文章目录
前言
上2章节讲解了本地视频推流拉流服务VLC以及推流转码服务FFMPEG。
为了实现在网页中播放推流视频,所以本章讲解如何通过Nginx搭建网站服务。
一、Nginx是什么?
Nginx是一个http服务器,是一个使用c语言开发的高性能的http服务器及反向代理服务器。
Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
由俄罗斯的程序设计师Igor Sysoev所开发,官方测试nginx能够支支撑5万并发链接,并且cpu、内存等资源消耗却非常低,运行非常稳定。
二、安装步骤
1、下载Nginx
为了实现拉流服务,需下载带RTMP模块的Nginx程序,否则无法实现拉流服务。
下载地址:http://nginx-win.ecsds.eu/download/nginx 1.7.11.3 Gryphon.zip。
2、解压缩Nginx
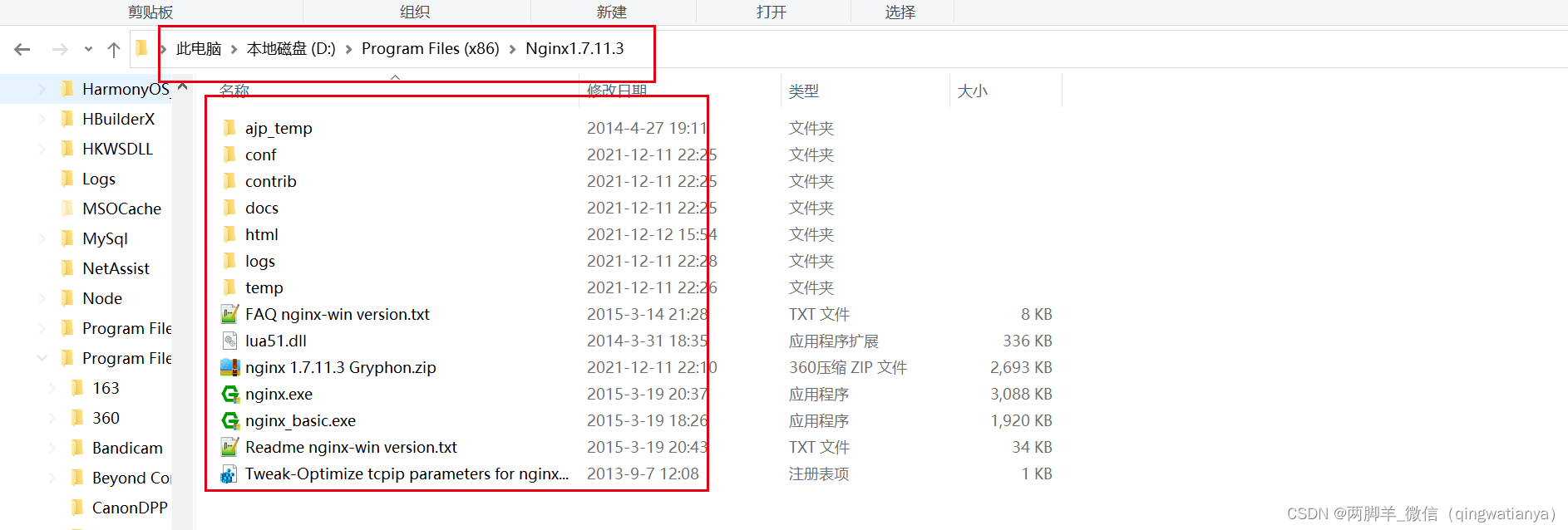
无需安装,直接将程序解压缩到平常的应用安装路径:D:\Program Files (x86)\Nginx1.7.11.3

3、配置Nginx
找到conf配置目录下的nginx-win.conf:
- 在配置文件根目录添加:
rtmp { #保存所有rtmp配置的块
server { #声明一个rtmp实例
listen 1935; #给Nginx添加一个监听端口以接收rtmp连接
chunk_size 4096; #流整合的最大的块大小。默认值为4096。这个值设置的越大CPU负载就越小。这个值不能低于128
application hls { #hls的地址
live on;
hls on;
hls_path html/hls;
hls_fragment 1s;
}
application live { #rtmp的地址
live on;
}
}
}
- 确认Nginx web网站服务默认端口:
http {
server{
listen 81; //改为81,默认是80端口 有可能会跟本地已有网站服务端口冲突导致 Nginx服务无法启动
server_name localhost;
}
}
- 在http=》server节点增加:
# ffmpeg生成hls流的http访问配置
location /hls {
#若nginx\conf\mime.types中没有配置如下type,请加上,或直接在mime.types加
types{
#application/vnd.apple.mpegurl m3u8;
application/x-mpegURL m3u8;
video/mp2t ts;
}
root html;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
}
三、启动预览Nginx网站服务
1、启动网站服务
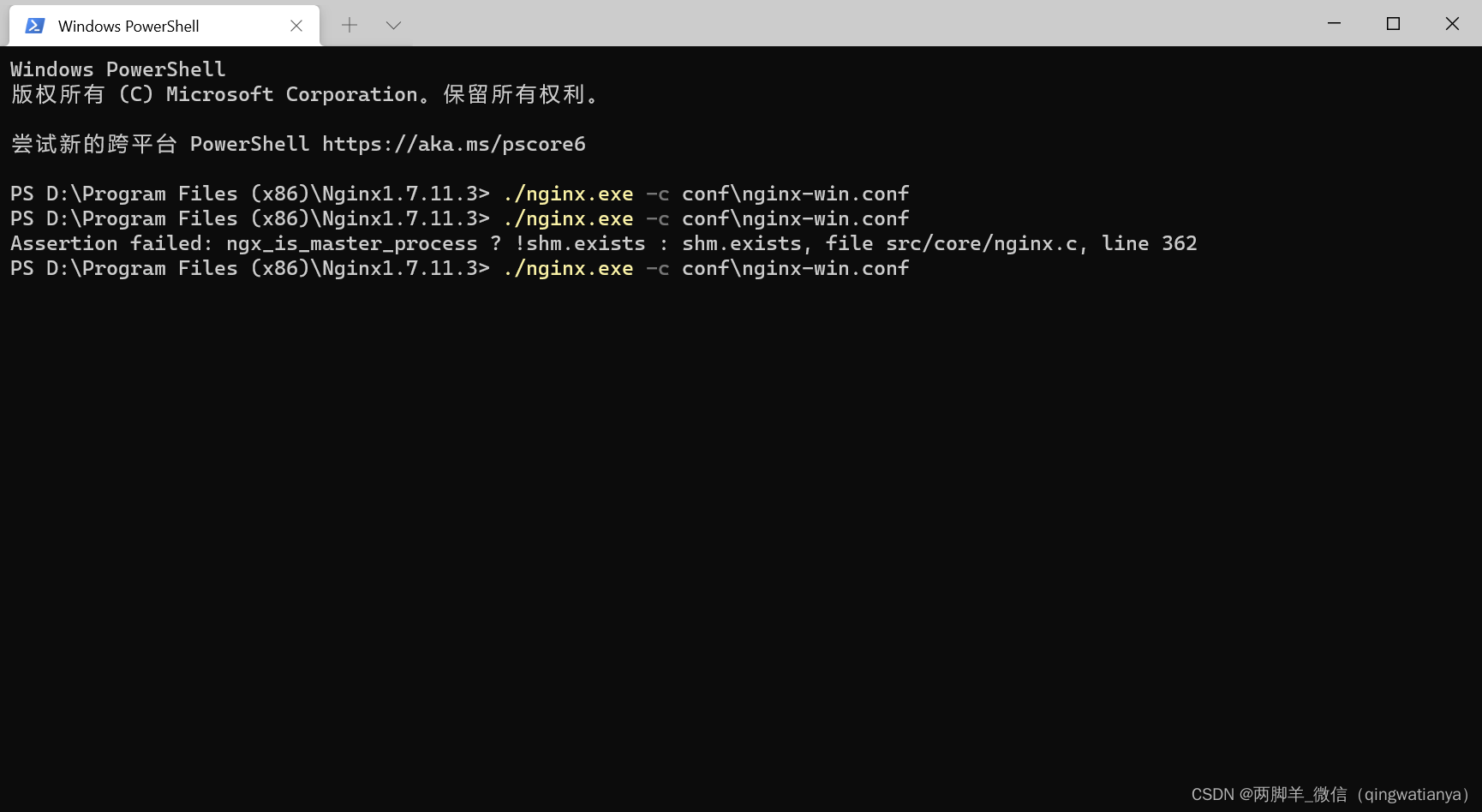
- cmd 定位到Nginx文件夹目录:D:\Program Files (x86)\Nginx1.7.11.3>
- nginx.exe -c conf\nginx-win.conf
-
2、浏览器预览网站
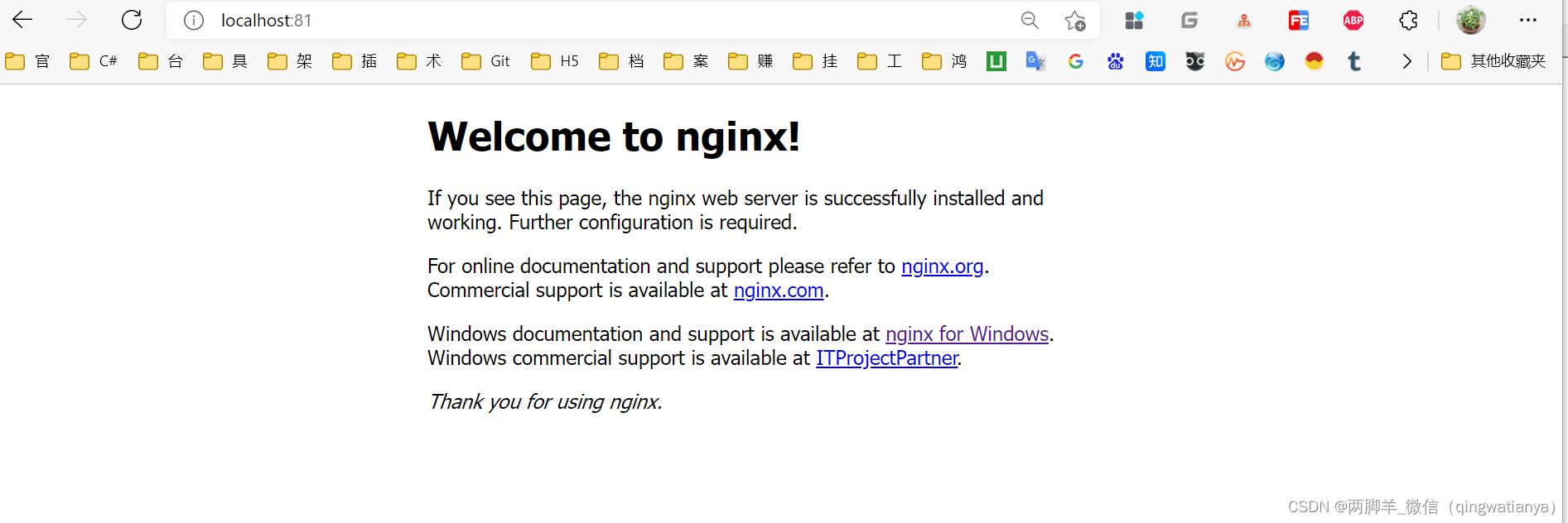
- 浏览器键入:http://localhost:81 看到如下界面表示成功

3、如何增加个人网页
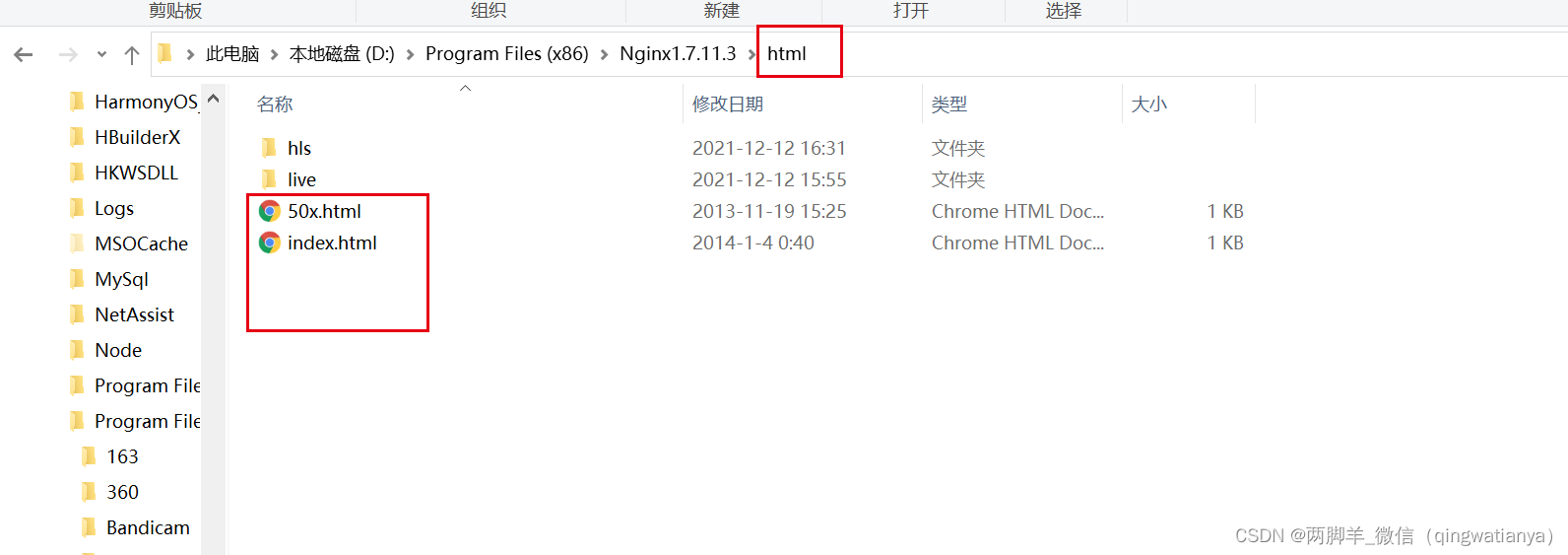
- Nginx根目录中的 Html目录为网站文件存放的目录,只需要将个人的xxx.html网页放入此目录就可以在浏览器通过 http://localhost:81/xxx.html 的形式访问了
-
四、总结
本章实现了web网站服务的搭建,下一章节讲解如何把 VLC生成的 RTSP数据流 转码成 rtmp 或者 hls 数据流 以便在网页播放。






















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








