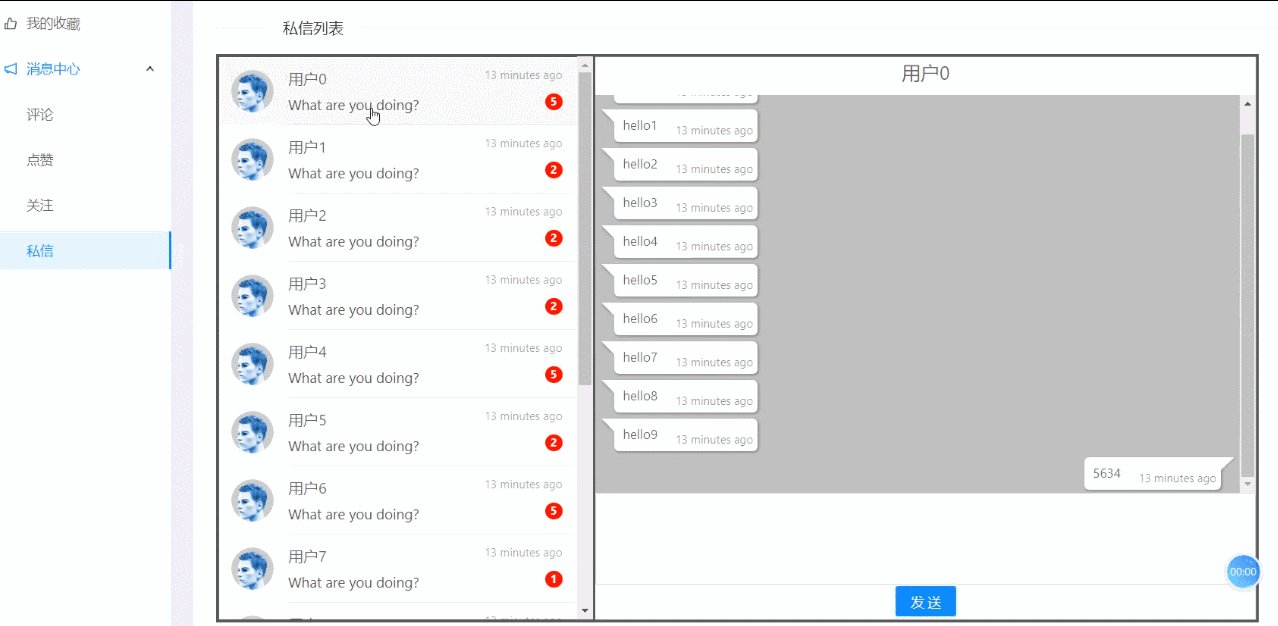
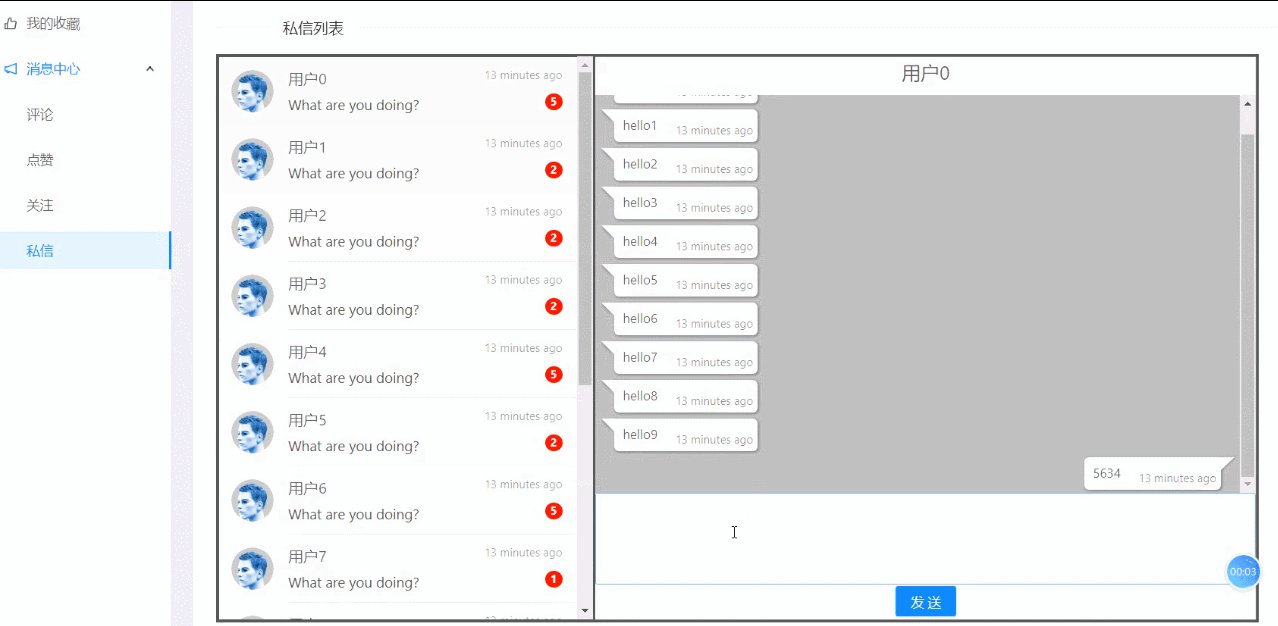
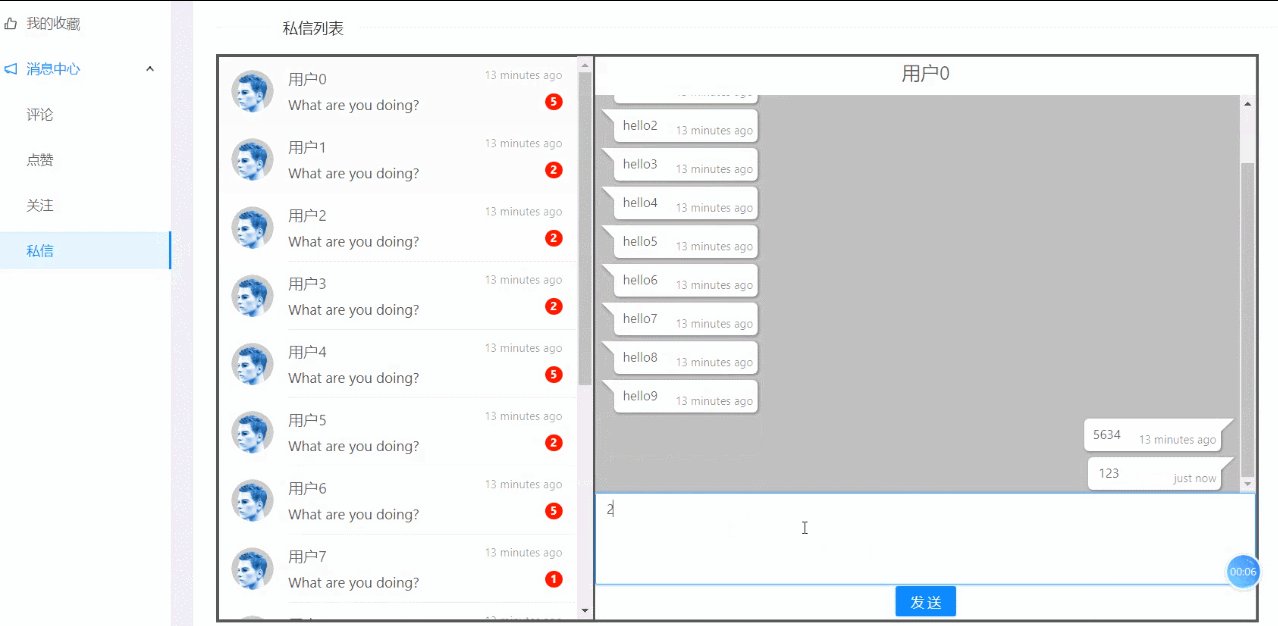
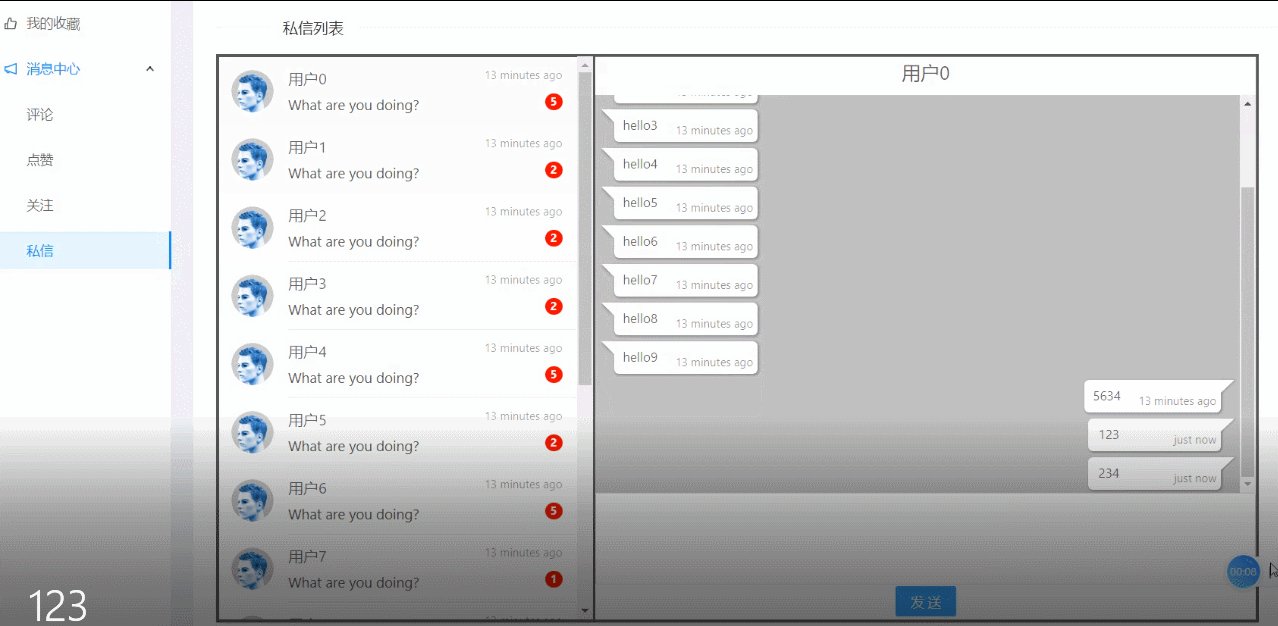
效果图:

安装库
用到了antd design和github上的一个库:react-chat-element
(1)antd design:
安装:yarn add antd
修改 src/App.css,在文件顶部引入 antd/dist/antd.css
@import '~antd/dist/antd.css';
即可使用antd的组件
(2)react-chat-element:
github网址为:Detaysoft/react-chat-elements
安装:npm install react-chat-elements --save即可
代码和基本说明
import React, {
createRef} from "react";
import {
ChatList, MessageList} from 'react-chat-elements'
import 'react-chat-elements/dist/main.css';
import {
Button, Row, Col, Divider, Input} from "antd";
const {
TextArea} = Input;
class ChatWidget extends React.Component {
constructor(props) {
super(props);
this.state = {
user: null,
msgDataList: [],
sendMsg: "",
}
this.clickButton = this.clickButton.bind(this);
this.messagesEnd = createRef();
}
componentDidMount() {
let list = [];
for (let i = 0; i < 10; ++i)
list.push({
position: 'left',
type: 'text',
text: 'hello' + i,
date: new Date(),
});
this.setState({
msgDataList: list







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7397
7397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








