有时我们会有一些比较特殊的需要,比如说柱状图y轴label的名称太长,页面展示不开,我们可以让文字显示固定字符,其余显示省略号,但是固定宽度之后可以让上下两个柱状图比较整齐。如图

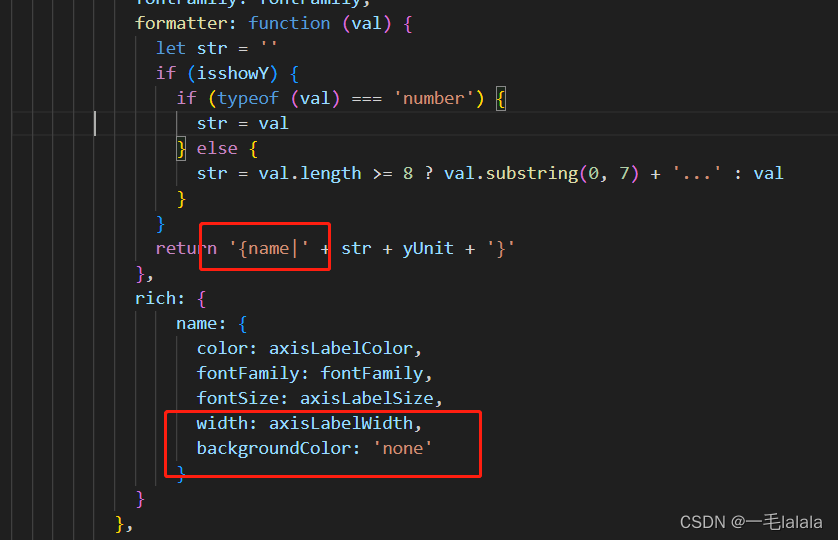
1.文字溢出省略号,我这里就显示了7个字符超出的就显示省略号,使用formatter自定义label 然后吧获取到的val截取就可以了。

2.给label设置固定宽度。lable仍需要使用formatter进行自定义,主要为rich 具体可参照文档

主要的代码就是红框中的代码 使用rich处理 。这里有个问题 就是backgroundColor必须要些,不写的话宽度不会生效。
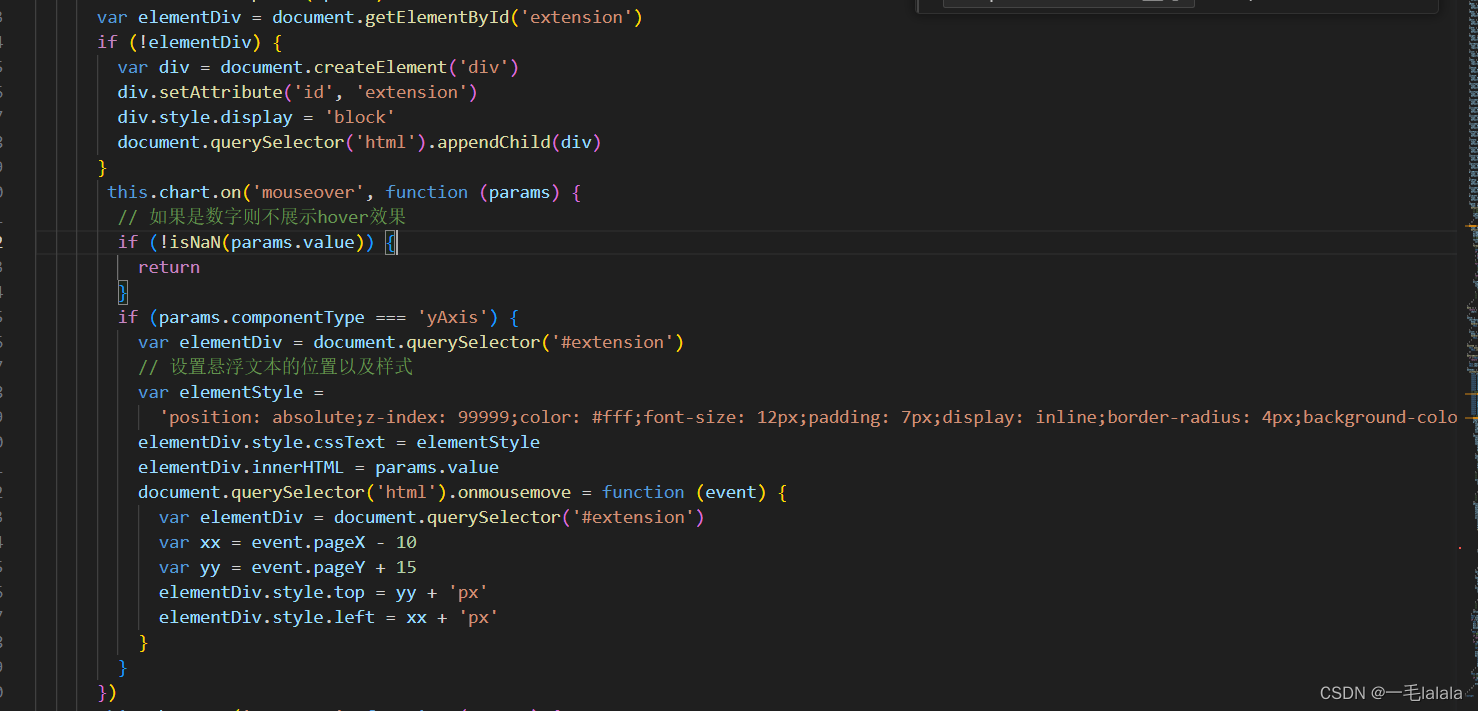
3.鼠标hover时label显示全部。具体实现思路为:我们在页面创建一个div或者别的什么标签,然后监听echarts的mouseover事件,获取到当前的value,然后赋值给创建的div标签。鼠标移出的时候吧div标签删除或者隐藏都可。具体实现如下:
 效果如图。
效果如图。


this.chart.setOption(option)
var elementDiv = document.getElementById('extension')
if (!elementDiv) {
var div = document.createElement('div')
div.setAttribute('id', 'extension')
div.style.display = 'block'
document.querySelector('html').appendChild(div)
}
this.chart.on('mouseover', function (params) {
// 如果是数字则不展示hover效果
if (!isNaN(params.value)) {
return
}
if (params.componentType === 'yAxis') {
var elementDiv = document.querySelector('#extension')
// 设置悬浮文本的位置以及样式
var elementStyle =
'position: absolute;z-index: 99999;color: #fff;font-size: 12px;padding: 7px;display: inline;border-radius: 4px;background-color: rgba(0,0,0,0.7);box-shadow: rgba(0, 0, 0, 0.3) 2px 2px 8px'
elementDiv.style.cssText = elementStyle
elementDiv.innerHTML = params.value
document.querySelector('html').onmousemove = function (event) {
var elementDiv = document.querySelector('#extension')
var xx = event.pageX - 10
var yy = event.pageY + 15
elementDiv.style.top = yy + 'px'
elementDiv.style.left = xx + 'px'
}
}
})
this.chart.on('mouseout', function (params) {
// 注意这里,我是以X轴显示内容过长为例,如果是y轴的话,需要改为yAxis
if (params.componentType === 'yAxis') {
var elementDiv = document.querySelector('#extension')
elementDiv.style.cssText = 'display:none'
}
})




















 3862
3862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








