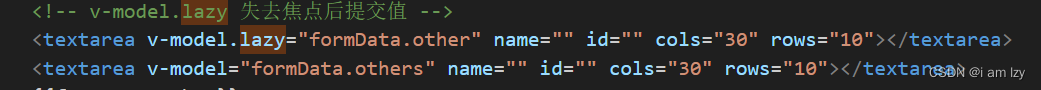
v-model.lazy
v-model的作用是双向绑定表单,能获取到input输入框的值,而且是实时获取的,就是当你输入框里的值发生改变就会获取到;
有时候我们不想实时获取输入框的值
想一段时间获取一次,就可以用.lazy修饰符;这个修饰符的作用是,绑在v-model上在input标签上使用,
所以v-model.lazy的作用就是:当输入框失去焦点的时候才获取的value值

v-model.number
我们通过表单获取的value值都是以字符串的形式呈现的,当我们需要数字的值的时候就可以直接用v-model.number,简单快捷的帮你转换成数字

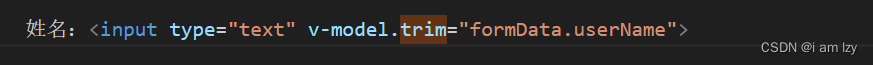
v-model.trim
用户在注册用户名时候有可能不小心输入了首尾空格,然后数据库存储的也是有空格的,当用户再次输入的时候,不知道有这个空格的存在,所以就一直显示用户名错误,所以我们要有一个去除首尾空格的办法;
那就是trim修饰符,作用是:去除获取的value值的首尾空格






















 1306
1306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








