html怎么不显示滚动条
两种方法:1.内联式;2.嵌入式;
同时改竖直方向和水平方向时用overflow属性即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<style>
html{
overflow-x: hidden;
overflow-y: hidden;
}
</style>-->
</head>
<body><!--style="overflow-x: hidden;overflow-y: hidden"-->
<div id="header" style="width: 1600px;height: 400px;">我是头部</div>
<div id="M" style="width: 1600px;height: 400px;">我是中部</div>
<div id="bottom" style="width: 1600px;height: 400px;">我是底部</div>
</body>
</html>
HTML在需要时加入滚动条
把overflow属性改为auto;
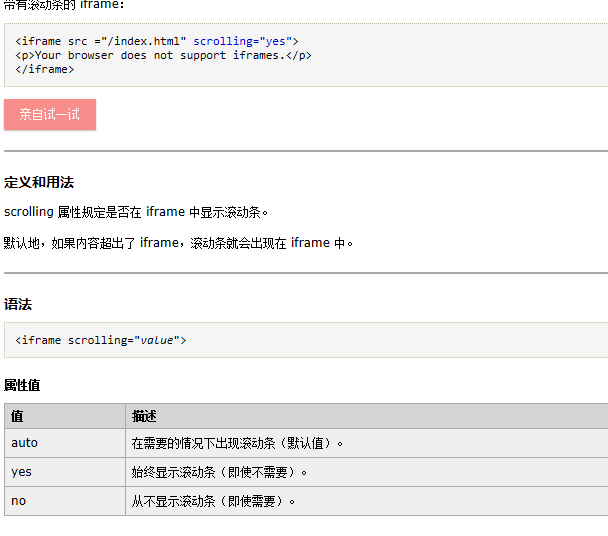
滚动条在浮动框架中的使用
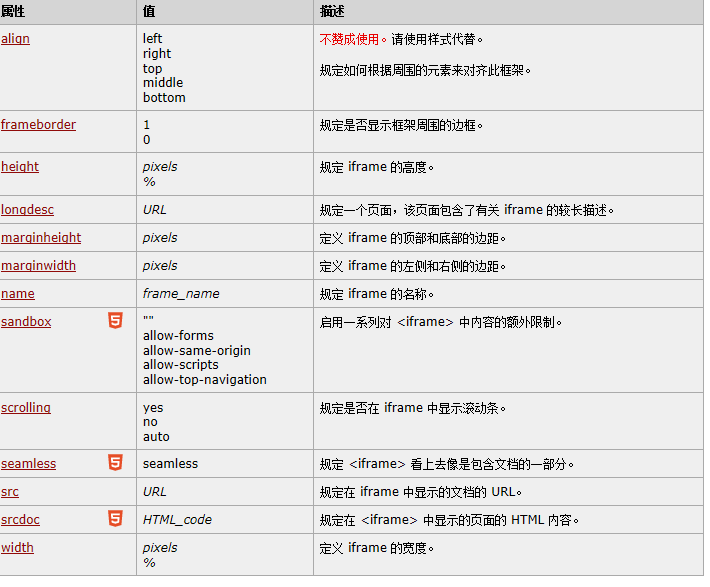
附:iframe标签及其属性:
























 1140
1140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








