1989 年 3 月 12 日,在瑞士的欧洲核子研究中心工作的蒂姆·伯纳斯-李向他的老板递交了一篇题目为“Information Management: A Proposal”的建议书。后来人们把这一天当作万维网 (WWW, World Wide Web) 诞生的日子。一晃三十年过去,web 早已成为这个世界重要的组成部分。
但是 Web 真正开始走向巅峰,其实是从 2008 年开始的,在随后的十几年,它先是被宣布了死亡,随后又开始了大繁荣时期,经历了多个非常重要而精彩的时刻。
就在刚刚,在 Chrome 100 版本发布的日子,Google 发布了 Web 100 个令人激动的瞬间 (https://developer.chrome.com/blog/new-in-chrome-100/),同时也在推特上发起了 #100CoolWebMoments 活动,我们一起来感受一下这些激动人心的瞬间吧!
2008
谷歌浏览器诞生

开启新的 Web 时代!
Github 1 岁了

最流行的 Web 存储库服务的诞生。
Web版 Office 套件诞生

大大提升了 Windows 用户的 Web 的生产力。
WebPageTest 开源

跨浏览器自动化测试的时代开启!
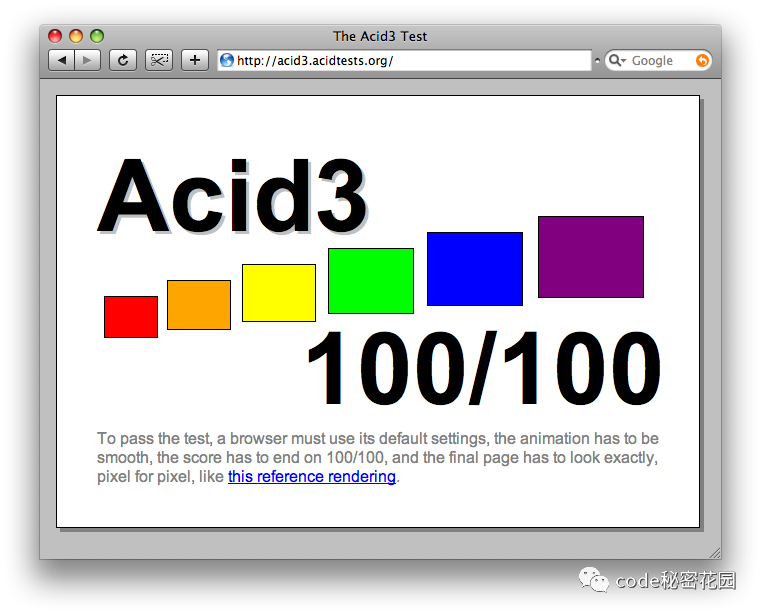
WebKit 完全通过 ACID3

Acid3 由网页标准计划小组(Web Standards Project, WSP)设计,是一份网页浏览器及设计软件之标准相容性的测试网页,Acid3是Web标准基准测试中最严格的一个,对 DOM 和 JavaScript 有着严格的约束
WebKit 是第一个完全通过 Acid3 的浏览器引擎!
2009
Node.js 开始由 V8 提供支持

2009 年,内嵌 V8 的 Node.js 发布了第一个版本。在最初的 Chrome 漫画中明确提到了将 V8 嵌入到非浏览器项目中的可能性,而 Node.js 做到了!Node.js 成为最受欢迎的 JavaScript 生态系统之一。
第1版 Chrome 开发者工具诞生

基于 Webkit 的 Inspector 建立,通过 Chromium 开源!

Web 浏览器在线调试时代开始!
ChromeOS 发布

专门为 Web 用户量身打造的操作系统,基于 Linux 开发、并且有开源版本。
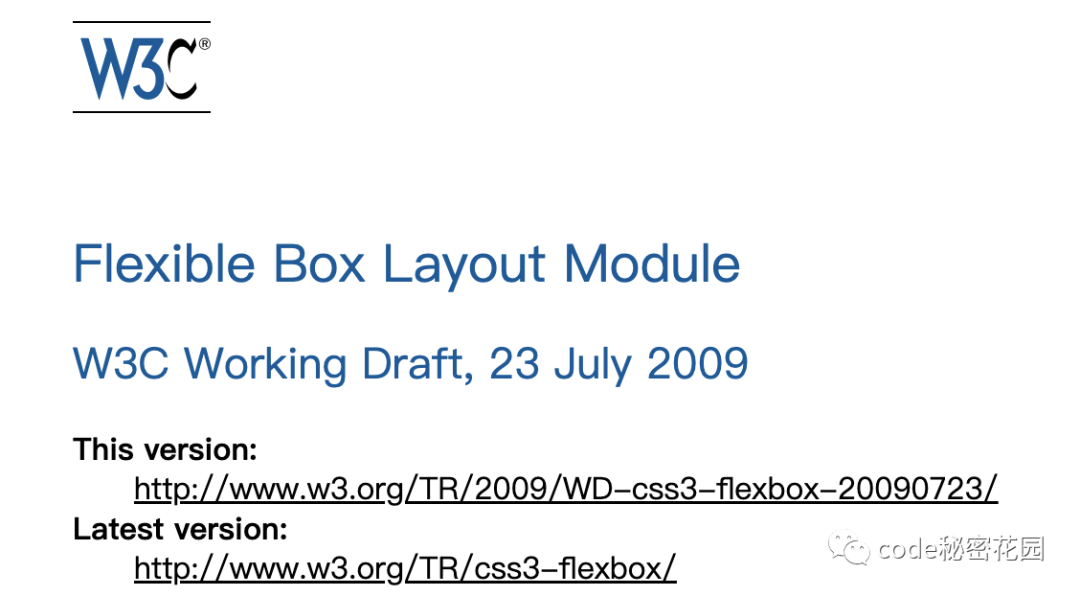
Flexbox 第一个草案被提出

开启网络布局新时代!
Firefox 5岁了

新时代的浏览器正在快速崛起,挑战 IE!
Google Chrome Frame 发布

Google Chrome Frame 让 IE 仅剩下了皮囊,用户可以通过 Internet Explorer 的用户界面,以 Chrome 内核的渲染方式浏览网页。
Opera 放弃 Presto

Opera 也开始启用 WebKit 内核。
2010
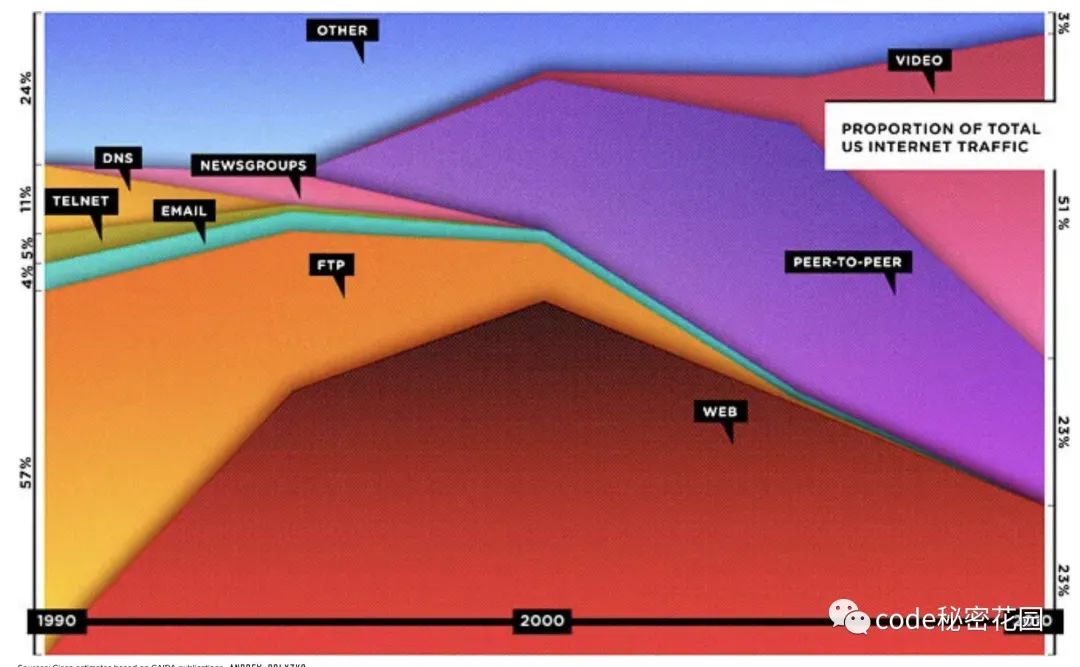
Wired:Web 已死

Wired 是美国一份非常有名的权威杂志,万维网诞生二十年后,Wired 公开谈论 Web 正在衰落。
然后在 2014 年:Wired 又宣布 Web 没有死,打脸了 ...
Sundar Pichai 在 Google I/O 的演讲

Sundar Pichai 是 Google 的 CEO,在这一届的 Google I/O ,中,他发表了一次非常振奋人心的演讲,开始大肆宣扬开放式 Web 的思想。
响应式网页设计

Ethan Marcotte 第一次提出了响应式网页设计的概念,并发表了一篇长篇论文来阐述他的观点。
Google 字体推出

面向所有 Web 用户免费开放使用。
WebGL 进入 Beta 阶段

一个改变 Web 3D 图形面貌的跨时代 API!
Pacman Doodle 诞生

Google 基于 Pacman Doodle 开发了一款 Web 版的吃豆人游戏,从此引入了交互式 HTML 时代。
HTML5Rocks 发布

Html5 Rocks 是 Google 推出的 HTML5 学习推广的站点,开发者可以快速在上面了解 HTML5 的所有内容。
2011
ro.me

基于 WebGl 的半互动电影,在十年前非常惊艳!
HTML 规范从版本控制转变为动态文档

HTML5 成了 HTML 最后一个版本号!
Web Audio API 诞生

解锁 Web 音频程序的设计!
WebRTC 诞生

开启网页即时通信时代!
2012
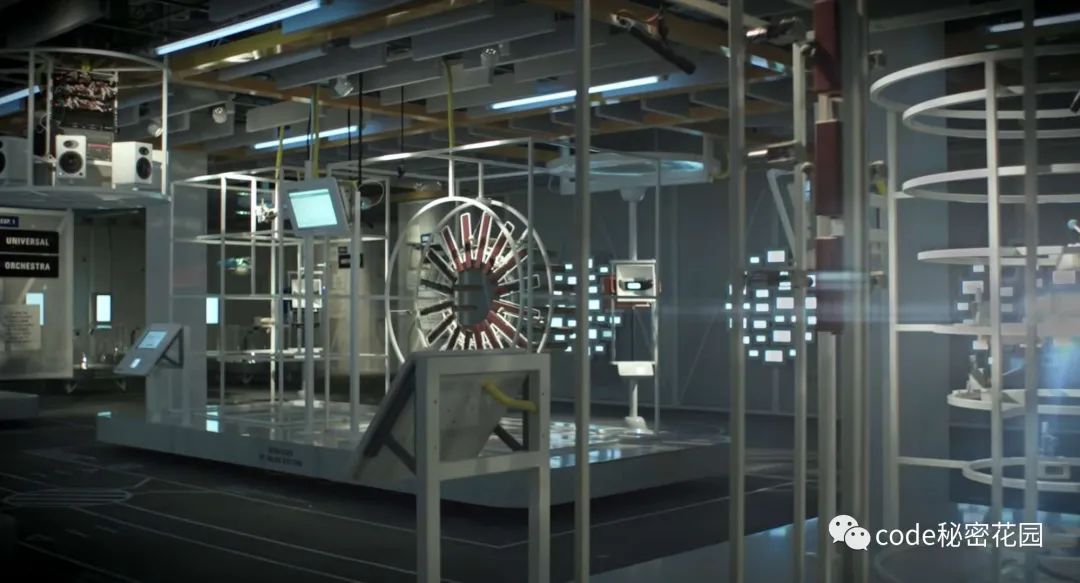
Web 实验室&博物馆

Google 与伦敦科学博物馆合作发起了 Web Lab 项目。这是一个有五个展览的博物馆展览,你可以在线访问它们的网站,它允许网站访问者与真实展览进行实时交互。
媒体查询进入W3C推荐标准

为不同的设备创造更好的使用体验。
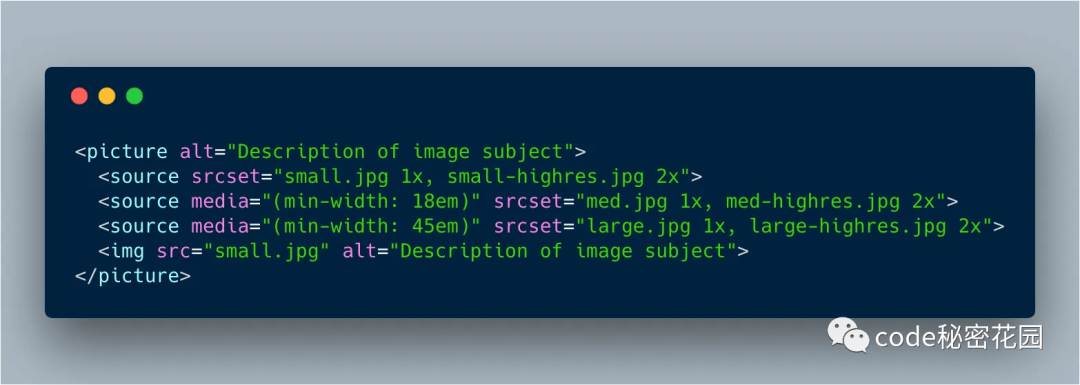
Web 图片响应式

响应式设计领域的又一壮举。
Chrome 发布 Android 版本

将 Chrome 的桌面功能引入手机和平板电脑。
Service Workers 启动

给 Web 带来了强大的离线缓存能力!
2013
CSS Zen Garden 10 岁了

CSS禅园成立于2003年5月,是一个非常伟大的网页设计网站!
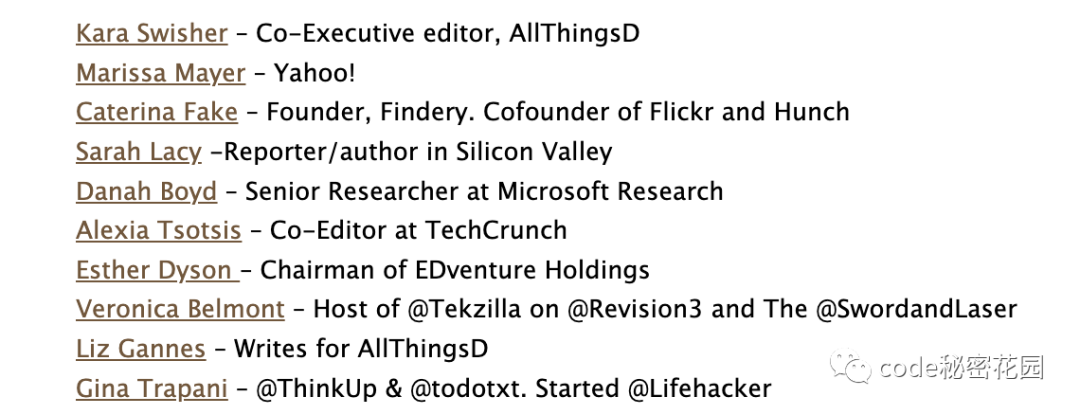
Finding Ada

findingada 是一个致力于鼓励女性进入 STEM (科学、技术、工程和数学)领域的组织。
2013年的3月8日,国际妇女节,findingada 公布了 10 位在 Web 届最有影响力的女性。
Chrome Frame 弃用

出道没多久就凉了 ...
Web 标准项目 (WaSP) 结束

Web 标准项目 (WaSP) 于 1998 年成立时,Web 是两家浏览器制造商 — Netscape 和微软之间不断升级的战争,WaSP 的主要目标是让浏览器制造商支持万维网联盟 (W3C) 制定的标准,如今它完成了自己的使命。
JavaScript 开始支持 Promise API

改变了 JavaScript 异步代码的编写方式。
Blink 引擎发布

Blink, 基于 WebKit 的全新开源渲染引擎。
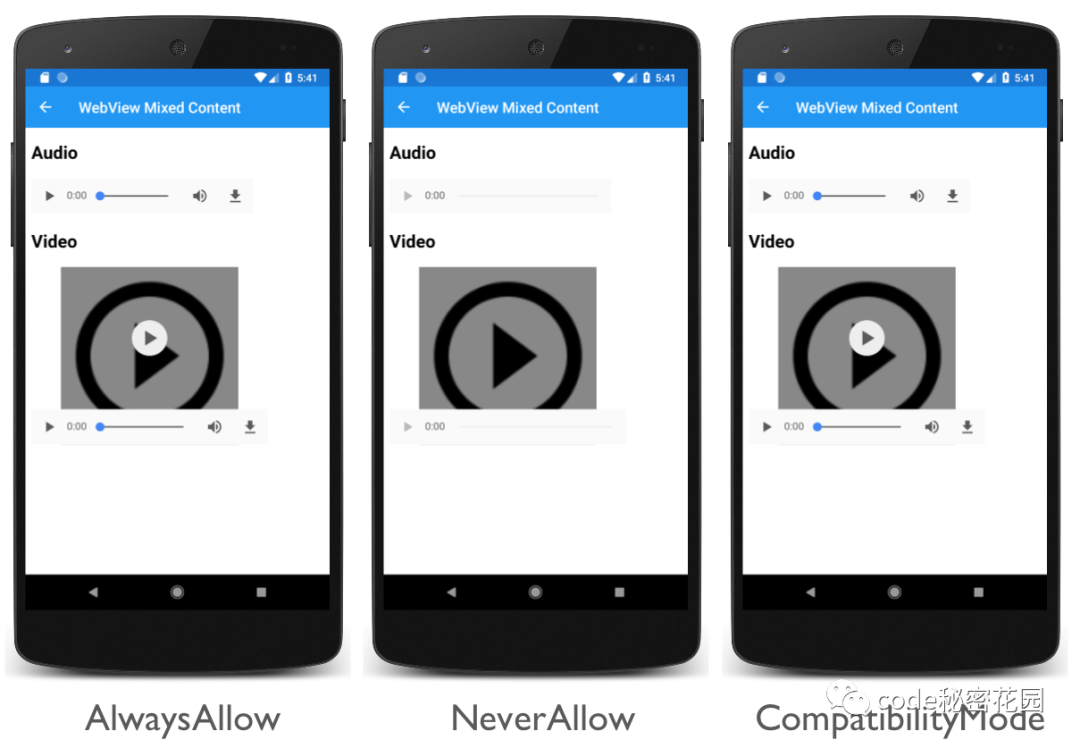
Android WebView

从 Android 4.4 开始,正式支持基于 Chromium 的 WebView !
2014
Chrome 小恐龙

一个复活节彩蛋,让你在没网的时候也能玩会小游戏 ...
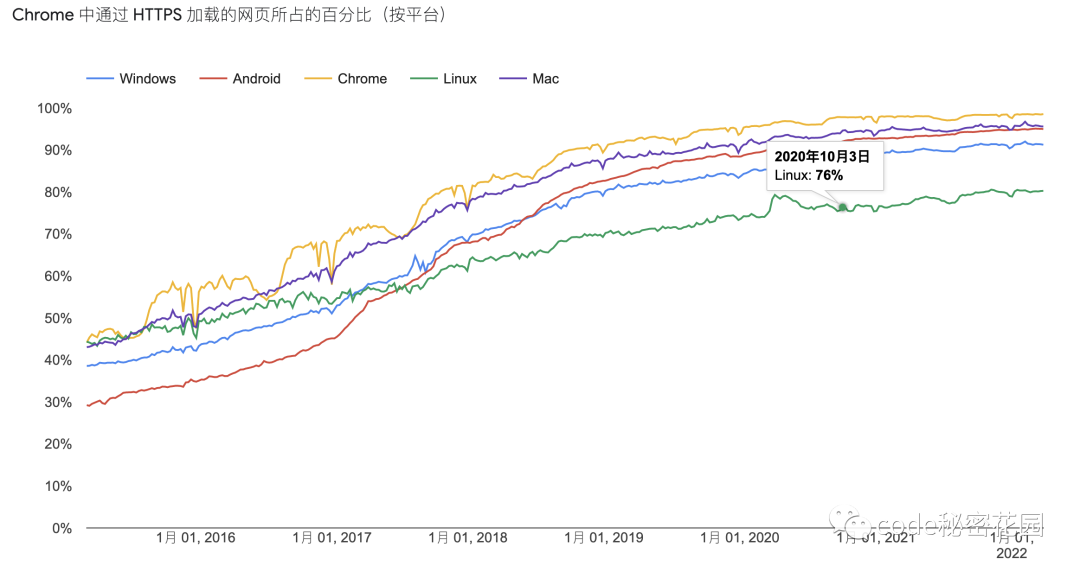
Let's Encrypt

从 2014 年,Chrome 开始统计启用了 HTTPS 协议的网站,
jQuery - 标准驱动未来

jQuery 对 Web 的贡献绝对不止于一个库那么简答, 它为 Web 贡献了多项标准,比如 querySelectorAll 选择器、另外 XMLHttpRequest 标准也参考了 jQuery 的 $.ajax 设计。
HTML5 原生拖拽

大大提升了 Web 交互式应用的设计能力。
Material Design 诞生

现代化质感设计的新时代。
2015
PWA 诞生

PWA(Progressive Web Apps,渐进式 Web 应用)运用现代的 Web API 以及传统的渐进式增强策略来创建跨平台 Web 应用程序。这些应用无处不在、功能丰富,使其具有与原生应用相同的用户体验优势。Alex Russell 首次提出了这个概念。
IE 终结 & Edge 诞生

微软的新版浏览器代号为 “Project Spartan”。2015年4月30日,微软在旧金山举行的 Build 2015 开发者大会上宣布,其最新操作系统 — Windows10 内置代号为 “Project Spartan” 的新浏览器被正式命名为 “Microsoft Edge”。
Web 消息推送

Web 首次具备推送通知的能力。
WebAssembly 诞生

Mozilla、Chromium、Edge、WebKit 的工程师共同开始定制 WebAssembly 标准。
MDN 10 岁了

在 2005 年初,一个由理想主义者组成的小团队开始为所有 Web 开发人者创建一个新的、免费的、社区构建的在线资源。十年后,MDN 已成为全球最大的 Web 资源学习网站。
IndexedDB 进入 W3C 标准

通俗地说,IndexedDB 就是浏览器提供的本地数据库,它可以被网页脚本创建和操作。IndexedDB 允许储存大量数据,提供查找接口,还能建立索引。这些都是 LocalStorage 所不具备的。
2016
快速涂鸦

一个基于机器学习的 Web App,也是跨时代的 Web 应用。
https://quickdraw.withgoogle.com/
Chrome 开发者大会上的萨克斯手

两位有才的程序员给我们带来了一场不一样的 Chrome 开发者大会。
H5 流媒体能力

在 HTML5 中,无需依赖 Flash 和 Silverlight 插件就可以播放视频!
WebKit Web Inspector 10 岁了

还记得那个只能通过 alert() 进行调试的时代吗?
2017
MDN Web 文档启动

Mozilla 将 Microsoft、Google、W3C、三星联合起来在 MDN 上创建跨浏览器的 Web 文档。
Glitch.com 启动

为开发者提供了一种在浏览器中进行编辑的简便方法。
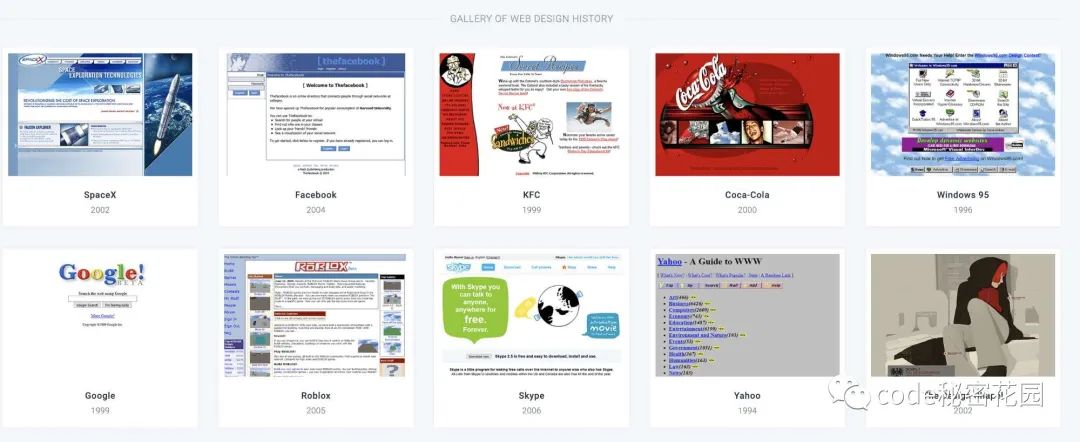
网页设计博物馆

保留网页设计的历史。https://www.webdesignmuseum.org/
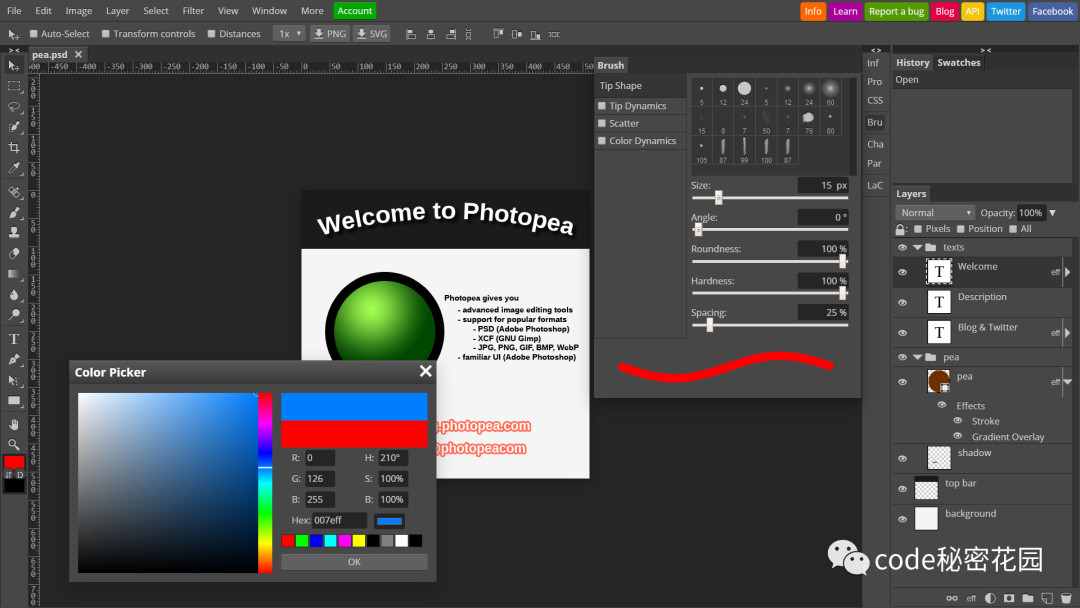
Photopea

由一个人开发的 Web 图像编辑器!https://www.photopea.com/
CSS Grid 布局诞生

又一个跨时代的布局方式,所有主流浏览器都进行了支持。
Web Components 诞生

浏览器的原生组件:简单直接,符合直觉,不用加载任何外部模块,代码量小。
2018
Meltdown 和 Spectre 漏洞被发现

我之前专门写过一篇文章介绍它们:通过几行 JS 就可以读取电脑上的所有数据?
web.dev 诞生

一个非常棒的 Web 社区:https://web.dev/
Squoosh 诞生

一个 Web 图像压缩程序,现在已经非常流行!https://squoosh.app/
webOS OSE 开源

webOS 是一款基于 Chromium 的多任务操作系统,LG 将其开源。
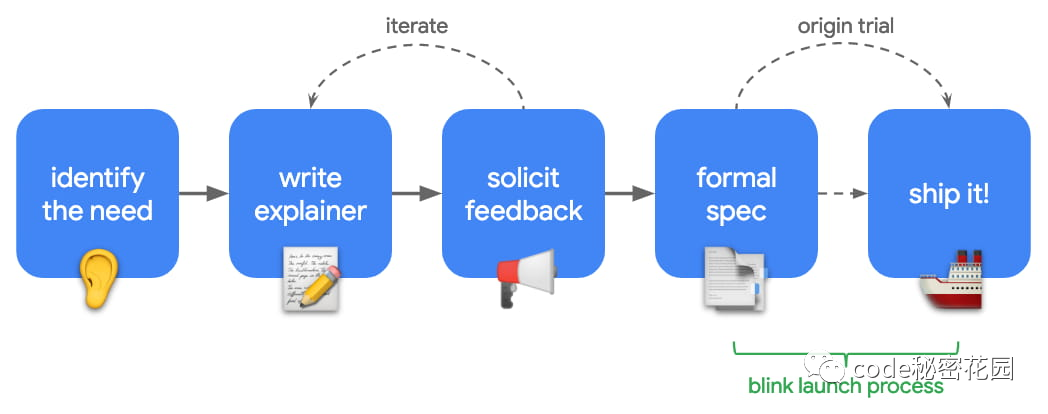
Fugu 计划开始

Fugu 计划的目标:Web 应用应该实现原生应用的所有功能。
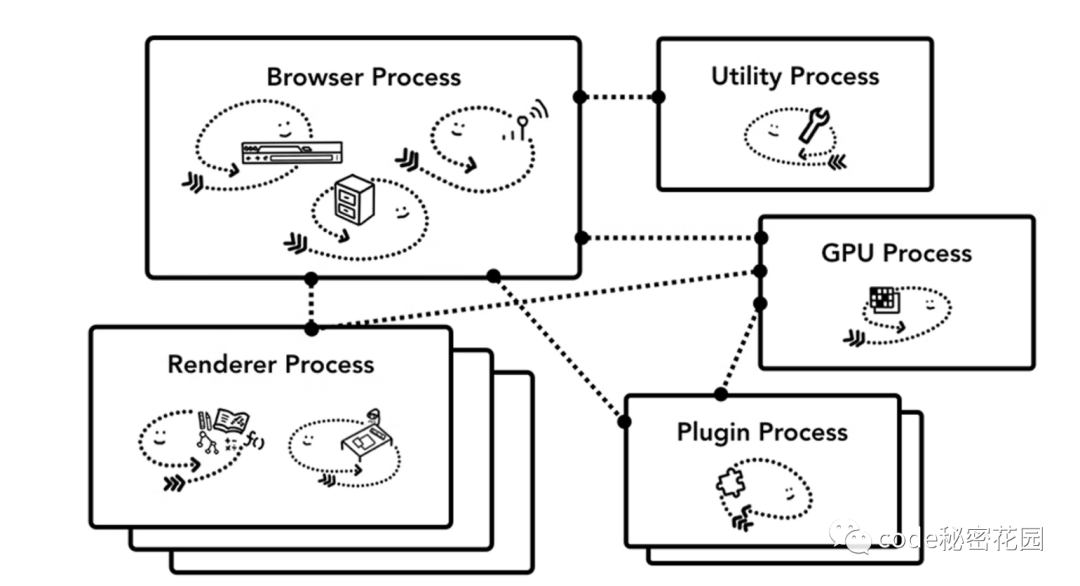
浏览器的工作原理

一个非常有名的解读浏览器原理的文章,现在很多介绍浏览器工作原理的文章都会参考它:https://developer.chrome.com/blog/inside-browser-part1/
2019
W3C 开始和 WHATWG 合作

WHATWG 是由四个主要的浏览器厂商(包括苹果、谷歌、微软、Mozilla)组成的行业组织,它和 W3C(万维网联盟) 一直在争夺 Web 的标准定制权。终于在这一年达成了共识。
桌面端应用支持 PWA

Chrome 73 添加了对 macOS 的支持,为所有桌面平台(Mac、Windows、Chrome OS 和 Linux)以及移动平台带来了对渐进式 Web 应用程序的支持,从而简化了 Web 应用程序的开发。
互联网博物馆

记录 Web 的历史。
Firefox 启动 4 周发布周期

Firefox 加快了它们的发布周期,为开发者带来了更多的敏捷性和功能。
Web 30 岁了

从 1989 - 2019 ,Web 已走过了 30 个年头。
Web 支持原生懒加载

只需一个属性 <img loading=lazy> ,即可拥有浏览器原生的懒加载能力。
2020
Flash 终结

“就像许多美好的事物一样,它的时代已经过去了。”
Open Web Docs

一项维护 Web 文档的生态系统范围的倡议。
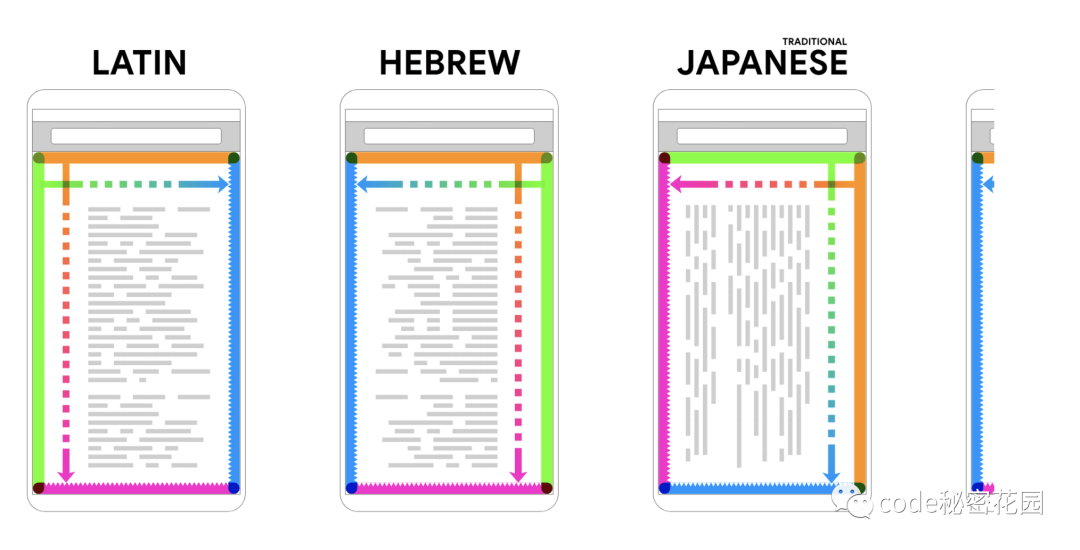
CSS 支持逻辑属性

样式编写拥有了更多的灵活性。
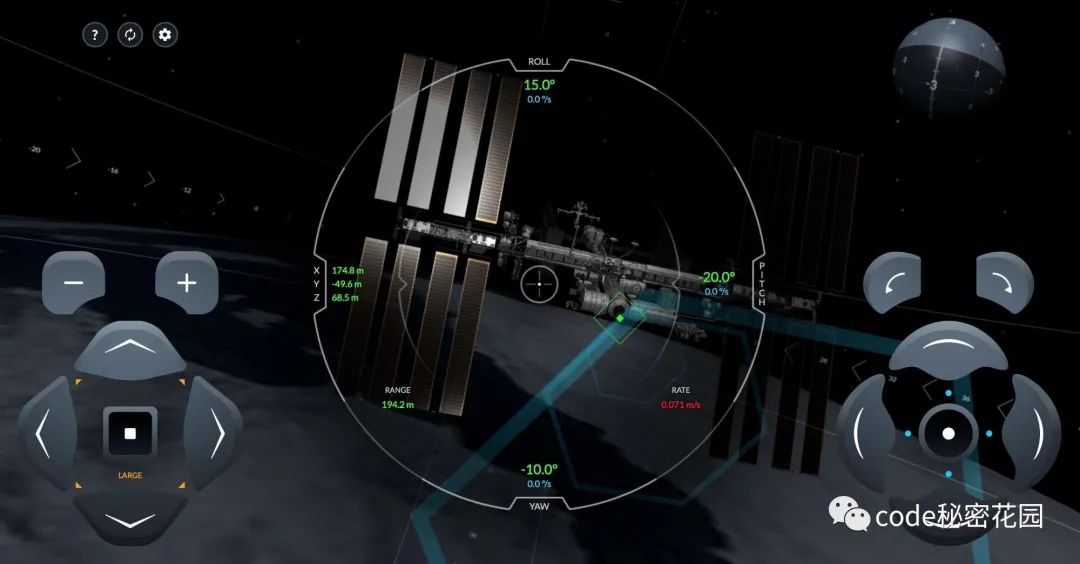
SpaceX ISS 对接模拟器

一个基于 Web 的模拟器,你可以手动与国际空间站对接。https://iss-sim.spacex.com/
Edge 采用 Chromium

宣布放弃 EdgeHTML。
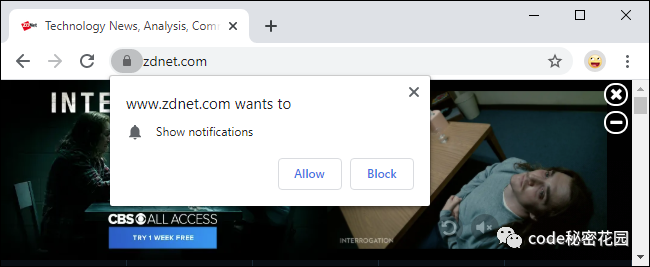
不那么烦人的通知

Chrome 和 Firefox 一起改进了 Web 通知的用户体验。
2021
Chrome 默认使用 HTTPS

如果访问网页的时候不输入协议,浏览器开始默认启用 HTTPS。
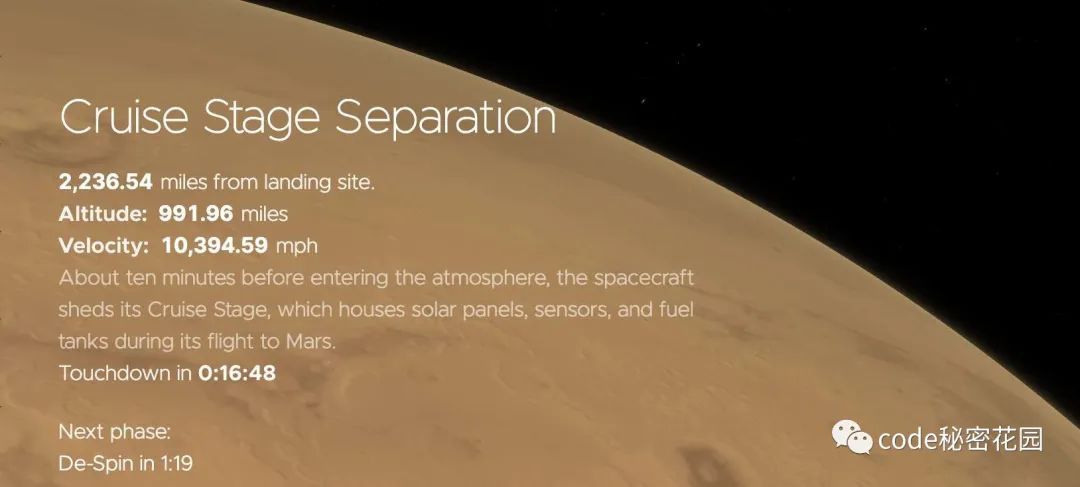
NASA 火星着陆模拟器

一个基于 WebGL 的模拟器。https://eyes.nasa.gov/apps/mars2020/#/home
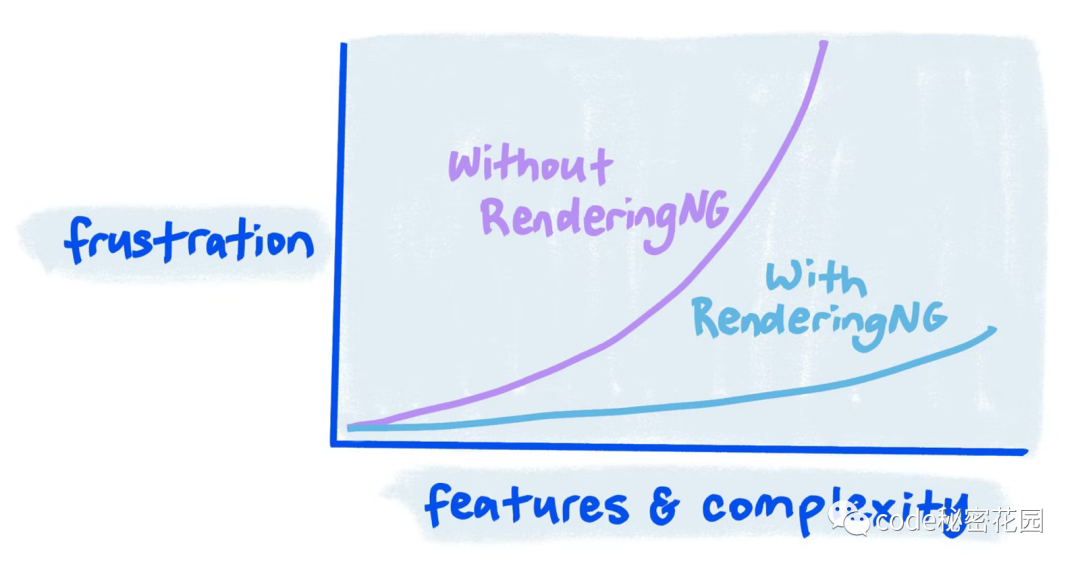
RenderingNG

RenderingNG 目标成为所有 Web 渲染引擎新的最低标准和开发者信任的新基线。
vscode.dev 启动

在浏览器打开 vscode 成为可能,掀起了一股 WEB IDE 的热潮!
DojaCode

世界上第一个可编码的音乐视频。https://dojacode.com/
Compat 2021

消除 Web 上的五个主要兼容性痛点:https://web.dev/compat2021/
2022
Canvas2D

在 Chrome 99 中推出了最新的 Canvas API。https://developer.chrome.com/blog/canvas2d/
Cascade Layers (CSS @layer)

CSS Cascade Layers ,也叫做 CSS级联层 ,是 Cascading and Inheritance Level5 规范中新增了一个新的 CSS 特性,对应的 CSS 属性写法 @layer ,即一个新的 @ 规则。
Interop 2022

各大浏览器厂商联合起来一起改进 Web 兼容性问题。
Oculus 中的 PWA

Meta 将 Web 的力量带到了 VR 中。
Chrome 100

Chrome 版本来到三位数!
怎么样,看完有没有感觉很激动呢,在评论区留下你认为 Web 让你最激动的瞬间吧!





















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








