html(部分)
//问题列表
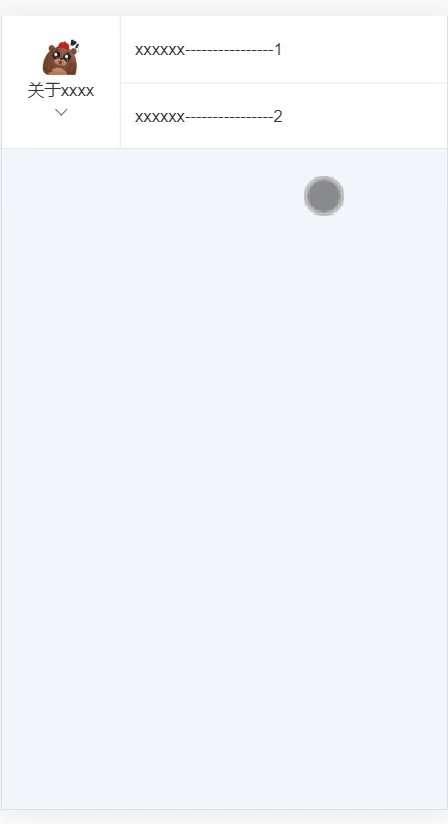
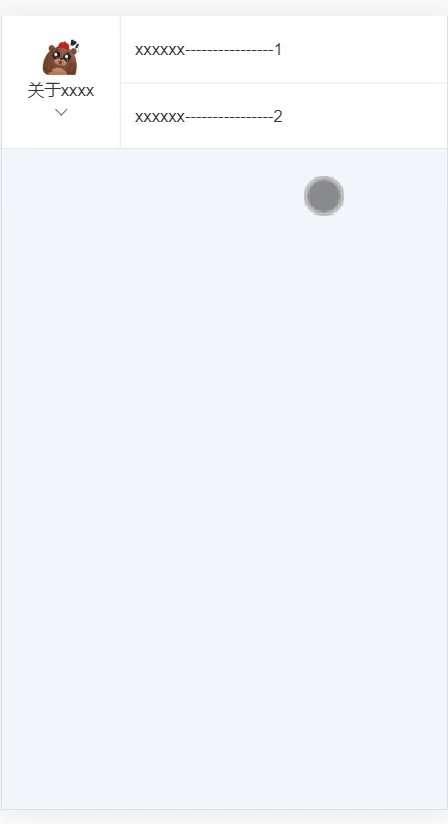
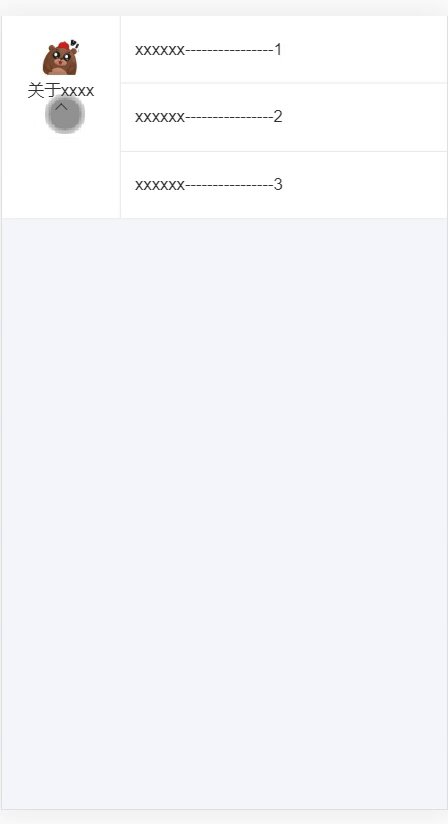
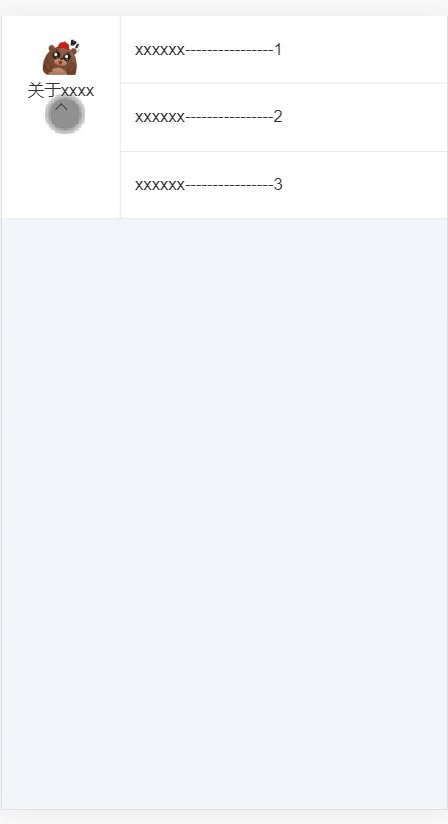
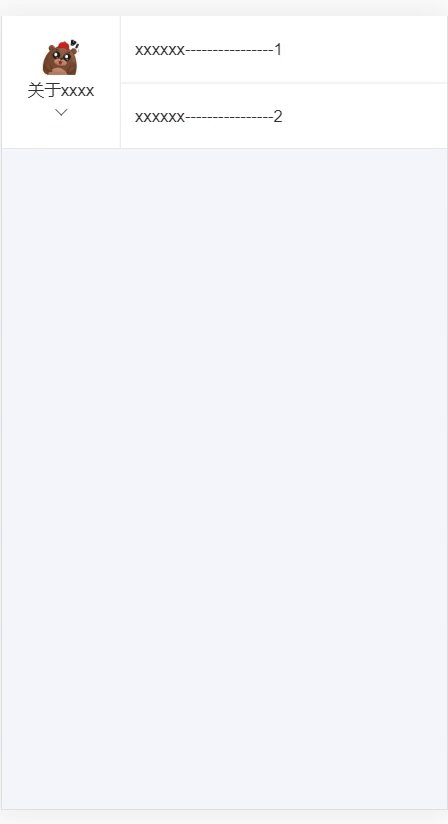
<ul class="questions">
<li class="question-item">
<div class="question-left">
<img src="./images/head.png" alt="">
<span>关于xxxx</span>
<i class="fontCode down"></i>
</div>
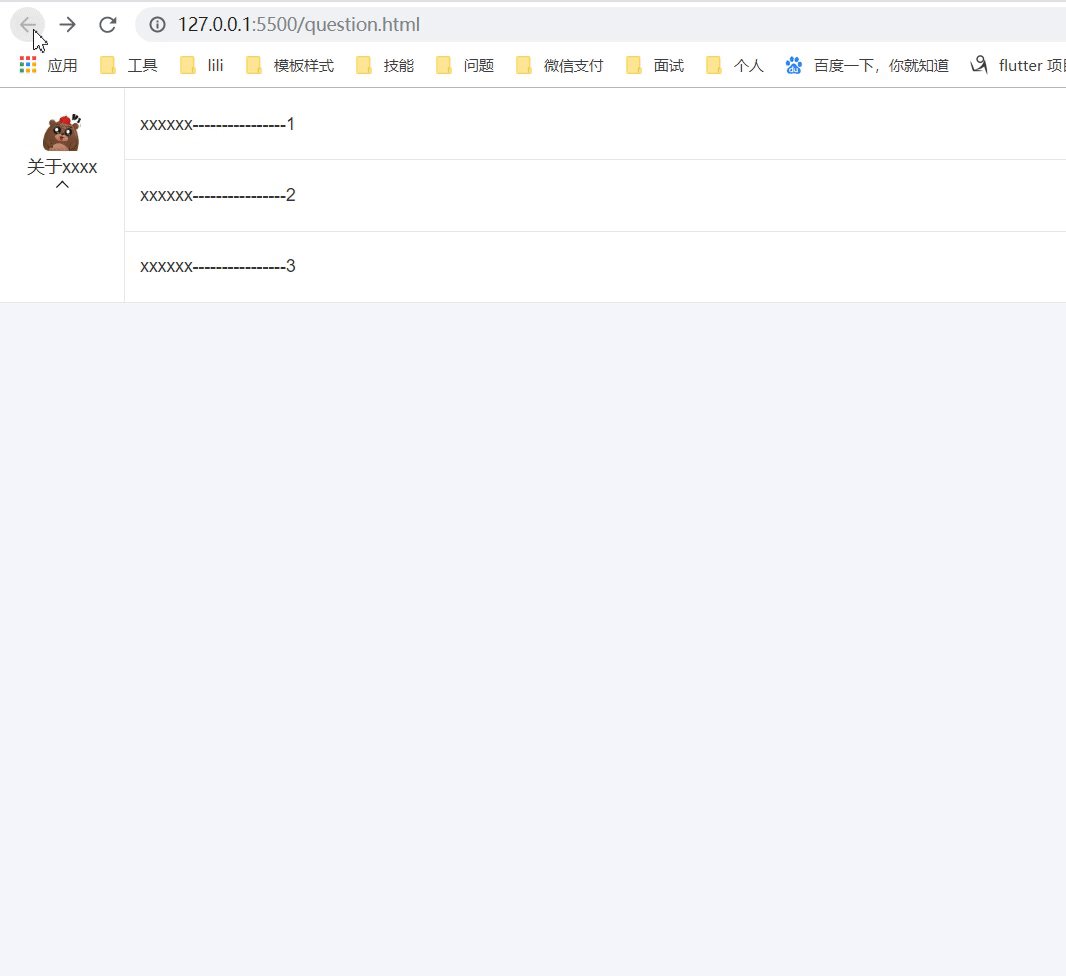
<ul class="question-right">
<a href="#order=1" class="selected">
<li class="help-item">xxxxxx----------------1</li>
</a>
<a href="#order=2" class="selected">
<li class="help-item">xxxxxx----------------2</li>
</a>
<a href="#order=3" class="selected">
<li class="help-item">xxxxxx----------------3</li>
</a>
</ul>
</li>
</ul>
//答案列表
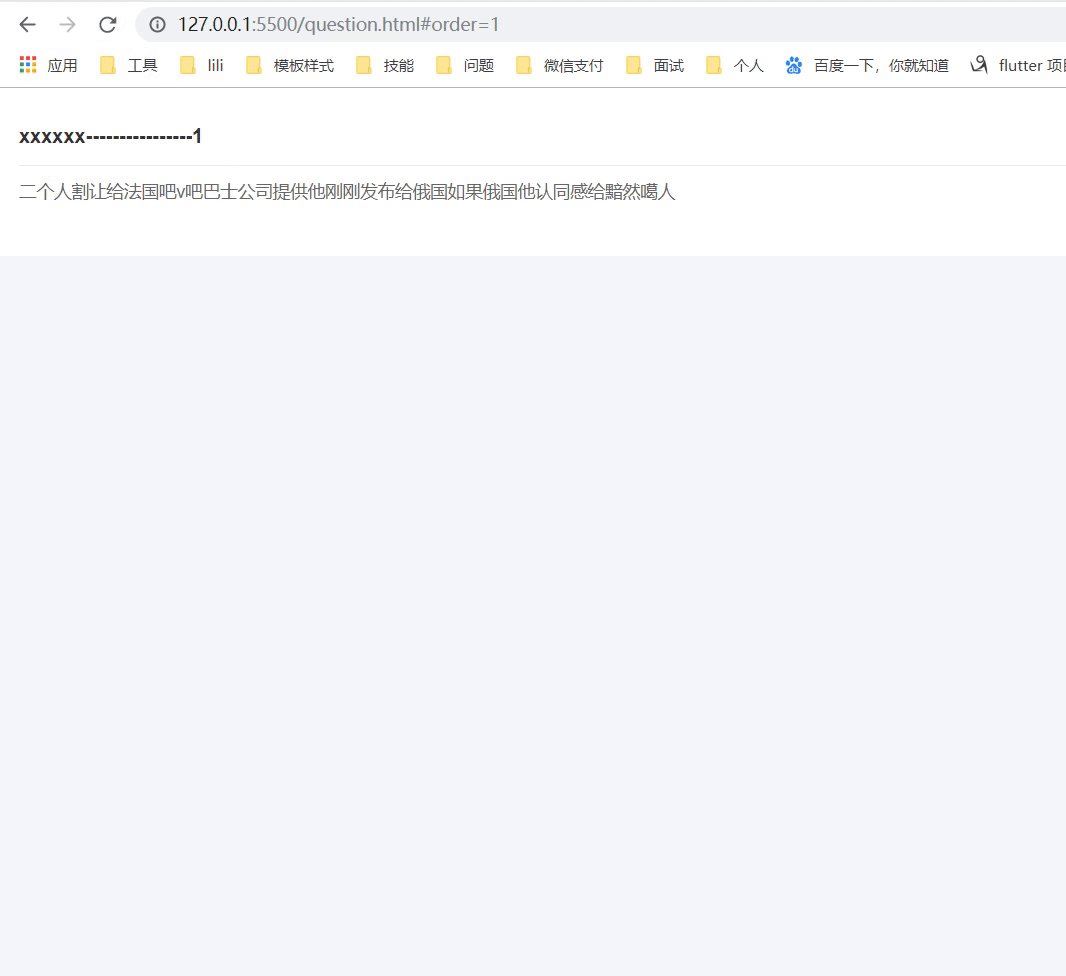
<ul class="answers">
<li class="question-detail answer_detail" style="display:none;">
<div class="question-detail__title">
<h1>xxxxxx----------------1</h1>
</div>
<div class="question-detail__content">
<p>二个人割让给法国吧v吧巴士公司提供他刚刚发布给俄国如果俄国他认同感给黯然噶人</p>
</div>
</li>
<li class="question-detail answer_detail" style="display:none;">
<div class="question-detail__title">
<h1>xxxxxx----------------2</h1>
</div>
<div class="question-detail__content">
<p>哦iuui亏空如今用户体验他肉体和虽然她啊国防部给你环境以及欲哭iy他让他黯然噶不太好。</p>
</div>
</li>
<li class="question-detail answer_detail" style="display:none;">
<div class="question-detail__title">
<h1>xxxxxx----------------3</h1>
</div>
<div class="question-detail__content">
<p>凑热闹他哈克肉体和脱氧核糖后台哈拉人tart和案例图提哦偷偷立体化兔兔例如</p>
</div>
</li>
</ul>
js
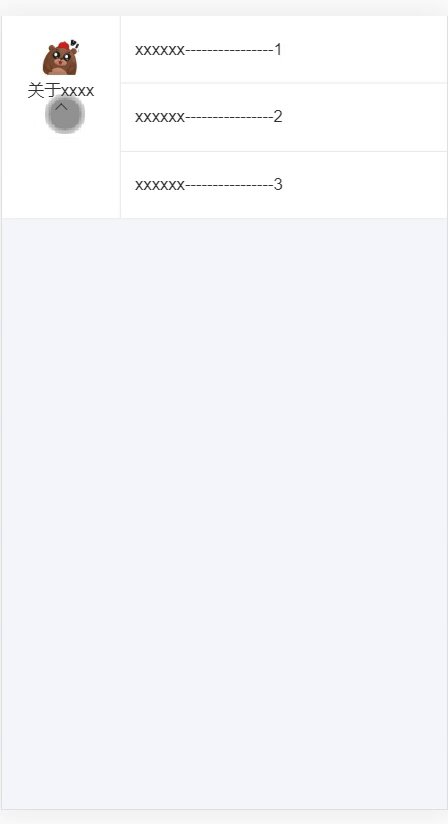
// 隐藏/展示右侧多余两条的问题
$(".question-item").on("click", ".question-left", function () {
if ($(this).parent().css("max-height") < "600px") {
$(this).parent().addClass("max");
$(this).children(".fontCode").removeClass("down").addClass("up");
$(this).parent()[0].style.cssText = ""
$(this).parent().siblings().removeClass("max").css("transition", "max-height 0.1s ease 0s");
$(this).parent().siblings().children(".question-left").children(".fontCode").removeClass("up").addClass("down");
} else {
$(this).parent().removeClass("max").css("transition", "max-height 0.1s ease 0s");
$(this).children(".fontCode").removeClass("up").addClass("down");
$(this).parent().siblings().children(".question-left").children(".fontCode").removeClass("down").addClass("up");
}
})

// 页面加载完不会触发 hashchange,这里主动触发一次 hashchange 事件,该事件快于onLoad,所以需要在这里操作
window.addEventListener('DOMContentLoaded', function () {
view = document.querySelector('#view');
viewChange();
});
// 监听路由变化
window.addEventListener('hashchange', viewChange);
// 渲染视图
function viewChange() {
var hash = location.hash;
var index;
$.each($("a"), function (indexInArray, valueOfElement) {
// console.log(indexInArray, valueOfElement.hash)
if (valueOfElement.hash == hash) {
index = indexInArray;
console.log("下标:" + indexInArray)
}
});
if (index >= 0) {
$(".answers").show();
$(".questions").hide();
console.log($(".answer_detail").eq(index))
$(".answer_detail").eq(index).show().siblings().hide();
} else {
$(".questions").show();
$(".answers").hide();
}
}


























 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








