浅拷贝主要是对指针的拷贝,拷贝后两个指针指向同一个内存空间,
深拷贝不但对指针进行拷贝,并对指针指向的内容进行拷贝,经过深拷贝后的指针是指向两个不同地址的指针。
1、一维数组使用解构语法可以实现深拷贝
let a =[1,2,3,4,5];
let b = [...a];
b[0]=9;
console.log(a,b)//[1, 2, 3, 4, 5] (5) [9, 2, 3, 4, 5]当a改变时,b不会变
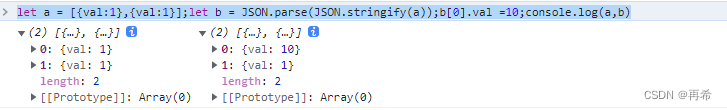
2、当复杂一点数组,比如数组里面是对象的时候就不能使用结构语法了,可以使用JSON.parse(JSON.stringify(a))来实现
let a = [{val:1},{val:1}];
let b = JSON.parse(JSON.stringify(a));
b[0].val =10;
console.log(a,b)






















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








