那些年前端工作遇到的问题
js相关问题
1. 避免缓存
引入本地js加上Math.random()

vue相关问题
同一类名不同组件冲突
在<style>里加上scoped
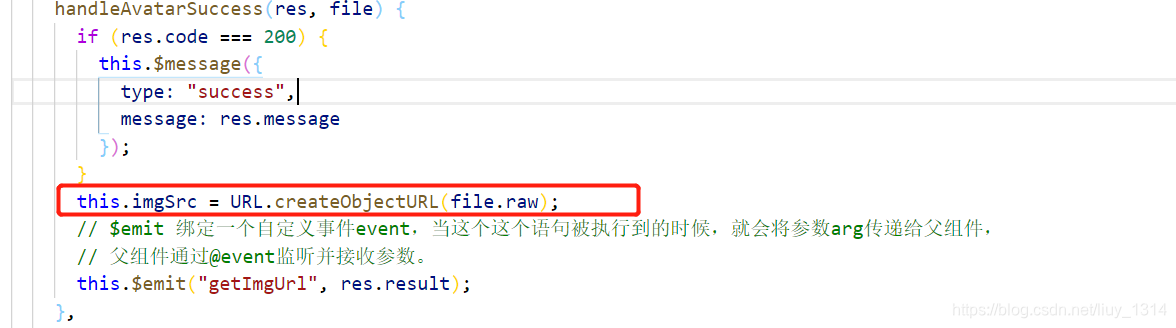
父子组件之间传值问题
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “imgUrl”
意思是父组件里面传到当前子组件里面的数据id。在当前子组件里面被重写了。
你在当前子组件里面重新定义一个新的变量接收修改后的值就可以啦
props: {
imgUrl: {
required: true,
type: String
}
},
data() {
return {
imgSrc:this.imgUrl
};
},

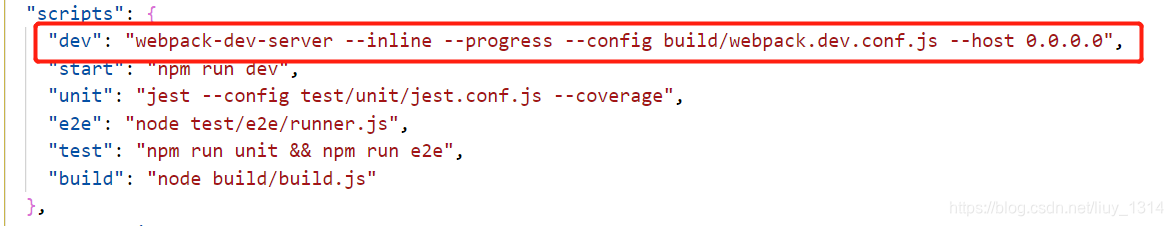
设置localhost和IP都可以访问
在package.json文件里做如下修改:

"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0"
Vue项目中使用svg图标
- 安装依赖
npm install svg-sprite-loader --save-dev
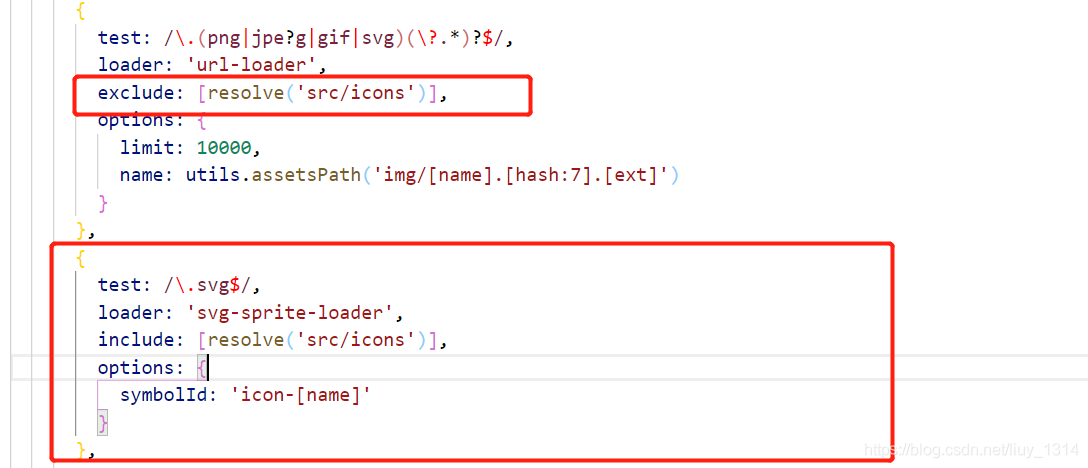
- 配置build文件夹中的webpack.base.conf.js,主要在两个地方添加代码,如下图所示

- 在src/components下新建文件夹及文件SvgIcon/index.vue,index.vue中内容如下
<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName"/>
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
- 在src下新建icons文件夹,及icons文件夹下svg文件夹、index.js文件,
- svg文件夹里放入你的svg文件
- index.js文件内容如下
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg组件
// register globally
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
- 在main.js中引入svg
import './icons' - 使用
<svg-icon icon-class="test"></svg-icon> //icon-class对应的是svg文件名
webpack搭建相关问题
ERROR in multi ./src/js/commission.js babel-polyfill
解决办法:重新安装babel-polyfill
glyphicons ModuleParseError: Module parse failed: Unexpected character ' '
解决:
{
test: /\.(ttf|eot|svg|woff|woff2|otf)$/,
use: 'url-loader'
}, //处理字体文件的loader处理
























 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








