目录
问题
今天的想法挺简单的,就是想编译一下x264的,但是同步官网代码时,遇到了如下报错:
fatal: unable to access 'https://code.videolan.org/videolan/x264.git/': SSL certificate problem: certificate has expired
解决
根据报错信息提示,应该是官网的 SSL 证书过期了,没有更新。
方案一、官网升级 SSL 域名证书
很明显,不现实。
毕竟官方的 SSL 证书更新和续费都是要花钱的,咱们也决定不了,基本上可以 pass。
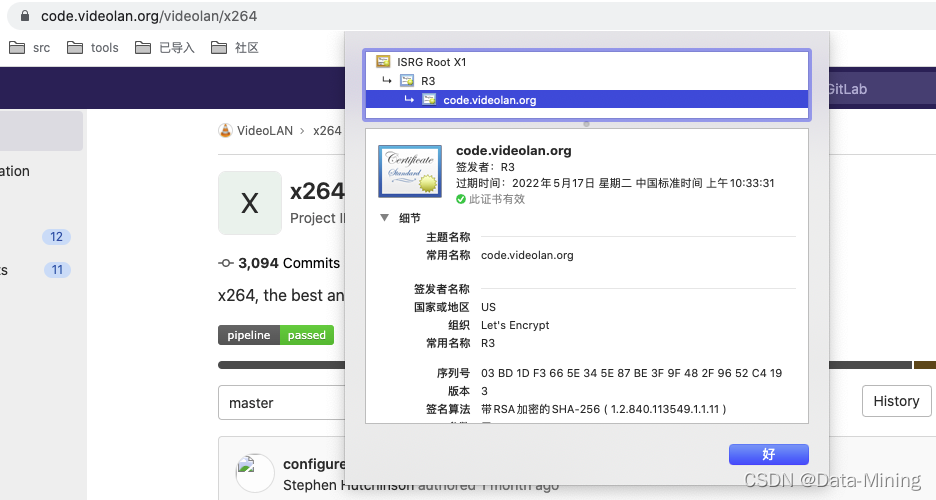
但是,后来验证这个猜想时,发现官网的证书貌似是正常的,如下图所示:

那也许是 git 的锅了吧。
方案二、把 x264 仓库放到 github
说真的,想到这个方案时,自己确实打算传到 github 上一份,但是想到既然官网没有那么做,肯定有自己的考量,自己应该尊重分享者的初衷。毕竟自己在白嫖。
方案三、关闭 git 安全校验
方案一结尾处已经差不多猜到是 git 的锅了。是的,可能是 git 对证书校验的逻辑存在遗漏,或者是什么其他原因。这里不再深究,暂时先关闭 git 的 http 请求的 SSL 证书校验,具体命令如下:
git config --global http.sslVerify false
设置完成后,再拉取代码成功。
流程总览
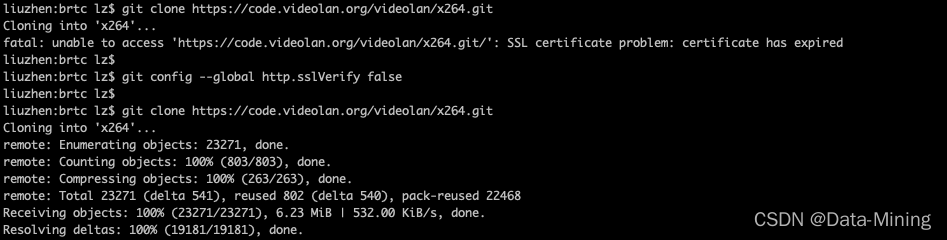
整体流程如下:
liuzhen:brtc lz$ git clone https://code.videolan.org/videolan/x264.git
Cloning into 'x264'...
fatal: unable to access 'https://code.videolan.org/videolan/x264.git/': SSL certificate problem: certificate has expired
liuzhen:brtc lz$
liuzhen:brtc lz$ git config --global http.sslVerify false
liuzhen:brtc lz$
liuzhen:brtc lz$ git clone https://code.videolan.org/videolan/x264.git
Cloning into 'x264'...
remote: Enumerating objects: 23271, done.
remote: Counting objects: 100% (803/803), done.
remote: Compressing objects: 100% (263/263), done.
remote: Total 23271 (delta 541), reused 802 (delta 540), pack-reused 22468
Receiving objects: 100% (23271/23271), 6.23 MiB | 532.00 KiB/s, done.
Resolving deltas: 100% (19181/19181), done.
操作截图:

作者简介:😄大家好,我是 Data-Mining(liuzhen007),是一位典型的音视频技术爱好者,前后就职于传统广电巨头和音视频互联网公司,具有丰富的音视频直播和点播相关经验,对 WebRTC、FFmpeg 和 Electron 有非常深入的了解,😄公众号:玩转音视频。同时也是 CSDN 博客专家、华为云享专家(共创编辑)、InfoQ 签约作者,欢迎关注我分享更多干货!😄























 3706
3706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










