1:基本知识
XTemplate是Ext.Template扩展的新类,它支持高级功能的模板类,如自动数组输出、条件判断、子模板、基本数学运行、特殊内建的模板变量,直接执行代码和更多的功能
- Autofilling arrays using templates and sub-templates
- Conditional processing with basic comparison operators
- Basic math function support
- Execute arbitrary inline code with special built-in template variables
- Custom member functions
- Many special tags and built-in operators that aren't defined as part of the API, but are supported in the templates that can be created
2:简单例子1
- <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <base href="<%=basePath%>">
- <title>xtemplate</title>
- <meta http-equiv="pragma" content="no-cache">
- <meta http-equiv="cache-control" content="no-cache">
- <meta http-equiv="expires" content="0">
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="This is my page"/>
- <script type="text/javascript">
- Ext.onReady(function() {
- //数据源
- var data = {
- name: '博客园',
- read: [{
- book: '开发成功之路---JSP',
- date: '2007-7-7'
- }, {
- book: '大话设计模式',
- date: '2006-6-6'
- }]
- };
- //呈现组件
- var mypanel = new Ext.Panel({
- id: "mypanel",
- width: 300,
- frame: true,
- height: 100,
- title: "XTemplate简单示例",
- renderTo: Ext.getBody()
- });
- //创建模板
- var tp1 = new Ext.XTemplate(
- '<table width="100%" cellpadding="0" cellspacing="0"><tr><td>编号</td><td>书名</td><td>日期</td></tr>',
- <SPAN style="COLOR: #ff0000">'<tpl for="read">',</SPAN>
- '<tr>',
- <SPAN style="COLOR: #ff0000">'<td>{#}</td><td>{book}</td><td>{date}</td></tr>'</SPAN>,
- <SPAN style="COLOR: #ff0000">'</tpl></table>'</SPAN>
- );
- //重写绑定模板
- tp1.overwrite(mypanel.body, data);
- });
- </script>
- </head>
- <body>
- </body>
- </html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>xtemplate</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page"/>
<script type="text/javascript">
Ext.onReady(function() {
//数据源
var data = {
name: '博客园',
read: [{
book: '开发成功之路---JSP',
date: '2007-7-7'
}, {
book: '大话设计模式',
date: '2006-6-6'
}]
};
//呈现组件
var mypanel = new Ext.Panel({
id: "mypanel",
width: 300,
frame: true,
height: 100,
title: "XTemplate简单示例",
renderTo: Ext.getBody()
});
//创建模板
var tp1 = new Ext.XTemplate(
'<table width="100%" cellpadding="0" cellspacing="0"><tr><td>编号</td><td>书名</td><td>日期</td></tr>',
'<tpl for="read">',
'<tr>',
'<td>{#}</td><td>{book}</td><td>{date}</td></tr>',
'</tpl></table>'
);
//重写绑定模板
tp1.overwrite(mypanel.body, data);
});
</script>
</head>
<body>
</body>
</html>
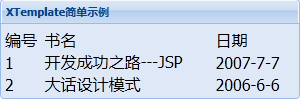
程序效果:

上述代码中使用了标签tpl和操作符for,可以自由切换for所指定的对象作用域来访问声明于模板中的对象,特殊变量#表示当前数组索引+1(由1开始,不是0)
Ext.XTemplate类常用的方法如下:
applay(): 返回值为void,applyTemplate的简写形式
compile(): 返回值为Function,把模板编译成一个函数
form(String/HTMLElement el): 返回值为Ext.Template,从某个元素的value或innerHTML中创建模板
applyTemplate(Object/Array values): 返回值为String, 返回HTML片段,这块片段是由数据填充模板之后而成
其特性
1:Auto filling of arrays
The tpl tag and the for operator are used to process the provided data object:
- If the value specified in for is an array, it will auto-fill, repeating the template block inside the tpl tag for each item in the array.
- If for="." is specified, the data object provided is examined.
- While processing an array, the special variable {#} will provide the current array index + 1 (starts at 1, not 0)
程序代码:
- <script type="text/javascript">
- Ext.onReady(function() {
- //数据源
- var data = {
- name: 'Tommy Maintz',
- title: 'Lead Developer',
- company: 'Sencha Inc.',
- email: 'tommy@sencha.com',
- address: '5 Cups Drive',
- city: 'Palo Alto',
- state: 'CA',
- zip: '44102',
- drinks: ['Coffee', 'Soda', 'Water'],
- kids: [{
- name: 'Joshua',
- age:3
- },{
- name: 'Matthew',
- age:2
- },{
- name: 'Solomon',
- age:0
- }]
- };
- //呈现组件
- var mypanel = new Ext.Panel({
- id: "mypanel",
- width: 300,
- frame: true,
- height: 100,
- title: "XTemplate简单示例",
- renderTo: Ext.getBody()
- });
- //创建模板
- var tpl = new Ext.XTemplate(
- '<p>Kids: ',
- '<tpl for=".">', // process the data.kids node
- '<p>{#}. {name}</p>', // use current array index to autonumber
- '</tpl></p>'
- );
- //重写绑定模板
- tpl.overwrite(mypanel.body, data.kids); // pass the kids property of the data object
- });
- </script>
- </head>
- <body>
- </body>
<script type="text/javascript">
Ext.onReady(function() {
//数据源
var data = {
name: 'Tommy Maintz',
title: 'Lead Developer',
company: 'Sencha Inc.',
email: 'tommy@sencha.com',
address: '5 Cups Drive',
city: 'Palo Alto',
state: 'CA',
zip: '44102',
drinks: ['Coffee', 'Soda', 'Water'],
kids: [{
name: 'Joshua',
age:3
},{
name: 'Matthew',
age:2
},{
name: 'Solomon',
age:0
}]
};
//呈现组件
var mypanel = new Ext.Panel({
id: "mypanel",
width: 300,
frame: true,
height: 100,
title: "XTemplate简单示例",
renderTo: Ext.getBody()
});
//创建模板
var tpl = new Ext.XTemplate(
'<p>Kids: ',
'<tpl for=".">', // process the data.kids node
'<p>{#}. {name}</p>', // use current array index to autonumber
'</tpl></p>'
);
//重写绑定模板
tpl.overwrite(mypanel.body, data.kids); // pass the kids property of the data object
});
</script>
</head>
<body>
</body>
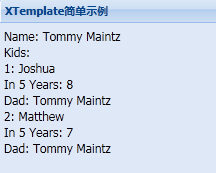
程序效果:

2: 修改tp1的内容 An example illustrating how the for property can be leveraged to access specified members of the provided data object to populate the template:
- var tpl = new Ext.XTemplate(
- '<p>Name: {name}</p>',
- '<p>Title: {title}</p>',
- '<p>Company: {company}</p>',
- '<p>Kids: ',
- '<tpl for="kids">', // interrogate the kids property within the data
- '<p>{name}</p>',
- '</tpl></p>'
- );
var tpl = new Ext.XTemplate(
'<p>Name: {name}</p>',
'<p>Title: {title}</p>',
'<p>Company: {company}</p>',
'<p>Kids: ',
'<tpl for="kids">', // interrogate the kids property within the data
'<p>{name}</p>',
'</tpl></p>'
);
程序效果:

3:修改tp1的内容, Flat arrays that contain values (and not objects) can be auto-rendered using the special {.} variable inside a loop. This variable will represent the value of the array at the current index:
- var tpl = new Ext.XTemplate(
- '<p>{name}\'s favorite beverages:</p>',
- '<tpl for="drinks">',
- '<div> - {.}</div>',
- '</tpl>'
- );
var tpl = new Ext.XTemplate(
'<p>{name}\'s favorite beverages:</p>',
'<tpl for="drinks">',
'<div> - {.}</div>',
'</tpl>'
);
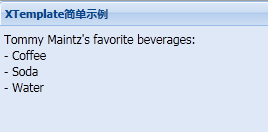
程序效果:

4: 修改tp1的内容,When processing a sub-template, for example while looping through a child array, you can access the parent object's members via the parent object:
- var tpl = new Ext.XTemplate(
- '<p>Name: {name}</p>',
- '<p>Kids: ',
- '<tpl for="kids">',
- '<tpl if="age > 1">',
- '<p>{name}</p>',
- '<p>Dad: {parent.name}</p>',
- '</tpl>',
- '</tpl></p>'
- );
var tpl = new Ext.XTemplate(
'<p>Name: {name}</p>',
'<p>Kids: ',
'<tpl for="kids">',
'<tpl if="age > 1">',
'<p>{name}</p>',
'<p>Dad: {parent.name}</p>',
'</tpl>',
'</tpl></p>'
);
程序效果:

5:修改tp1的内容 The following basic math operators may be applied directly on numeric data values (+ - * /)
var tpl = new Ext.XTemplate(
'<p>Name: {name}</p>',
'<p>Kids: ',
'<tpl for="kids">',
'<tpl if="age > 1">', // <-- Note that the > is encoded
'<p>{#}: {name}</p>', // <-- Auto-number each item
'<p>In 5 Years: {age+5}</p>', // <-- Basic math
'<p>Dad: {parent.name}</p>',
'</tpl>',
'</tpl></p>'
);
程序效果图:

6:修改tp1的内容 This example demonstrates basic row striping using an inline code block and the xindex variable:
Execute arbitrary inline code with special built-in template variables
Anything between {[ ... ]} is considered code to be executed in the scope of the template. There are some special variables available in that code:
- values: The values in the current scope. If you are using scope changing sub-templates, you can change what values is.
- parent: The scope (values) of the ancestor template.
- xindex: If you are in a looping template, the index of the loop you are in (1-based).
- xcount: If you are in a looping template, the total length of the array you are looping.
- var tpl = new Ext.XTemplate(
- '<p>Name: {name}</p>',
- '<p>Company: {[values.company.toUpperCase() + ", " + values.title]}</p>',
- '<p>Kids: ',
- '<tpl for="kids">',
- '<div class="{[xindex % 2 === 0 ? "even" : "odd"]}">',
- '{name}',
- '</div>',
- '</tpl></p>'
- );
var tpl = new Ext.XTemplate(
'<p>Name: {name}</p>',
'<p>Company: {[values.company.toUpperCase() + ", " + values.title]}</p>',
'<p>Kids: ',
'<tpl for="kids">',
'<div class="{[xindex % 2 === 0 ? "even" : "odd"]}">',
'{name}',
'</div>',
'</tpl></p>'
);
CSS样式为:
- <style type="text/css">
- .even {
- background-color:white;
- }
- .odd {
- background-color: #ffffd9;
- }
- </style>
<style type="text/css">
.even {
background-color:white;
}
.odd {
background-color: #ffffd9;
}
</style>
程序效果图:

可以看到偶数行和奇数行显示不同的颜色
7:修改tp1的内容
Template member functions
One or more member functions can be specified in a configuration object passed into the XTemplate constructor for more complex processing:
- var tpl = new Ext.XTemplate(
- '<p>Name: {name}</p>',
- '<p>Kids: ',
- '<tpl for="kids">',
- '<tpl if="this.isGirl(name)">',
- '<p>Girl: {name} - {age}</p>',
- '</tpl>',
- // use opposite if statement to simulate 'else' processing:
- '<tpl if="this.isGirl(name) == false">',
- '<p>Boy: {name} - {age}</p>',
- '</tpl>',
- '<tpl if="this.isBaby(age)">',
- '<p>{name} is a baby!</p>',
- '</tpl>',
- '</tpl></p>',
- {
- // XTemplate configuration:
- compiled: true,
- // member functions:
- isGirl: function(name){
- return name == 'Sara Grace';
- },
- isBaby: function(age){
- return age < 1;
- }
- }
- );
var tpl = new Ext.XTemplate(
'<p>Name: {name}</p>',
'<p>Kids: ',
'<tpl for="kids">',
'<tpl if="this.isGirl(name)">',
'<p>Girl: {name} - {age}</p>',
'</tpl>',
// use opposite if statement to simulate 'else' processing:
'<tpl if="this.isGirl(name) == false">',
'<p>Boy: {name} - {age}</p>',
'</tpl>',
'<tpl if="this.isBaby(age)">',
'<p>{name} is a baby!</p>',
'</tpl>',
'</tpl></p>',
{
// XTemplate configuration:
compiled: true,
// member functions:
isGirl: function(name){
return name == 'Sara Grace';
},
isBaby: function(age){
return age < 1;
}
}
);
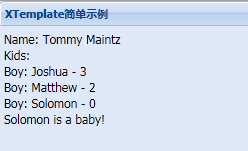
程序效果为:






















 474
474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








