django框架提供了登录和退出系统的login和logout的视图函数,本实现中使用系统自带的视图函数。需要settings.py,urls.py,views.py和模板文件等几个方面进行考虑。
settings.py
首先确保相应的配置是正确的。
将djnago.contrib.auth和django.contrib.contenttype放到INSTALLED_APPS设置中。INSTALLED_APPS和MIDDLEWARE_CLASSES的配置如下图所示。
设置模板文件路径为/liuzp/DataCrawl/djcode/website/templates和/liuzp/DataCrawl/djcode/website/css/bootstrap。
设置完成后,执行python manage.py syncdb,在数据库中生成相应的数据表。
MIDDLEWARE_CLASSES = (
'django.middleware.common.CommonMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.locale.LocaleMiddleware'
# Uncomment the next line for simple clickjacking protection:
# 'django.middleware.clickjacking.XFrameOptionsMiddleware',
)
# Python dotted path to the WSGI application used by Django's runserver.
WSGI_APPLICATION = 'website.wsgi.application'
import os.path
TEMPLATE_DIRS = (
'/liuzp/DataCrawl/djcode/website/templates',
'/liuzp/DataCrawl/djcode/website/css/bootstrap',
# Put strings here, like "/home/html/django_templates" or "C:/www/django/templates".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
)
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
'django.contrib.admindocs',
)urls.py
首先编写urls.py文件。如下所示,其中django.contrib.auth.views.login和django.contrib.auth.views.logout视图函数是django框架提供的。
from django.conf.urls import patterns, include, url
from website import views
# Uncomment the next two lines to enable the admin:
from django.contrib import admin
from django.contrib.auth.views import login,logout
admin.autodiscover()
urlpatterns = patterns('',
#登陆
(r'^accounts/login/$',login),
#退出
(r'^accounts/logout/$',logout),
#主界面
(r'^main/$',views.main),
)views.py
其次编写views.py文件。主要是编写/main/的视图函数。使用decorators.login_required的装饰件,用来控制非登录用户的访问页面的权限,并且登录成功后,可以回到需要访问的页面。
login_required()的用法是:首先如果用户没有登录,则重定向至settings.LOGIN_URL,并且在查询字符串中传递当前绝对路径;其次如果用户已经登录,那么就正常的执行视图函数。
#encoding=utf-8
from django.http import HttpResponse
from django.shortcuts import render_to_response
from dboperation.user import isuserexist
from users.models import User
from django.contrib.auth.decorators import login_required
from django.contrib.auth.views import login,logout
import datetime
@login_required(login_url='/accounts/login')
def main(request):
return render_to_response('main.html')模板文件
模板文件需要和login视图文件相对应,所以需要在template文件夹下建立/registration/login.html文件,作为登录界面。本文中的登录界面使用bootstrap的样式包。
如果账号和密码正确,则登录成功,页面将会重定向到next指定的URL中。如果next没有提供,则使用{{ next|add:"/main/" }}将页面重定向到/main/的界面。
<html>
<link href="/css/bootstrap.css" rel='stylesheet' type='text/css' />
<link href="/css/main.css" rel='stylesheet' type='text/css'>
<body style='background-color:#CCFFFF'>
<div class='row'>
<div class='col-md-3'>
</div>
<div class='col-md-6'>
<div class='login_form'>
<div class='login_title'>
<span class='text-success'>NCTC数据抓取平台</span>
</div>
<form class="form-horizontal" role="form" action="/accounts/login/" method="post">
{% csrf_token %}
<div class="form-group">
{% if form.errors %}
<label for="message" class="col-sm-5 control-label" style='margin:-10px 0px 5px 30px;color:#990033;font-size:10px'>账户或者密码错误</label>
{% endif %}
</div>
<div class='form-group'>
<label for="username" class="col-sm-2 control-label" style='color:#330066'>账号</label>
<div class="col-sm-5">
<input class="form-control" name="username" id='username' placeholder="用户名">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label" style='color:#330066'>密码</label>
<div class="col-sm-5">
<input type="password" class="form-control" name="password" id='password' placeholder="密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn btn-primary" style='color:white' value='登录'/>
{% if next %}
<input type='hidden' name='next' value='{{ next }}'>
{% else %}
<input type='hidden' name='next' value='{{ next|add:"/main/" }}'>
{% endif %}
</div>
</div>
</form>
</div>
</div>
</div>
</body>Admin后台管理
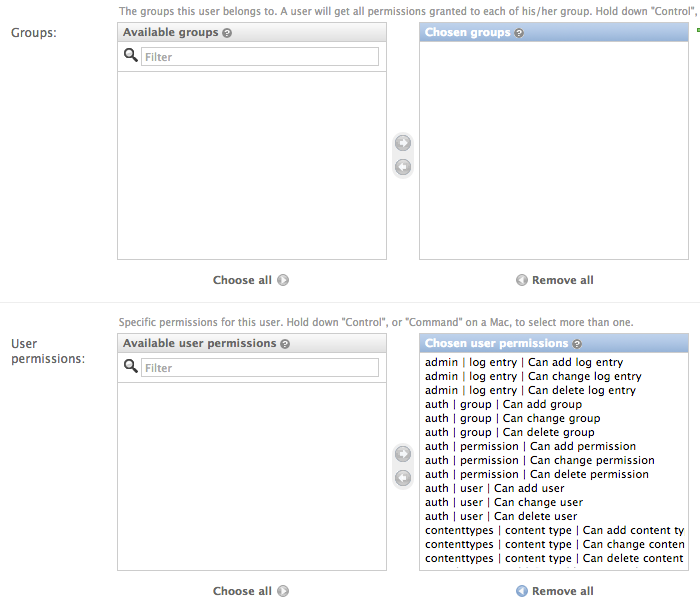
进入管理后台,新建一个用户,然后就可以使用这个用户进行登录了。

如下图所示,可以修改用户的权限。























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








