usr/local/bin/npm
Make sure that /usr/local/bin is in your $PATH.
安装目录 /usr/local/lib/node_modules/
更改对安装目录的操作权限
sudo chmod -R 777 /usr/local/lib/node_modules/
2、配置环境变量
(这一步一定要做,不然后面安装Vue脚手架的时候就会出现错误)
用户目录下 open -e .bash_profile,打开文件
添加
EXPORT PATH=$PATH:/usr/local/bin/
source .bash_profile
查看安装完成信息
node -v
npm -v

3、安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
4、全局安装vue-cli(注意无权限的话添加sudo)
sudo npm install --global vue-cli
安装过程如下

若是不添加sudo的话,安装如下,出现错误

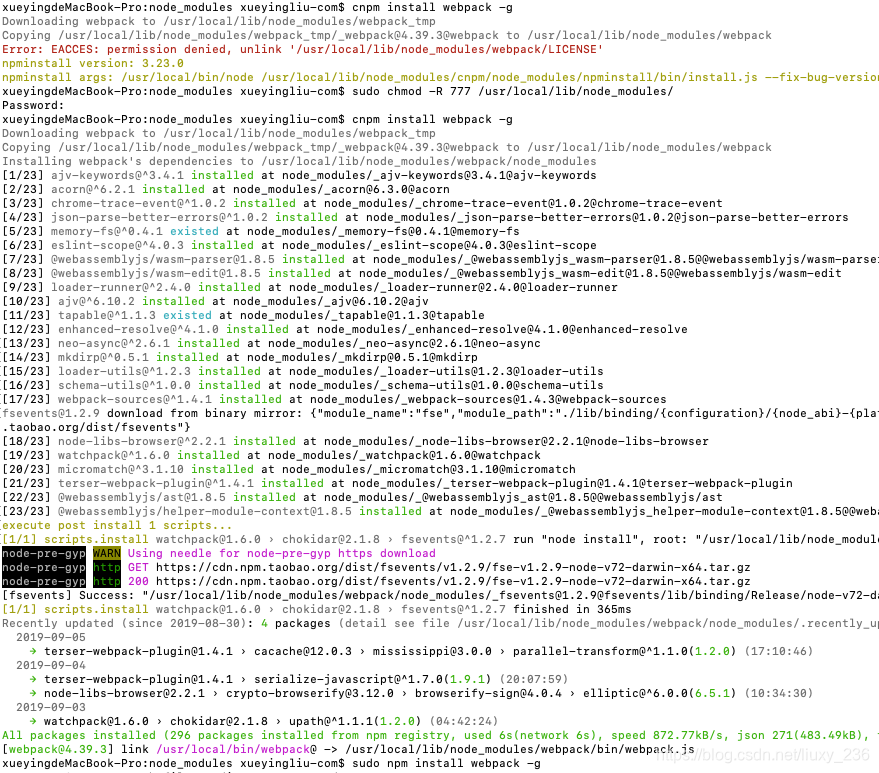
5、安装webpack (第二条命令不加sudo依然会报错)
cnpm install webpack -g
执行命令后安装过程如下:中间有未进行授权的阶段,重新进行了777授权

6、创建自己的第一个vue项目
切换到指定路径
cd /Users/xueyingliu-com/Documents
vue init webpack vue01
创建过程输入配置参数如下

至此,安装完成!
7、启动项目
进入创建的项目路径,启动项目:
cd /Users/xueyingliu-com/Documents/vue01
npm run dev
启动成功后如图:

浏览器输入http://localhost:8080

























 4176
4176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








