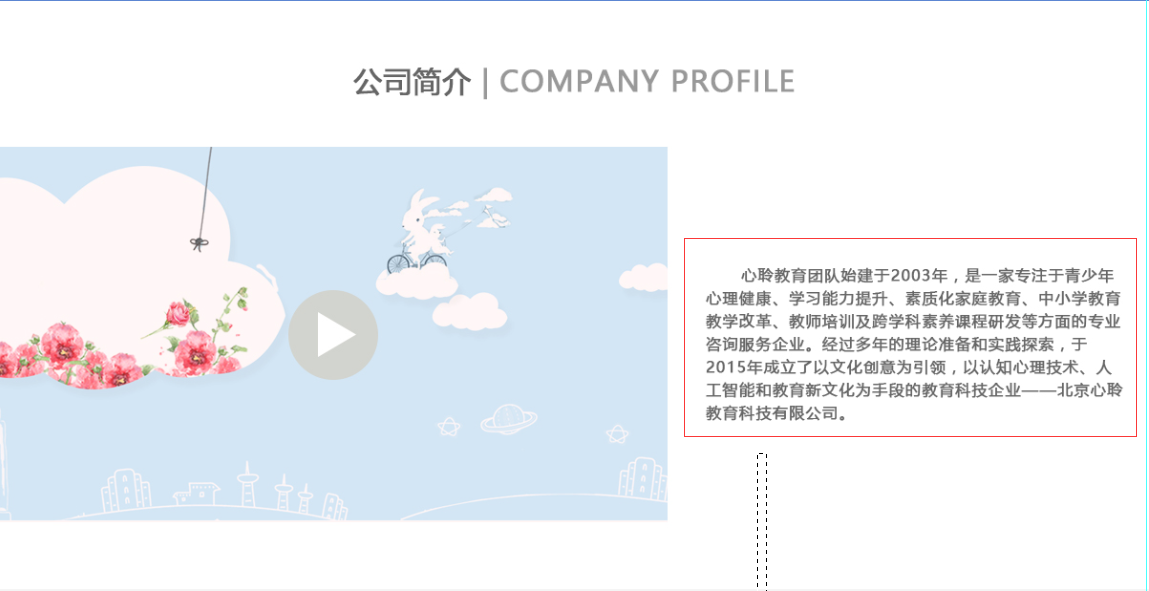
最近在做官网,其中有个小小的需求是一段多行文本在一个区域内垂直居中,就如下图所示:
需要将右面的文字垂直居中,通过网上查找资料显示可以使用display:table 的方法来实现。
请看这篇博文; http://blog.csdn.net/u014607184/article/details/51820508
这篇博文中讲道德是 垂直居中的问题,它分为单行文本垂直居中和多行文本垂直居中。
1.其中单行文本 好实现 通过 line-height 样式就可以解决
2.多行文本垂直居中 又分为 两种情况,一种是父元素高高度不固定,另外一种是父元素高度固定。
2.1父元素高度不固定的使用padding 样式就可以解决,详情可以查看 上面那篇博文:
http://blog.csdn.net/u014607184/article/details/51820508
2.2父元素高度固定时 也就是 现在的这个需求,我是这样解决的
其中html部分
<div class="video_text">
<div class="text_middle">
心聆教育团队始建于2003年,是一家专注于青少年心理健康、学习能力提升、素质化家庭教育、中小学教育教学改革、
教师培训及跨学科素养课程研发等方面的专业咨询服务企业。经过多年的理论准备和实践探索,于2015年成立了以
文化创意为引领,以认知心理技术,人工智能和教育新文化为手段的教育科技企业——北京心聆教育科技有限公司。
</div>
</div>html部分可以看到 有两个div css部分如下:
.video_text{
width: 40%;
height: 400px;
color: #666666;
font-family: "微软雅黑";
font-weight: bold;
text-align: left;
text-indent: 2em;
line-height: 24px;
float: right;
border: 1px solid blue;
display: table;
}
.text_middle{
display: table-cell;
vertical-align: middle;
}其中最关键的是最外层div 设置样式:display:table
内层div设置样式: display:table-cell; vertical-align: middle.
如果没有 前面两句: display: table 和 display: table-cell 后面的那句 vertical-align: middle 也不会生效。
通过这个例子,以后碰到 多行文本 垂直居中的时候就知道该怎么办了。
方法来源于 其他人 也就是这篇博文:
http://blog.csdn.net/u014607184/article/details/51820508
在这里感谢这篇博文的主人。
不积小流,无以成江海;
不积跬步,无以至千里。























 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








