本文原文在我的github主页中,如果喜欢,您的star是对我最好的鼓励~
简要介绍:Webpack4.0.1版本已经发布了2周了,下面用体验一下Webpack4.0
1 .安装Webpack4.0
(1)
Node.js 4 is no longer supported. Source Code was upgraded to a higher ecmascript version明确不支持node.js4.X,在本文中使用的是:
node -v
v8.9.3(2)
CLI has been move to webpack-cli, you need to install webpack-cli to use the CLI将CLI移入到webpack-cli中,需要安装webpack-cli
npm i webpack webpack-cli -d2 .Webpack 零配置体验
在官网给出的示例中,可以不用配置entry和output,默认的entry:’/src’,
默认的output:’./dist’,但是零配置的情况下’./src’的入口文件的文件名必须是index.js,否则会报错。
|—src
| –app.js
ERROR in Entry module not found: Error: Can't resolve './src' in 'C:\Users\yuxl\Desktop\react-webpack'默认入口为src目录下的index.js文件,输出为dist下的main.js文件
3 . 约定了生产模式和开发模式下的配置
在之前的版本中,针对生产环境和开发环境,需要做不同的配置,
常见的都是指定标量,然后在webpack.config.js配置文件中,进行环境判别,比如:
"scripts":{
"prod":"NODE_ENV=production webpack -p"
}判别出环境后,再在配置文件中,根据不同的环境做不同的打包工作。
或者是生成两个配置文件,webpack.dev.js和webpack.prod.js,分别对应于两个环境。
(1)在Webpack4.0中,通过mode指定环境
我们发现如果直接这样运行:
"scripts":{
"build":"webpack"
}npm run build,会有一个提示:
The 'mode' option has not been set. Set 'mode' option to 'development' or 'production' to enable defaults for this environment.在Webpack中,提供了mode变量,用于配置运行环境,mode的值可以为development,表示的是开发模式,或者是production,表示的是生产模式。
我们以生产环境为例:
"scripts":{
"build":"webpack --mode production"
}打包后:
Asset Size Chunks Chunk Names
main.js 561 bytes 0 [emitted] main
Entrypoint main = main.js
[0] ./src/index.js 19 bytes {0} [built]打包后的代码是经过压缩等处理的。在Webpack中约定了针对开发环境和生成环境的一些默认操作。
(2)mode两种环境中约定了哪些操作
production enables all kind of optimizations to generate optimized bundles生产环境使用了所有的optimizations优化配置,来得到优化后的bundles结果。顾名思义也就是production中采用了配置中所有的内置optimization。
development enables comments and hint for development and enables the eval devtool
在开发环境中,使用了所有的评论和提示功能,并且在devtool中设置了sourcemap的类型为eval。
补充一下:
{
devtool:eval
}这样配置sourcemap,在webpack中不会生成具体的.map文件,只是以sourceURL的形式。具体可见devtool.
production doesn't support watching, development is optimized for fast incremental rebuilds在生产环境中不支持文件的监听,在开发环境中的约定配置使得重新build的速度更快。
production also enables module concatenating (Scope Hoisting)在生产环境中支持Scope Hoisting, Scope Hoisting 指将所有的打包后的文件放在一个函数里,所带来的好处有,其一函数声明少了,文件的体积比之前小,其二就是运行代码所创建的函数作用域也少了。
There is a hidden none mode which disables everythingmode还可以选择模式为none,无任何约定配置。
4 .移除了CommonsChunkPlugin
(1)更新处
CommonsChunkPlugin was removed -> optimization.splitChunks, optimization.runtimeChunk移除了CommonsChunkPlugin,并用内置的optimization.splitChunks.
我们以公共的react和redux为例,比如在button.js中:
require('react');
require('redux');在index.js中引用了button.js:
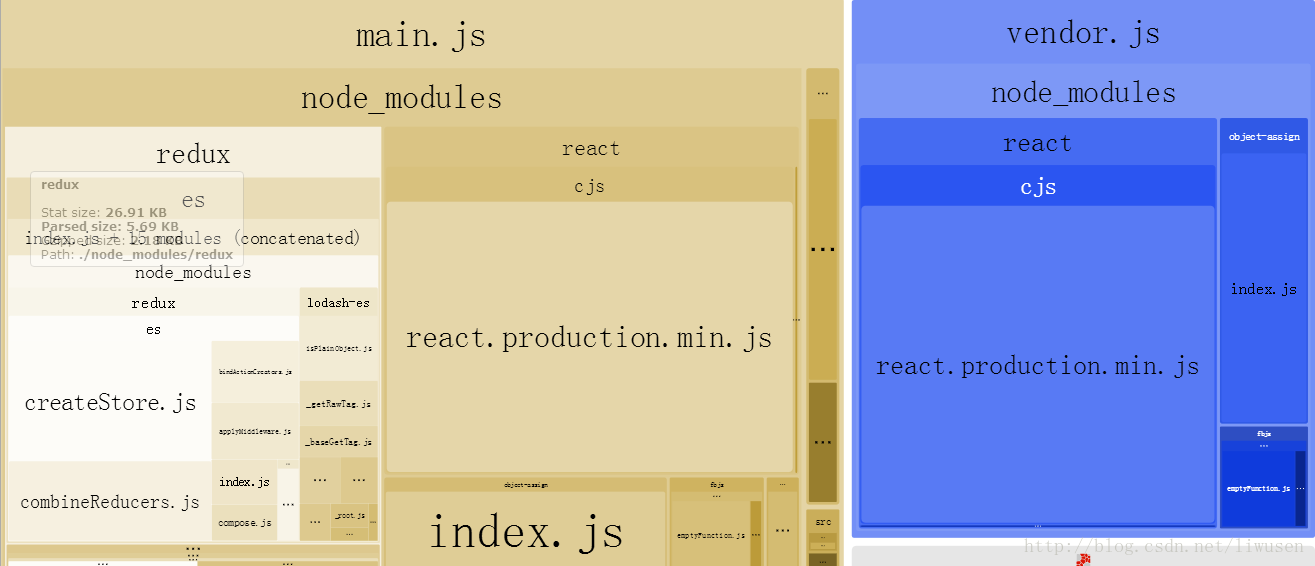
require('./components/button.js');那么,如果不进行optimization.splitChunks.配置,打包后的结构分析图为:
发现打包后的main.js中存在 redux和react。业务代码中存在第三方插件库redux和react,显然是不合理的。
(2)optimization.splitChunks
笔者没有找到optimization.splitChunks的文档,只能试着尝试一下,参数如下:
optimization: {
splitChunks: {
minSize: 1,
chunks: "initial",
name:"vendor"
}
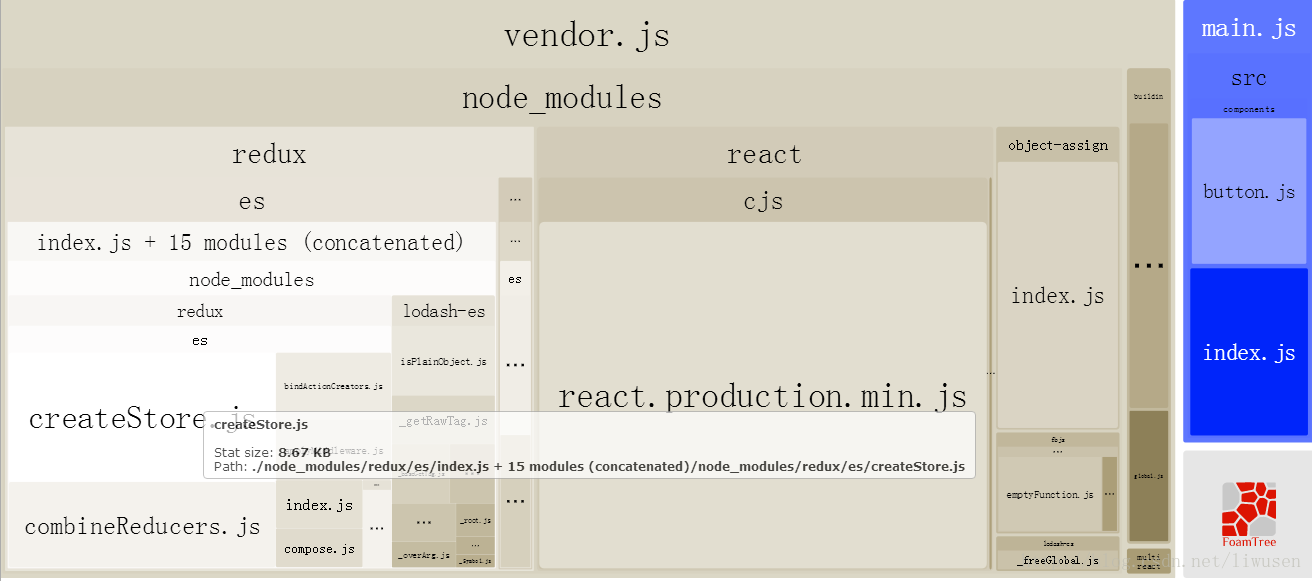
}更改配置后,我们可以得到的打包后的分析图为:
我们发现此时达到了CommonsChunkPlugin复用第三方代码的问题,但是也存在一个问题,我们发现vendor.js中,有包含业务代码index.js。(这个目前还没解决,到时候看optimization.splitChunks再试一下)。
5 .其他
此外,webpack4.0之前只支持.js类型,webpack4.0增加到了5种扩展名文件,还有webpack4.0也增加了tree shaking








 本文介绍了Webpack 4.0的安装方法及其新特性,包括零配置体验、生产与开发模式配置、移除CommonsChunkPlugin并引入optimization.splitChunks等。还探讨了这些变化如何影响开发流程。
本文介绍了Webpack 4.0的安装方法及其新特性,包括零配置体验、生产与开发模式配置、移除CommonsChunkPlugin并引入optimization.splitChunks等。还探讨了这些变化如何影响开发流程。
















 527
527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








