<div id="myDiv" style="border:1px solid red;width:300px;height:300px; padding:30px; overflow:scroll;">abc</div><script type="text/javascript">
$(document).ready(function(){
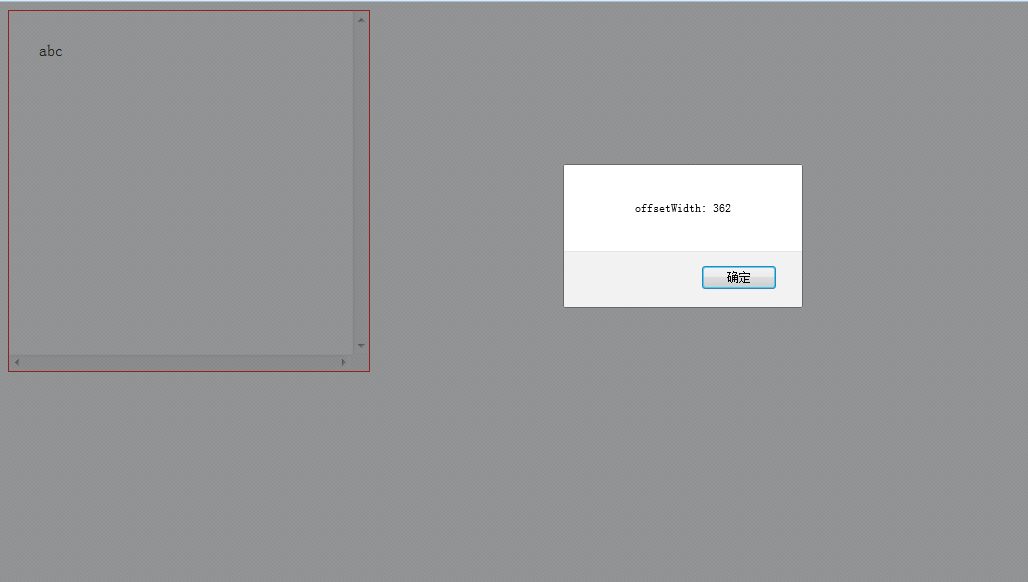
alert("offsetWidth: " + $("#myDiv")[0].offsetWidth);
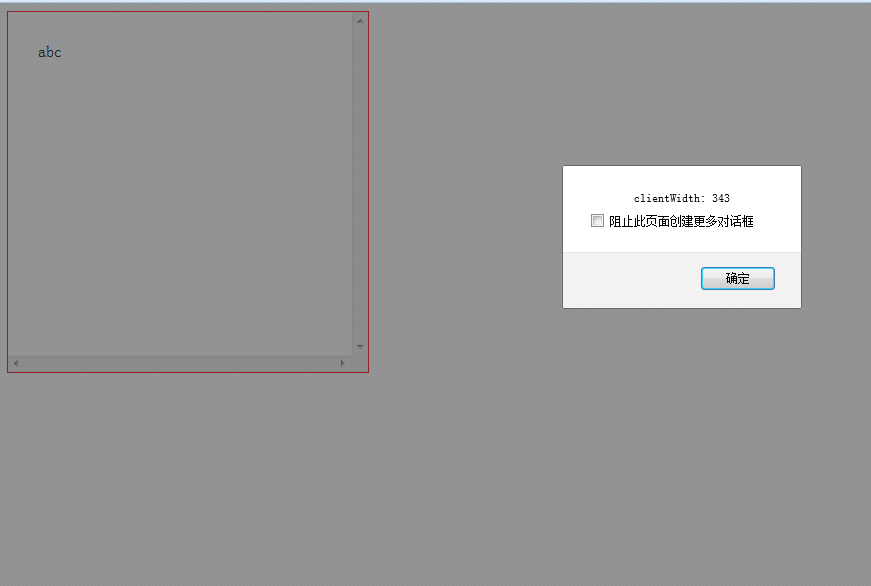
alert("clientWidth: " + $("#myDiv")[0].clientWidth);
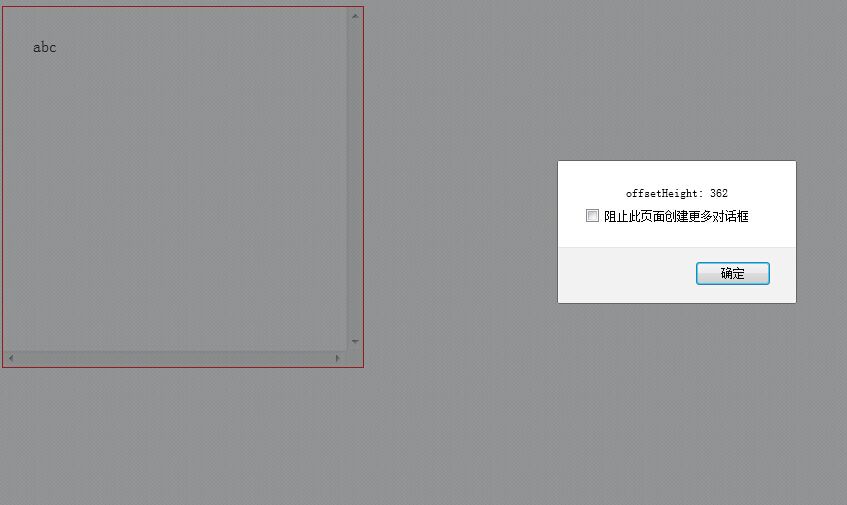
alert("offsetHeight: " + $("#myDiv")[0].offsetHeight);
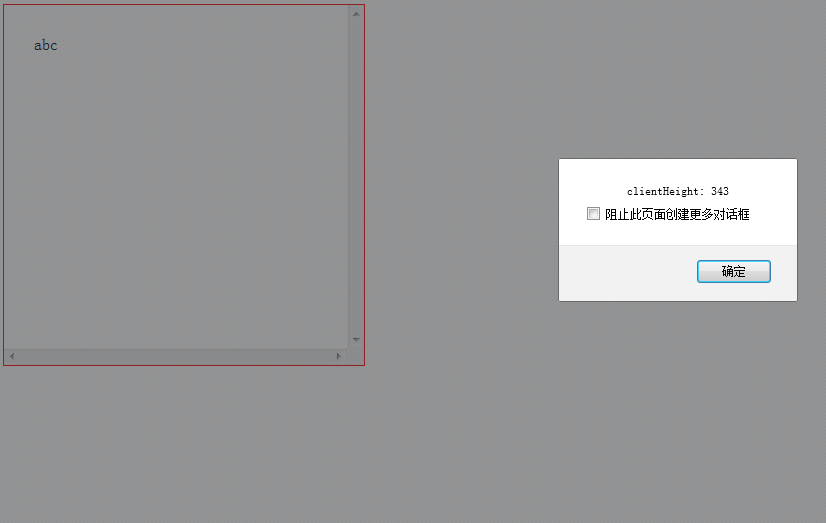
alert("clientHeight: " + $("#myDiv")[0].clientHeight)
})
</script>
可见:offsetWidth: width + padding + border

clientWidth: width + padding - 滚动条

offsetHeight: height + padding + border

clientHeight: height + padding - 滚动条
总结记忆:
var common = (height/width + padding)
offsetWidth,offsetHeight –> common + border;
clientWidth,clientHeight –> common - 滚动条





















 1210
1210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








